Download the PHP package codewithdennis/filament-select-tree without Composer
On this page you can find all versions of the php package codewithdennis/filament-select-tree. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download codewithdennis/filament-select-tree
More information about codewithdennis/filament-select-tree
Files in codewithdennis/filament-select-tree
Package filament-select-tree
Short Description The multi-level select field enables you to make single selections from a predefined list of options that are organized into multiple levels or depths.
License MIT
Homepage https://github.com/codewithdennis/filament-select-tree
Informations about the package filament-select-tree
Filament Select Tree
If you're using Filament 4.x, check out the compatible version of this package here.
This package adds a dynamic select tree field to your Laravel / Filament application, allowing you to create interactive hierarchical selection dropdowns based on relationships. It's handy for building selection dropdowns with various customization options.

Installation
You can install the package via composer:
Relationships
Use the tree for a BelongsToMany relationship
Use the tree for a BelongsTo relationship
Custom Query
Customize the parent query
Customize the child query
Methods
Set a custom placeholder when no items are selected
Enable the selection of groups
Customize the label when there are zero search results
Display the count of children alongside the group's name
Keep the dropdown open at all times
Set nodes as dependent
Expand the tree with selected values (only works if field is dependent)
Set the parent's null value to -1, allowing you to use -1 as a sentinel value (default = null)
All groups will be opened to this level
Specify the list's force direction. Options include: auto (default), top, and bottom.
Display individual leaf nodes instead of the main group when all leaf nodes are selected
Hide the clearable icon
Activate the search functionality
Disable specific options in the tree
Hide specific options in the tree
Allow soft deleted items to be displayed
Specify a different key for your model. For example: you have id, code and parent_code. Your model uses id as key, but the parent-child relation is established between code and parent_code
Store fetched models for additional functionality
Now you can access the results in disabledOptions or hiddenOptions
By default, the type of selection in the tree (single or multiple) is determined by the relationship type: BelongsTo for single selection and BelongsToMany for multiple selection. If you want to
explicitly set the selection type, use:
you can change the tree key with the following method.
If you need to prepend an item to the tree menu, use the prepend method. This method accepts an array or a closure. It is useful when the tree-select is used as a filter (see example below).
If you need to append an item to the tree menu, use the append method. This method also accepts an array or a closure.
Filters
Use the tree in your table filters. Here's an example to show you how.
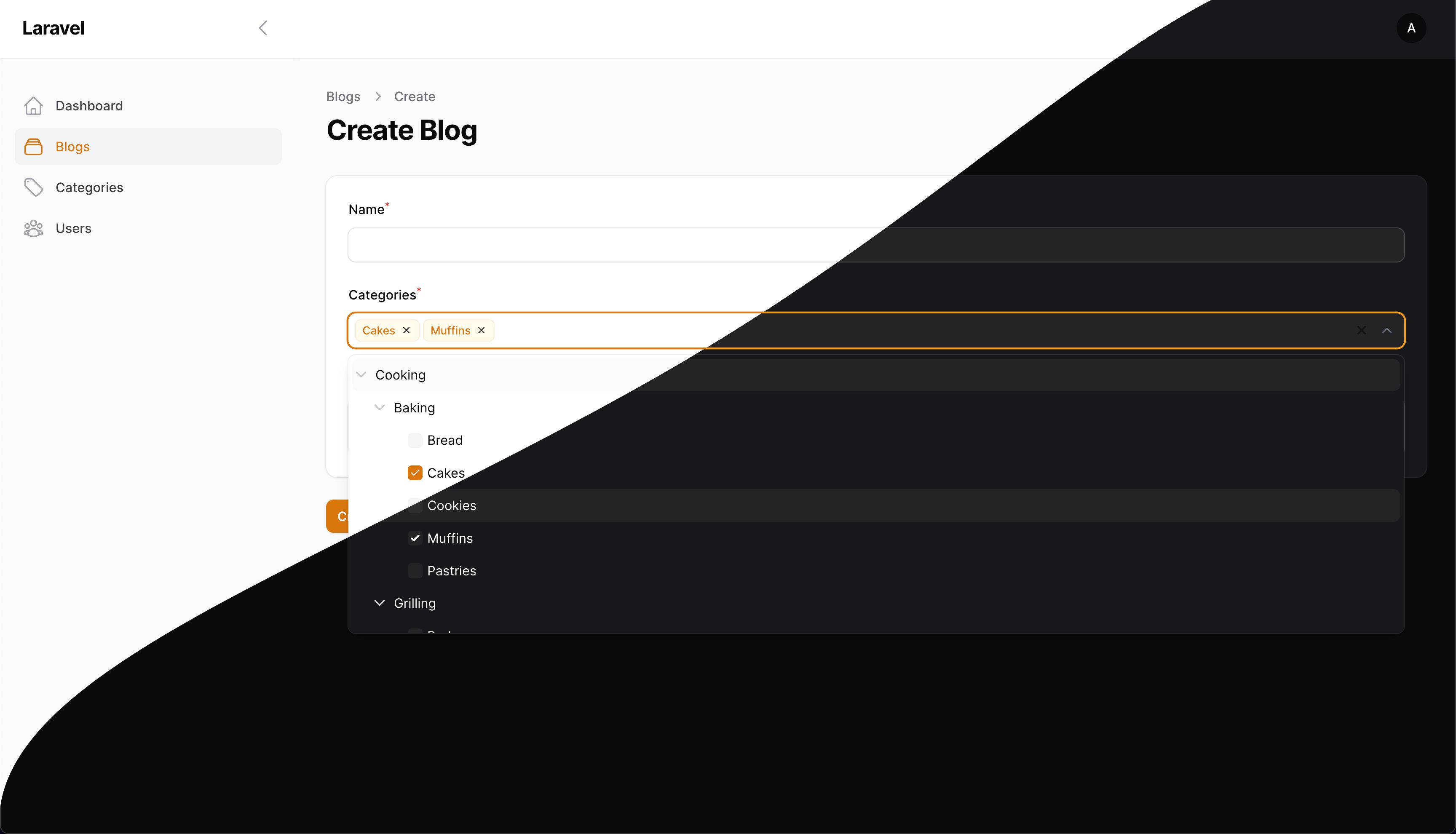
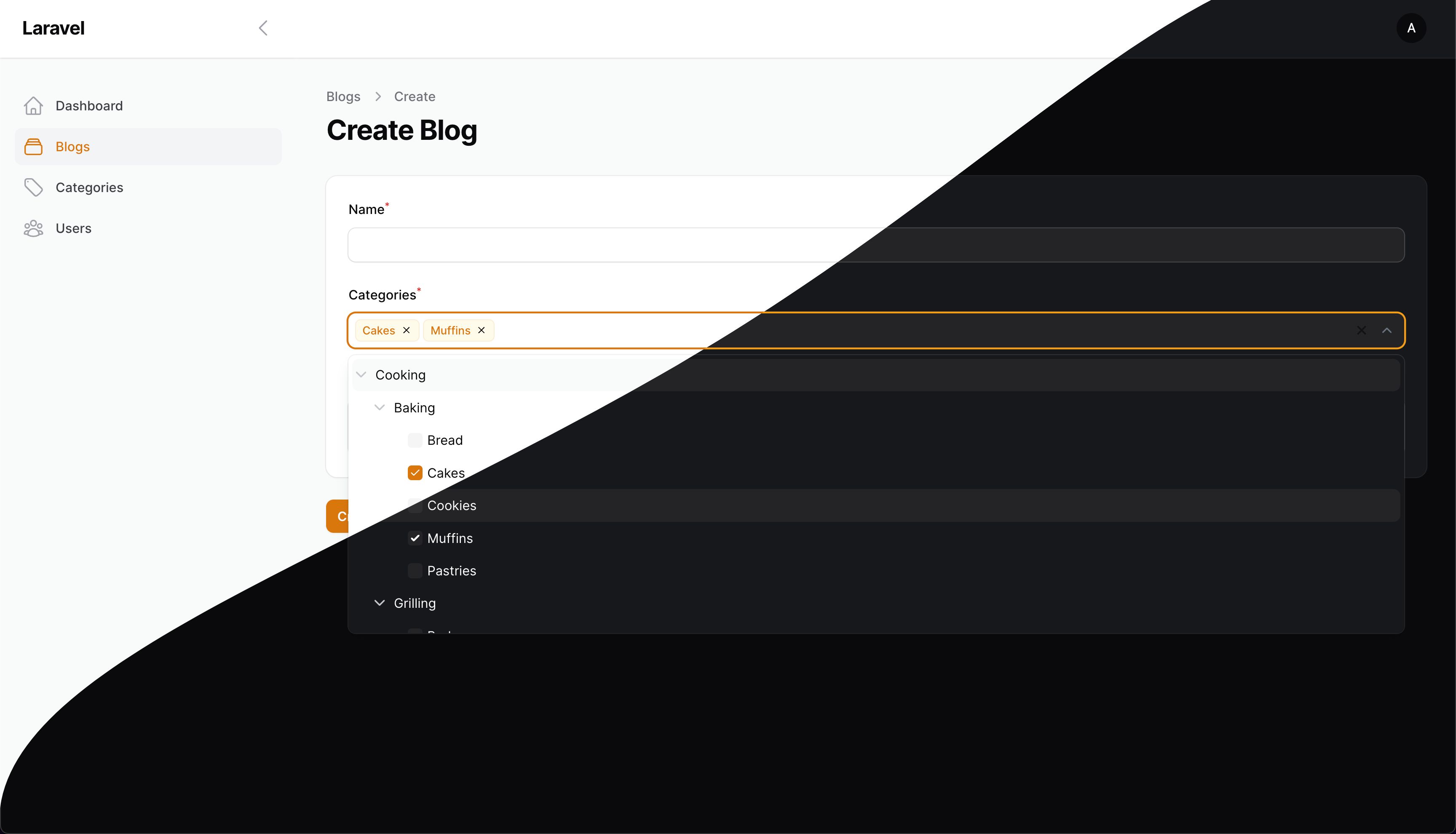
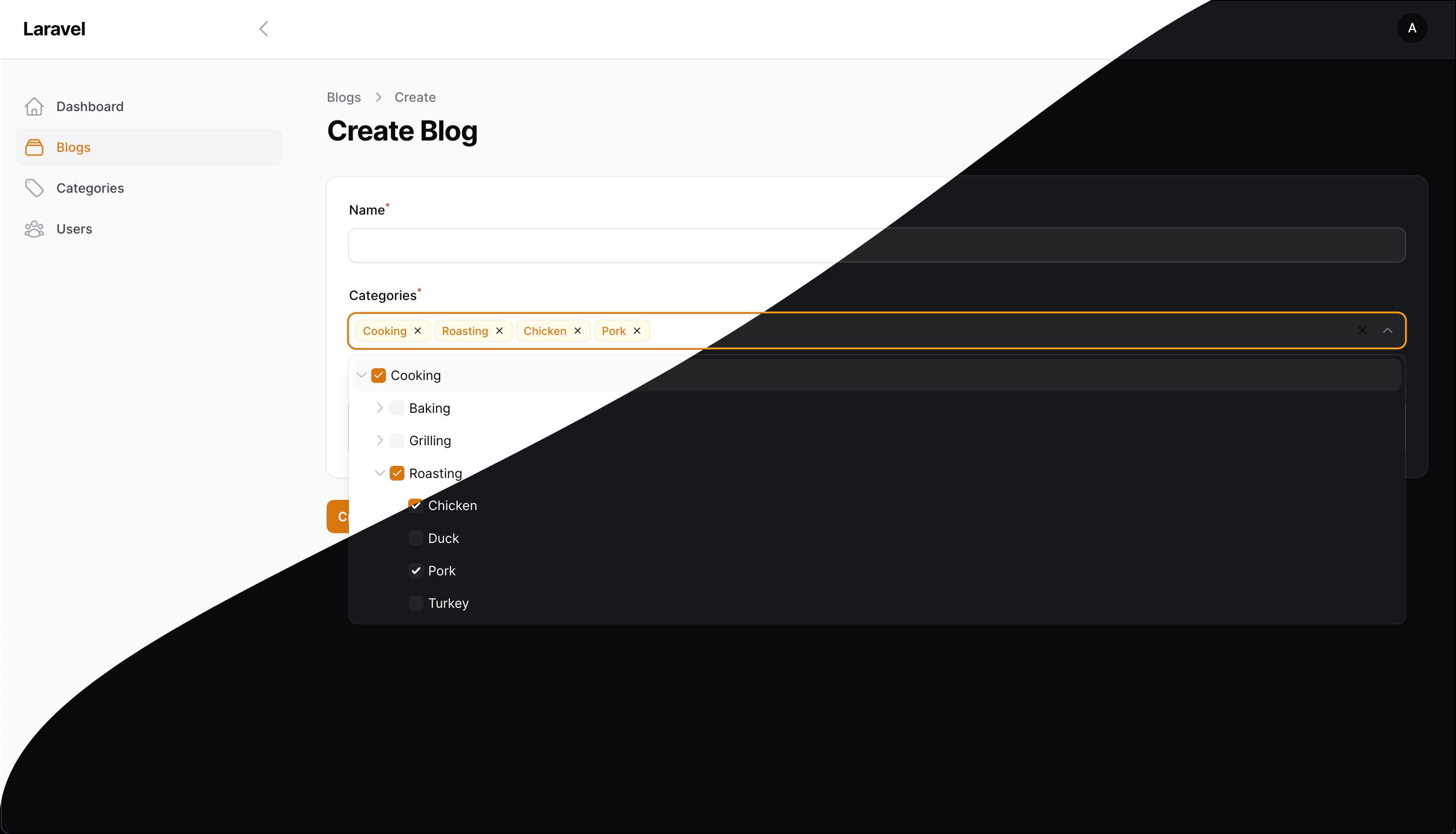
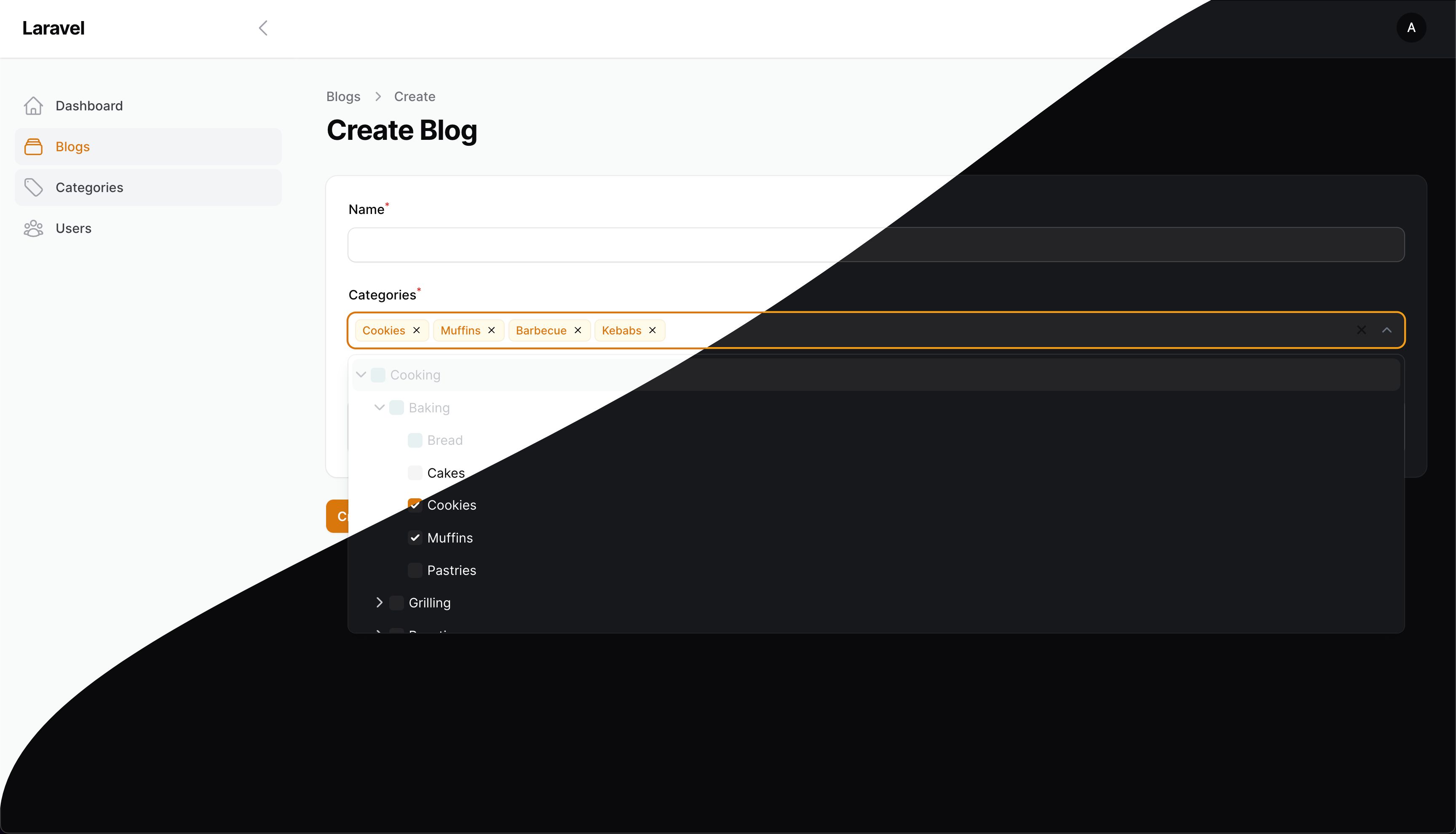
Screenshots



Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
- CodeWithDennis
- Dipson88
- All Contributors
License
The MIT License (MIT). Please see License File for more information.
All versions of filament-select-tree with dependencies
filament/forms Version ^4.0
spatie/laravel-package-tools Version ^1.15.0
illuminate/contracts Version ^10.0|^11.0|^12.0




