Download the PHP package mgrechanik/yii2-categories-and-tags without Composer
On this page you can find all versions of the php package mgrechanik/yii2-categories-and-tags. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download mgrechanik/yii2-categories-and-tags
More information about mgrechanik/yii2-categories-and-tags
Files in mgrechanik/yii2-categories-and-tags
Package yii2-categories-and-tags
Short Description Active Record hierarchical categories and tags for Yii2 framework
License BSD-3-Clause
Informations about the package yii2-categories-and-tags
Active Record hierarchical categories (or tags) for Yii2 framework
Русская версия
Table of contents
- Goal
- Demo
- Installing
- Default AR category model of this extension
- Using your own AR model
- Module settings
- Example of displaying a categories tree at frontend
Goal
This extension gives you the module with the next functionality:
- It connects models of one table to a tree according to algorithm using this extension
- You can use your own model with fields you need by inheriting it from base category model of this extension. Details
- This module follows approach of universal module
-
In fact you will have a set of models connected into a tree with operations with them at backend section
- This module gives no frontend section since we are not aware of what will be put into category
- It will also fit to serve for tags system (if they are organized hierarchically)
- Functionality of pages provides a possibility to set up/change a position of each node in the tree to any valid position
- The futher work with a category tree is meant by using Materialized path extension ! Example
- The index page of viewing a categories tree assumes that all category needs to be displayed, without pagination or filtering
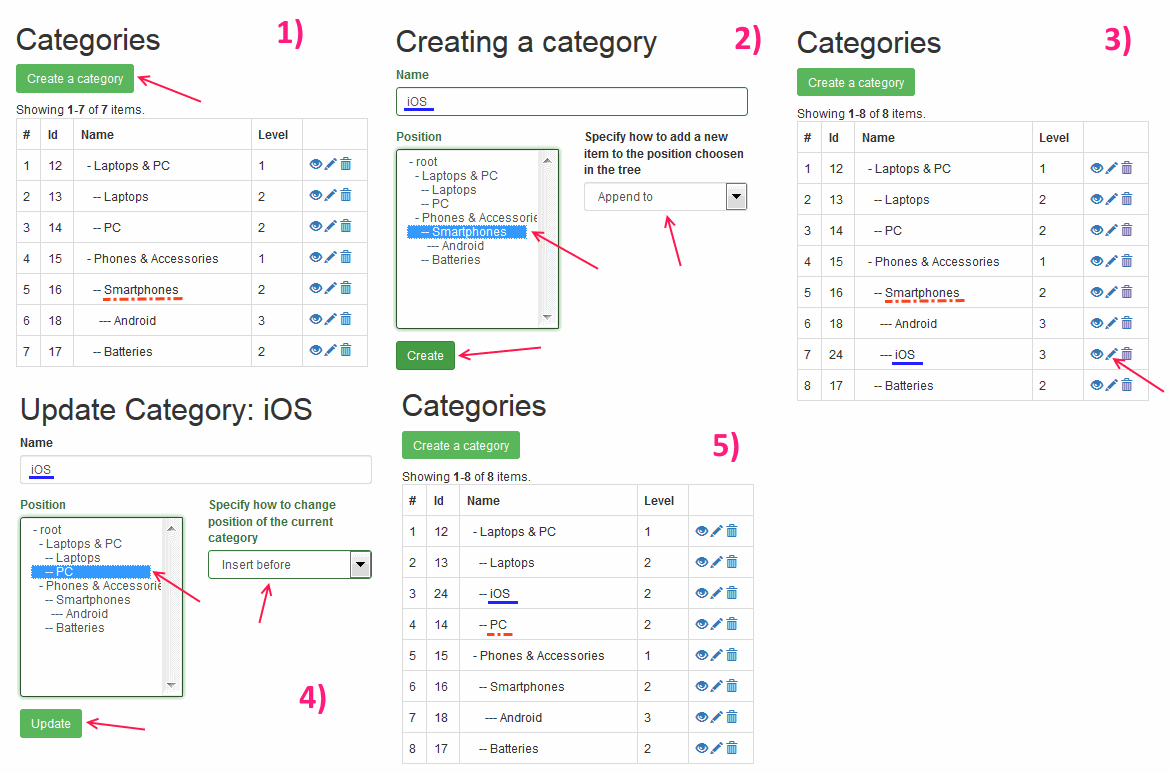
Demo
The functionality of backend section will look like:

Installing
Installing through composer:
The preferred way to install this extension is through composer.:
Either run
or add
to the require section of your composer.json
Migrations
If you do not need additional fields to category model (default category can be created by running:
Setting the module up
As was mentioned before this module follows the approach of universal module, and since it gives you only backend pages when you set it up into your application specify the next :
Done. When you access page you will see all your categories in a form of a tree.
Default AR category model of this extension
The required fields for category model are (id is the primary key),
they serve to saving tree position. The rest of the fields are ones you need.
If you are satisfied with only one additional text field - - then this extension provides Category model which is set as the default category model of the module.
The work precisely with it is shown at demo above.
Using your own AR model
If having one additional field default category model gives is not enough there is a way to use your own model with fields you need which will serve as a category model.
To do this you need to follow the next steps:
А) Setting up your AR model
1) Generate the class of your AR model starting from table created by migration similar to Category model migration. The main point here are required fields
2) Change the code of your AR model exactly like we did the same with Category model:
- change the table name
- make it to be inherited from class
- Set up your additional fields in
3) Set up your module to use this category model by using it's property
4) If your model does not have field you need to set up module property
B) Setting up your category form model
AR model and form model are separated so the steps similar to A) need to be performed to your form model.
1) Create your form model starting from CategoryForm. In the default form we added only one field - but you need to add your own. Do not forget about inheritance from
2) Set up your module to use this category form model by using it's property
C) Setting up views
This module has an opportunity to set up which views to use.
The ones of them with information which vary needs to be copied, changed as needed and set up to module.
Ready to use examples of this module variations
Nowadays there are the next variations of this module:
Module settings
Setting up the module into application we can use it's next properties:
- Which category AR model class to use
- Which category form model class to use
- Callback which will create the label of the category at the categories page considering indent needed to show categories as a tree
, , , ,
- The corresponding views for module to use. For it's format look into [documentation](https://www.yiiframework.com/doc/api/2.0/yii-base-view#render()-detail)
- Whether to redirect to the categories page after new element has been created.
by default. With the redirect will be to category view page
- Similar to the previous property but for updation task
- Whether to validate category model before saving.
Default when we consider that the validation form performes is enough
, ,
- The texts of flash messages.
If you change them do not forget about their translations in the source
Example of displaying a categories tree at frontend
If you need to output your categories tree into any template just run:
You will see the next tree:
- Laptops & PC
- Laptops
- PC
- Phones & Accessories
- Smartphones
- Android
- iOS
- Batteries
- Smartphones
All versions of yii2-categories-and-tags with dependencies
mgrechanik/yii2-materialized-path Version ~1.0.0
mgrechanik/yii2-universal-module-sceleton Version ~1.0.0


