Download the PHP package coderius/yii2-swiper-slider without Composer
On this page you can find all versions of the php package coderius/yii2-swiper-slider. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download coderius/yii2-swiper-slider
More information about coderius/yii2-swiper-slider
Files in coderius/yii2-swiper-slider
Informations about the package yii2-swiper-slider
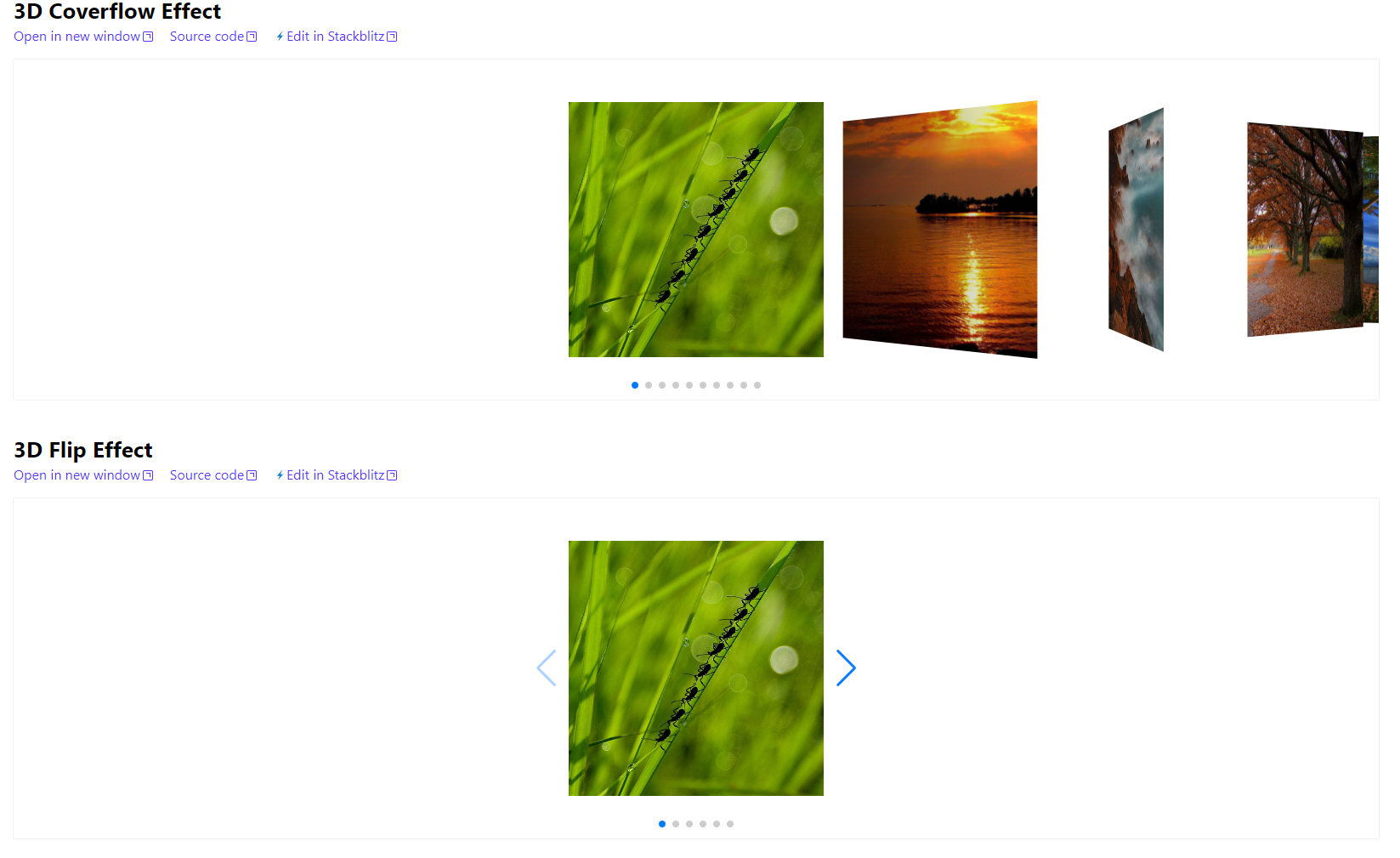
Yii2 swiper slider widget
About
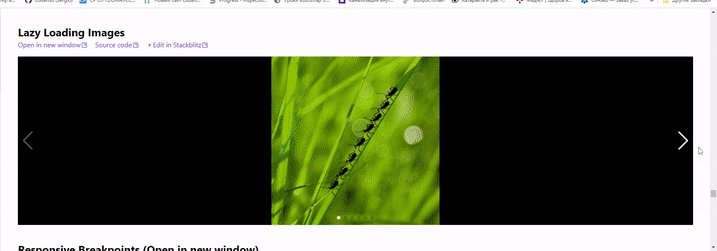
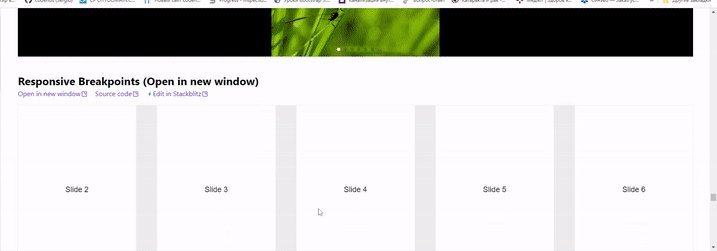
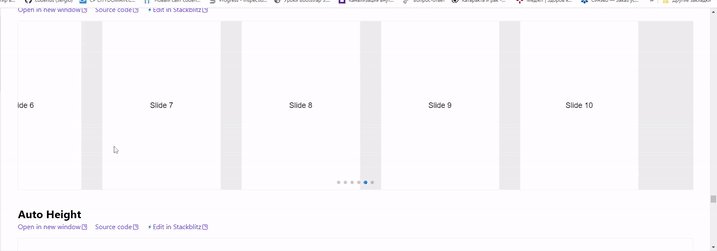
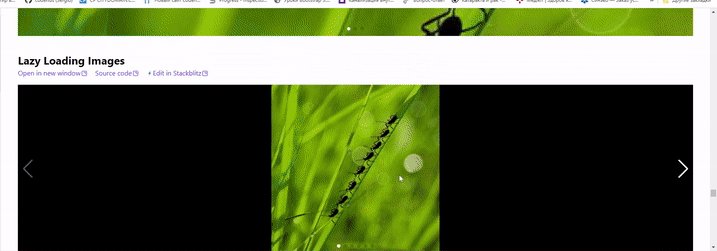
This is yii2 extention widget renders js slider Swiper. This widget allows render slider in web page simply. Created for Yii2 framework.


Installation
The preferred way to install this extension is through composer.
First download extention. Run the command in the terminal:
or add in composer.json
and run composer update
Usage
Widger with minimum options
You can only specify content for slides. This parameter is required.
In all files with widget put namespace to use class like:
In view file render widget:
Widget with more options:
You can customize the parameters of the widget
In view file render widget:
Widget options
Events:
- EVENT_BEFORE_REGISTER_DEFAULT_ASSET
- EVENT_AFTER_REGISTER_DEFAULT_ASSET
Usage in widget:
showScrollbar: true | false. Default is false
showPagination: true | false. Default is true
slides: string | array | . Contents slides content like or any string. Or array with keys: value, options. value maybe like
string or Closure (function($tag, $index, $self){}). Example:
clientOptions: array. This options is pasted when initialize Swiper js (new Swiper('options here')).
Please, remember that if you are required to add javascript to the configuration of the js plugin and is required to be
plain JS, make use of JsExpression. That class was made by Yii for that specific purpose. For example:
options: array. This options is pasted when rendered dom elements. Various attributes for html elements are set here. This params allowed only for all template items:
It is best to use constants to specify template elements:
- CONTAINER = 'container';
- WRAPPER = 'wrapper';
- SLIDE = 'slide';
- PAGINATION = 'pagination';
- BUTTON_PREV = 'button-prev';
- BUTTON_NEXT = 'button-next';
- SCROLLBAR = 'scrollbar';
Testing
Run tests in extention folder.
Note! For running all tests needed upload all dependencies by composer. If tested single extention, then run command from root directory where located extention:
When all dependencies downloaded run all tests in terminal from root folder:
Or for only unit:
If extention tested in app, then set correct path to phpunit and run some commands.
Credits
License
The MIT License (MIT). Please see License File for more information.




