Download the PHP package spatie/laravel-login-link without Composer
On this page you can find all versions of the php package spatie/laravel-login-link. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download spatie/laravel-login-link
More information about spatie/laravel-login-link
Files in spatie/laravel-login-link
Package laravel-login-link
Short Description Quickly login to your local environment
License MIT
Homepage https://github.com/spatie/laravel-login-link
Informations about the package laravel-login-link
Quickly login to your local environment
When developing an app that has an admin section (or any non-public section), you'll likely seed test users to login. In large teams that work on many different apps it can be cumbersome to keep track of the right credentials. Is the user account "[email protected]", or "[email protected]", or even "[email protected]"? Is that password "password", or "secret", or something is else? How do I login with a user that has a different role?
This package solves that problem by offering a component that will render a login link. When clicked, that link will log you in.
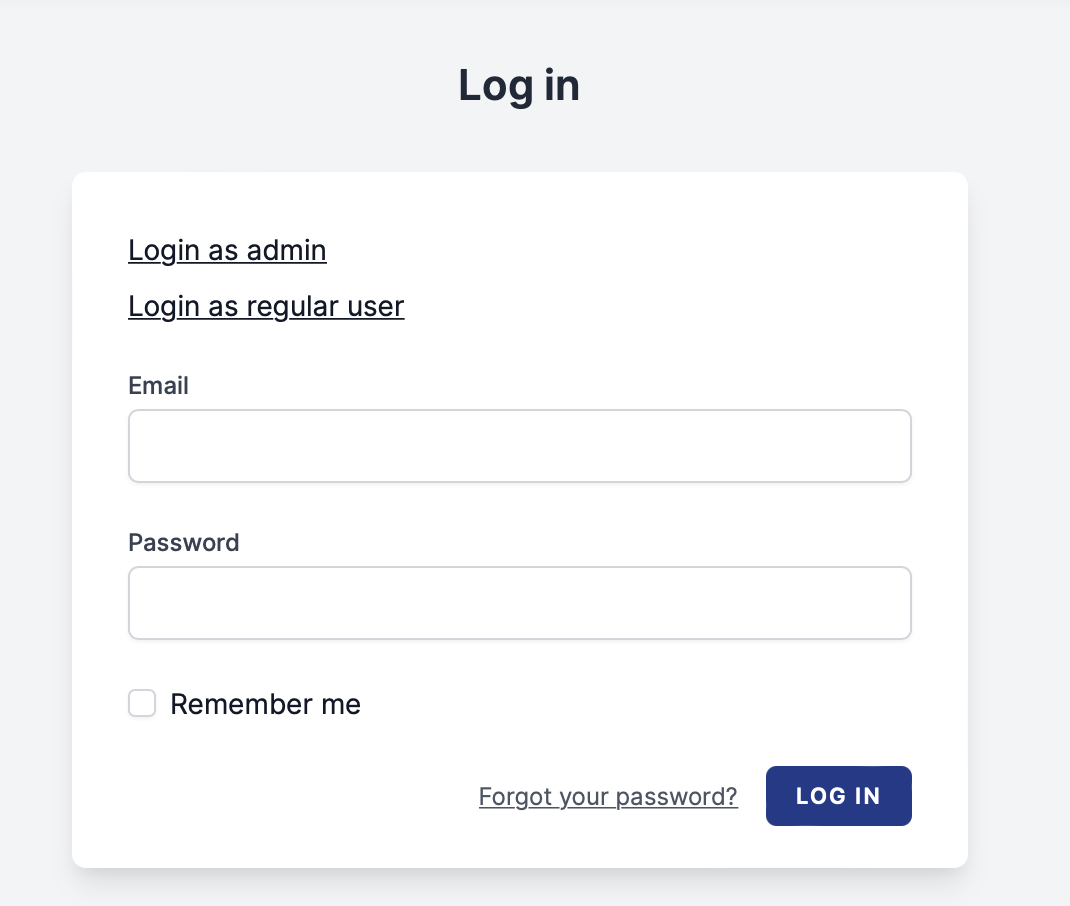
In your login view, you can add the x-login-link component to show the login link. The @env('local') will make sure that the links are only rendered in the local environment.
By default, only localhost is allowed. If you want to allow other hosts, you can add them to the allowed_hosts config key.
Here's what that might look like in the browser:

It is meant for local development, and probably shouldn't be used in any publicly reachable environment.
Are you a visual learner?
Here's a Laracasts video that demonstrates Laravel Login Link made by Christoph Rumpel.
Support us
We invest a lot of resources into creating best in class open source packages. You can support us by buying one of our paid products.
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You'll find our address on our contact page. We publish all received postcards on our virtual postcard wall.
Installation
You can install the package via composer.
Optionally, you can publish the config file with:
This is the contents of the published config file:
Optionally, you can publish the views using
Usage
To render a login link, simply add the x-login-link Blade component to your view. We highly recommend to only render it in the local environment.
This component will render a link that, when clicked, will log you in. By default, it will
redirect you to the last intended/requested url, but you can customize that by specifying a route name in the redirect_route_name of the login-link config file.
You can also specify the redirect URL on the component itself:
Specifying the user model to log in
By default, it will use the user model class that is specified in the providers.users.model key of the auth config file. To override this, you can set the user_model of the login-link config file to the class name of your user model.
The package will log in the first user in the table. You customize that by passing an email attribute. The user with that mail address will be logged in.
Alternatively, you can specify the primary key of the user (in most cases this will be the id)
You can also specify the attributes of the user that needs to be logged in.
Customizing the login link
By default, the package will display "Developer login" as the text of the login link. You can customize that by passing a label attribute.
A login link will have the Tailwind class underline by default. To customize that, you can pass any css class that you want to the class property. These classes will override the underline default.
Here's how you can create a red, underlined link (when using Tailwind CSS).
Specifying the login guard
By default, the package will use the default guard. You can specify another guard.
Using custom user model to log in
You can specify the user model to log in by passing the user_model attribute to the component.
The user model should implement the Illuminate\Contracts\Auth\Authenticatable interface.
Using the user_model will use null as default for the guard attribute.
Automatic user creation
If the user that needs to be logged in does not exist, the package will use the factory of your user model to create the user, and log that new user in.
If you don't want this behaviour, set automatically_create_missing_users in the local-link config file to false.
Usage with Vue or React and Inertia.js
The package has a built-in component to support Vue or React and InertiaJS. The props are the same of blade component.
Edit the HandleInertiaRequests middleware like so:
So, if you need to show the button only in your local environment, use the component like so for Vue :
For React, use the component like so:
Usage with Js / ...
The package comes with Vue and React support only. When you use any other JS front end framework to render your views, you can still make use of the package.
You should send a POST request to /laravel-login-link-login. If you don't give it any payload, then it will log in the first user in your users table. If there is no user, it will be created.
Optionally, you can post any of these payload fields. The functionality of these payloads fields match those of the attributes that you can pass to x-login-link component.
email: attempt to log in the user with the given email addresskey: attempt to log in the user with the given key (in most cases theidof the users)redirect_url: to which URL should we redirect after logging inuser_attributes: an array containing the attributes that the user that will be logged in needs to have.
Since this is a POST request, make sure to pass a CSRF token as well.
Usage in other environments
Out of the box, the login link will only work in a local environment. If you want to use it other environments, set the allowed_environments key of the login-link config file to the names of those environments.
Beware however, that you should never display login links in any environment that is publicly reachable, as it will allow anyone to log in.
Usage on other hosts
Out of the box, the login link will only work on localhost. If you want to use it on other hosts, set the allowed_hosts key of the login-link config file to the names of those hosts.
Note, however, that you should never display login links on any host that is publicly reachable, as it will allow anyone to log in.
How the package works under the hood
Povilas Korop of Laravel Daily made a nice video on the internals of the package.
Testing
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
- Freek Van der Herten
- All Contributors
License
The MIT License (MIT). Please see License File for more information.
All versions of laravel-login-link with dependencies
spatie/laravel-package-tools Version ^1.9.2
illuminate/contracts Version ^10.0|^11.0|^12.0