Download the PHP package awcodes/filament-table-repeater without Composer
On this page you can find all versions of the php package awcodes/filament-table-repeater. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download awcodes/filament-table-repeater
More information about awcodes/filament-table-repeater
Files in awcodes/filament-table-repeater
Package filament-table-repeater
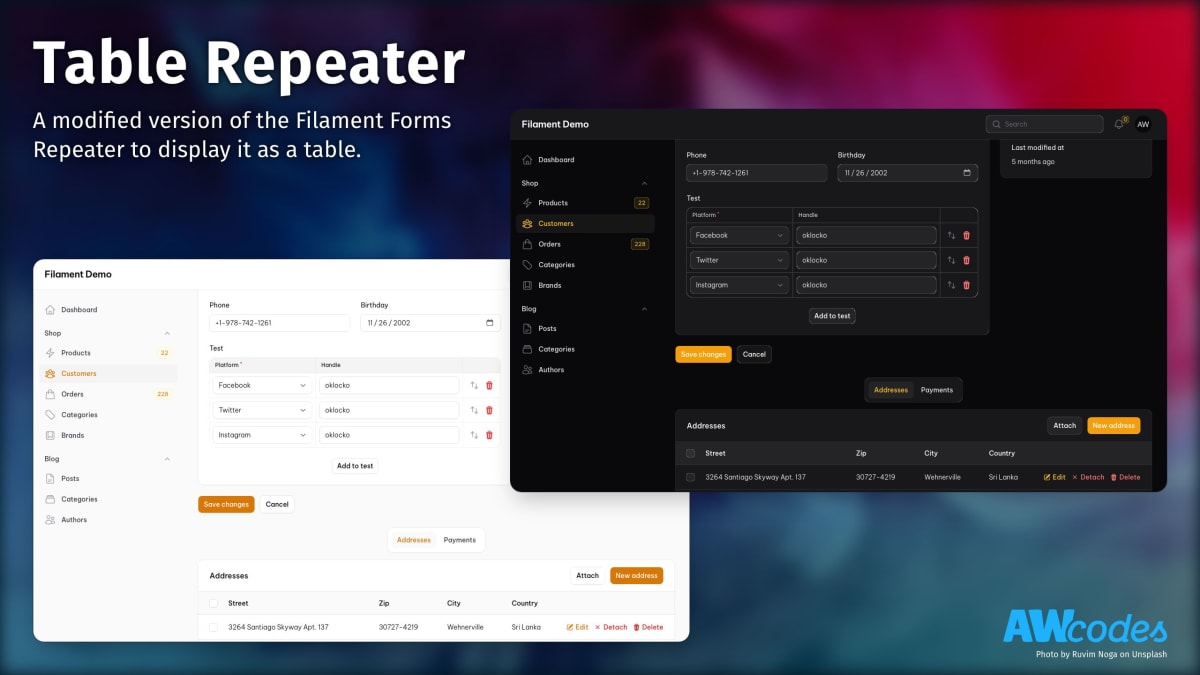
Short Description A modified version of the Filament Forms Repeater to display it as a table.
License MIT
Homepage https://github.com/awcodes/filament-table-repeater
Informations about the package filament-table-repeater
Table Repeater Plugin

Upgrade Guide for 2.x to 3.x
- Rename you use statements from
Awcodes\FilamentTableRepeatertoAwcodes\TableRepeater. - Run
npm run buildto update your theme file. - See Headers for changes to the
headers()method.
Installation
You can install the package via composer:
In an effort to align with Filament's theming methodology you will need to use a custom theme to use this plugin.
[!IMPORTANT] If you have not set up a custom theme and are using a Panel follow the instructions in the Filament Docs first. The following applies to both the Panels Package and the standalone Forms package.
-
Import the plugin's stylesheet in your theme's css file.
- Add the plugin's views to your
tailwind.config.jsfile.
Usage
This field has most of the same functionality of the Filament Forms Repeater field. The main exception is that this field can not be collapsed.
Headers
To add headers use the headers() method. and pass in an array of Header components.
Header Alignment
To align the headers of the table use the align() method, passing in one of the Filament Alignment enums.
Header Width
To set the width of the headers of the table use the width() method.
Marking Columns as Required
To mark a column as required use the markAsRequired() method.
Hiding the header
Even if you do not want to show a header, you should still add them to be compliant with accessibility standards. You can hide the header though with the renderHeader() method.
Labels
By default, form component labels will be set to hidden. To show them use the showLabels() method.
Empty State Label
To customize the text shown when the table is empty, use the emptyLabel() method.
Alternatively, you can hide the empty label with emptyLabel(false).
Break Point
Below a specific break point the table will render as a set of panels to
make working with data easier on mobile devices. The default is 'md', but
can be overridden with the stackAt() method.
Appearance
If you prefer for the fields to be more inline with the table. You can change the appearance of the table with the streamlined() method.
Extra Actions
TableRepeater supports the same extraItemActions() as the native Filament repeater. You may also add extra actions below the table with the extraActions() method. These will appear next to the 'Add' button or in place of the 'Add' button if it is hidden.
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
- Adam Weston
- All Contributors
License
The MIT License (MIT). Please see License File for more information.
All versions of filament-table-repeater with dependencies
filament/forms Version ^3.2.116
spatie/laravel-package-tools Version ^1.13.5




