Download the PHP package inflection-points/tus-php without Composer
On this page you can find all versions of the php package inflection-points/tus-php. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download inflection-points/tus-php
More information about inflection-points/tus-php
Files in inflection-points/tus-php
Package tus-php
Short Description A pure PHP server and client for the tus resumable upload protocol v1.0.0
License MIT
Informations about the package tus-php
TusPHP
Resumable file upload in PHP using tus resumable upload protocol v1.0.0

Medium Article ⚡ Laravel & Lumen Integration ⚡ Symfony Integration ⚡ CakePHP Integration ⚡ WordPress Integration
tus is a HTTP based protocol for resumable file uploads. Resumable means you can carry on where you left off without re-uploading whole data again in case of any interruptions. An interruption may happen willingly if the user wants to pause, or by accident in case of a network issue or server outage.
Table of Contents
- Installation
- Usage
- Server
- Nginx
- Apache
- Client
- Third Party Client Libraries
- Cloud Providers
- Server
- Extension support
- Expiration
- Concatenation
- Events
- Responding to an Event
- Middleware
- Creating a Middleware
- Adding a Middleware
- Skipping a Middleware
- Setting up a dev environment and/or running examples locally
- Docker
- Contributing
- Questions about this project?
- Supporters
Installation
Pull the package via composer.
Usage
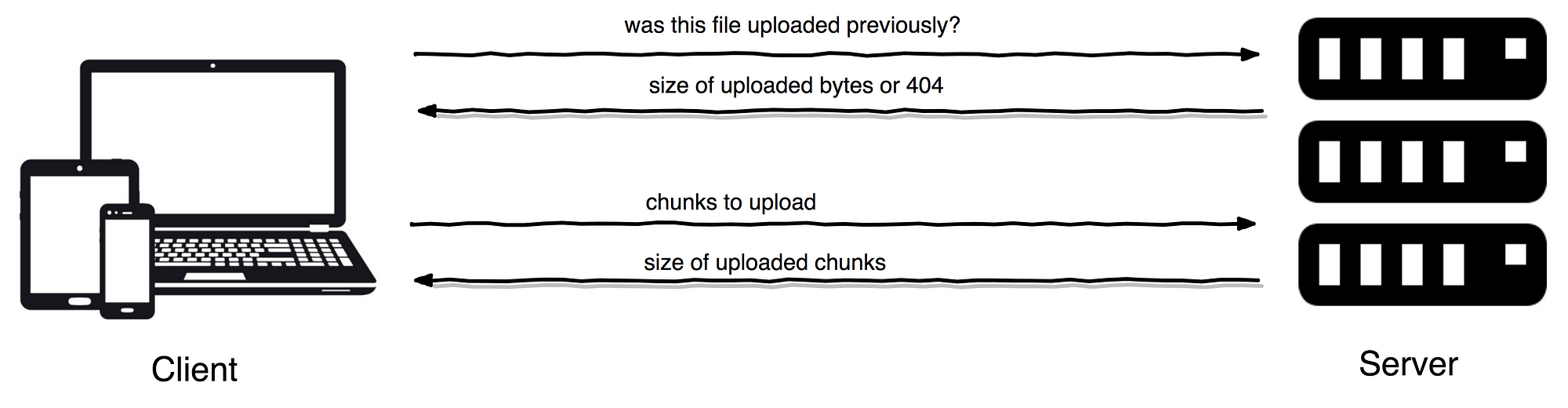
 |
|---|
| Basic Tus Architecture |
Server
This is how a simple server looks like.
You need to rewrite your server to respond to a specific endpoint. For example:
Nginx
A new config option fastcgi_request_buffering is available since nginx 1.7.11. When buffering is enabled, the entire request body is read from the client before sending the request to a FastCGI server. Disabling this option might help with timeouts during the upload. Furthermore, it helps if you’re running out of disc space on the tmp partition of your system.
If you do not turn off fastcgi_request_buffering and you use fastcgi, you will not be able to resume uploads because nginx will not give the request back to PHP until the entire file is uploaded.
A sample nginx configuration can be found here.
Apache
Default max upload size is 0 which means there is no restriction. You can set max upload size as described below.
Default redis and file configuration for server and client can be found inside config/server.php and config/client.php respectively.
To override default config you can simply copy the file to your preferred location and update the parameters. You then need to set the config before doing anything else.
Alternately, you can set REDIS_HOST, REDIS_PORT and REDIS_DB env in your server to override redis settings for both server and client.
Client
The client can be used for creating, resuming and/or deleting uploads.
To check if the file was partially uploaded before, you can use getOffset method. It returns false if the upload
isn't there or invalid, returns total bytes uploaded otherwise.
Delete partial upload from the cache.
By default, the client uses /files as an API path. You can change it with setApiPath method.
By default, the server will use sha256 algorithm to verify the integrity of the upload. If you want to use a different hash algorithm, you can do so by
using setChecksumAlgorithm method. To get the list of supported hash algorithms, you can send OPTIONS request to the server.
Third Party Client Libraries
Uppy
Uppy is a sleek, modular file uploader plugin developed by same folks behind tus protocol. You can use uppy to seamlessly integrate official tus-js-client with tus-php server. Check out more details in uppy docs.
Tus-JS-Client
Tus-php server is compatible with the official tus-js-client Javascript library.
Cloud Providers
Many cloud providers implement PHP streamWrapper interface that enables us to store and retrieve data from these providers using built-in PHP functions. Since tus-php relies on PHP's built-in filesystem functions, we can easily use it to upload files to the providers like Amazon S3 if their API supports writing in append binary mode. An example implementation to upload files directly to S3 bucket is as follows:
Extension Support
- [x] The Creation extension is mostly implemented and is used for creating the upload. Deferring the upload's length is not possible at the moment.
- [x] The Termination extension is implemented which is used to terminate completed and unfinished uploads allowing the Server to free up used resources.
- [x] The Checksum extension is implemented, the server will use
sha256algorithm by default to verify the upload. - [x] The Expiration extension is implemented, details below.
- [x] This Concatenation extension is implemented except that the server is not capable of handling unfinished concatenation.
Expiration
The Server is capable of removing expired but unfinished uploads. You can use the following command manually or in a cron job to remove them. Note that this command checks your cache storage to find expired uploads. So, make sure to run it before the cache is expired, else it will not find all files that needs to be cleared.
You can use--config option to override default redis or file configuration.
Concatenation
The Server is capable of concatenating multiple uploads into a single one enabling Clients to perform parallel uploads and to upload non-contiguous chunks.
Additionally, the server will verify checksum against the merged file to make sure that the file is not corrupt.
Events
Often times, you may want to perform some operation after the upload is complete or created. For example, you may want to crop images after upload or transcode a file and email it to your user. You can utilize tus events for these operations. Following events are dispatched by server during different point of execution.
| Event Name | Dispatched |
|---|---|
tus-server.upload.created |
after the upload is created during POST request. |
tus-server.upload.progress |
after a chunk is uploaded during PATCH request. |
tus-server.upload.complete |
after the upload is complete and checksum verification is done. |
tus-server.upload.merged |
after all partial uploads are merged during concatenation request. |
Responding to an Event
To listen to an event, you can simply attach a listener to the event name. An TusEvent instance is created and passed to all of the listeners.
or, you can also bind some method of a custom class.
Middleware
You can manipulate request and response of a server using a middleware. Middleware can be used to run a piece of code before a server calls the actual handle method. You can use middleware to authenticate a request, handle CORS, whitelist/blacklist an IP etc.
Creating a Middleware
In order to create a middleware, you need to implement TusMiddleware interface. The handle method provides request and response object for you to manipulate.
Adding a Middleware
To add a middleware, get middleware object from server and simply pass middleware classes.
Or, you can also pass middleware class objects.
Skipping a Middleware
If you wish to skip or ignore any middleware, you can do so by using the skip method.
Setting up a dev environment and/or running examples locally
An ajax based example for this implementation can be found in examples/ folder. You can build and run it using docker as described below.
Docker
Make sure that docker and docker-compose are installed in your system. Then, run docker script from project root.
Now, the client can be accessed at http://0.0.0.0:8080 and the server can be accessed at http://0.0.0.0:8081. The default API endpoint is set to/files
and uploaded files can be found inside uploads folder. All docker configs can be found in docker/ folder.
If you want a fresh start then you can use the following commands. It will delete and recreate all containers, images, and uploads folder.
We also have some utility scripts that will ease your local development experience. See Makefile for a list of all available commands. If you are not using make, then you can use shell scripts available here.
Contributing
- Install PHPUnit and composer if you haven't already.
-
Install dependencies
-
Run tests with phpunit
- Validate changes against PSR2 Coding Standards
You can use xdebug enable and xdebug disable to enable and disable Xdebug inside the container.
Questions about this project?
Please feel free to report any bug found. Pull requests, issues, and project recommendations are more than welcome!
Supporters
All versions of tus-php with dependencies
ext-json Version *
guzzlehttp/guzzle Version ^6.3 || ^7.0
nesbot/carbon Version ^1.26.3 || ^2.0
predis/predis Version ^1.1 || ^2.0
ramsey/uuid Version ^3.7 || ^4.0
symfony/console Version ^5.0 || ^6.0
symfony/event-dispatcher Version ^5.0 || ^6.0
symfony/http-foundation Version ^5.0.7 || ^6.0
symfony/mime Version ^5.0.9 || ^6.0








