Download the PHP package awcodes/palette without Composer
On this page you can find all versions of the php package awcodes/palette. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download awcodes/palette
More information about awcodes/palette
Files in awcodes/palette
Package palette
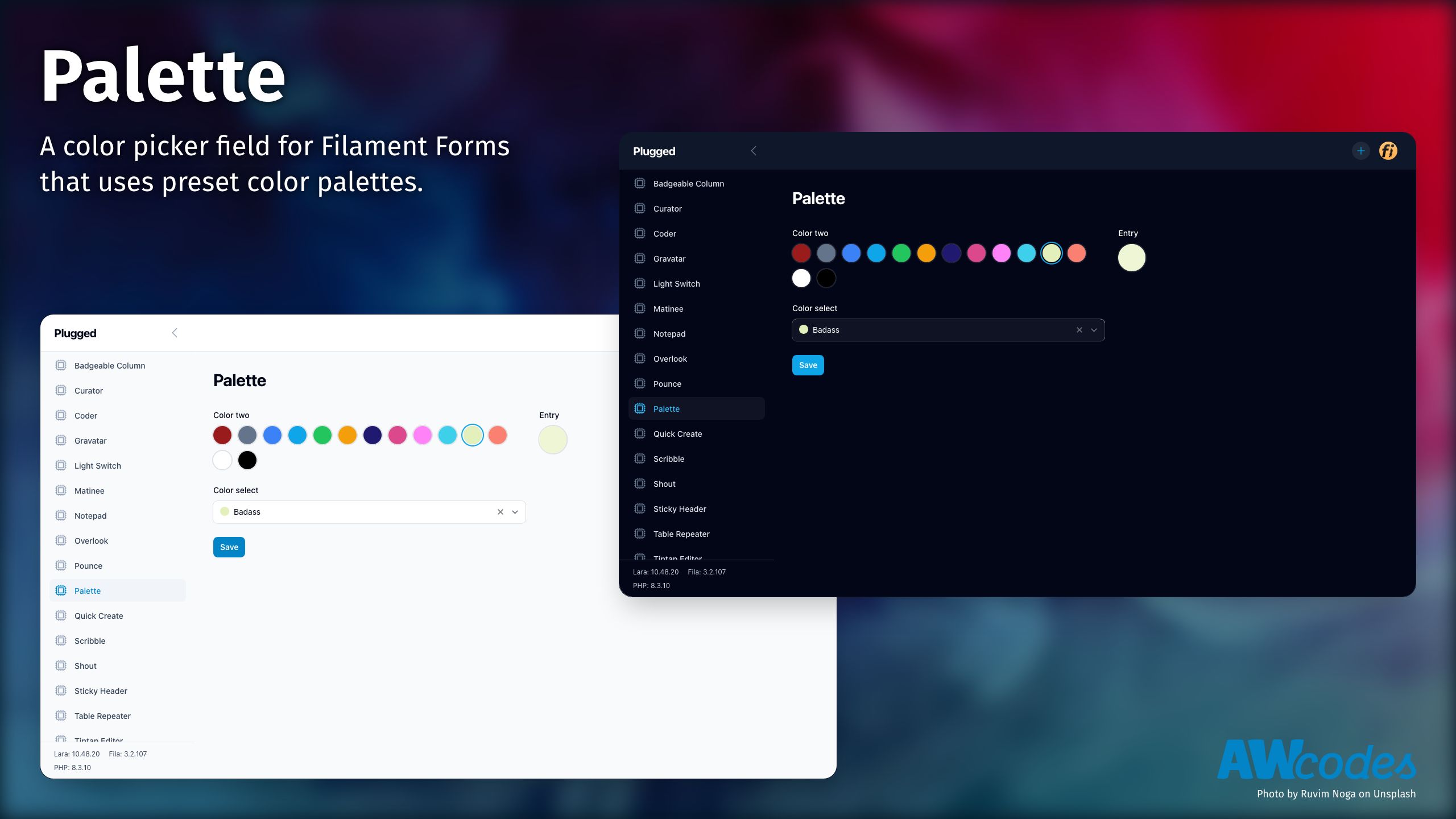
Short Description A color picker field for Filament Forms that uses preset color palettes.
License MIT
Homepage https://github.com/awcodes/palette
Informations about the package palette

Palette
A color picker field for Filament Forms that uses preset color palettes.
Compatibility
| Package Version | Filament Version |
|---|---|
| 1.x | 3.x |
| 2.x | 4.x |
Installation
You can install the package via composer:
[!IMPORTANT] If you have not set up a custom theme and are using Filament Panels follow the instructions in the Filament Docs first.
After setting up a custom theme add the plugin's views to your theme css file or your app's css file if using the standalone packages.
Config
The plugin will work without publishing the config, but should you need to change any of the default settings you can publish the config file with the following Artisan command:
Preparing your model
By default, Palette will store the selected color in your db as an array of data. Because of this you must cast the column in your model as array or json.
The stored content will take the following shape:
Storing the data as the color's key
Should you prefer to store only the key for the color you can do so either by using the storeAsKey() modifier on the ColorPicker or ColorPickerSelect fields or globally via the palette.php config file.
Color Picker Field
Simply add the field to your form using the ColorPicker field and pass in an array of Filament Color objects.
Should you need to include black and white in your color palette, you can use the withWhite and withBlack methods. This will include black and white at the end of the color options. You can also use the 'swap' argument to swap out the hex value used for black and white.
[!NOTE] Shades only work with Filament Color objects
Color Picker Select
Simply add the field to your form using the ColorPickerSelect field and pass in an array of Filament Color objects.
Should you need to include black and white in your color palette, you can use the withWhite and withBlack methods. This will include black and white at the end of the color options. You can also use the 'swap' argument to swap out the hex value used for black and white.
[!NOTE] Shades only work with Filament Color objects
Color Entry
Simply add the ColorEntry to your infolist schema.
Style Hook Classes
Available classes for css customizations on the ColorPicker:
- for the main container:
palette-color-picker - for items:
palette-color-picker-item - for active/selected item:
palette-color-picker-item-active
Available classes for css customizations on the ColorEntry:
- for the main container:
palette-entry-item
Testing
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
- Adam Weston
- All Contributors
License
The MIT License (MIT). Please see License File for more information.
All versions of palette with dependencies
filament/filament Version ^4.0
spatie/laravel-package-tools Version ^1.15.0




