Download the PHP package awcodes/filament-curator without Composer
On this page you can find all versions of the php package awcodes/filament-curator. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Informations about the package filament-curator
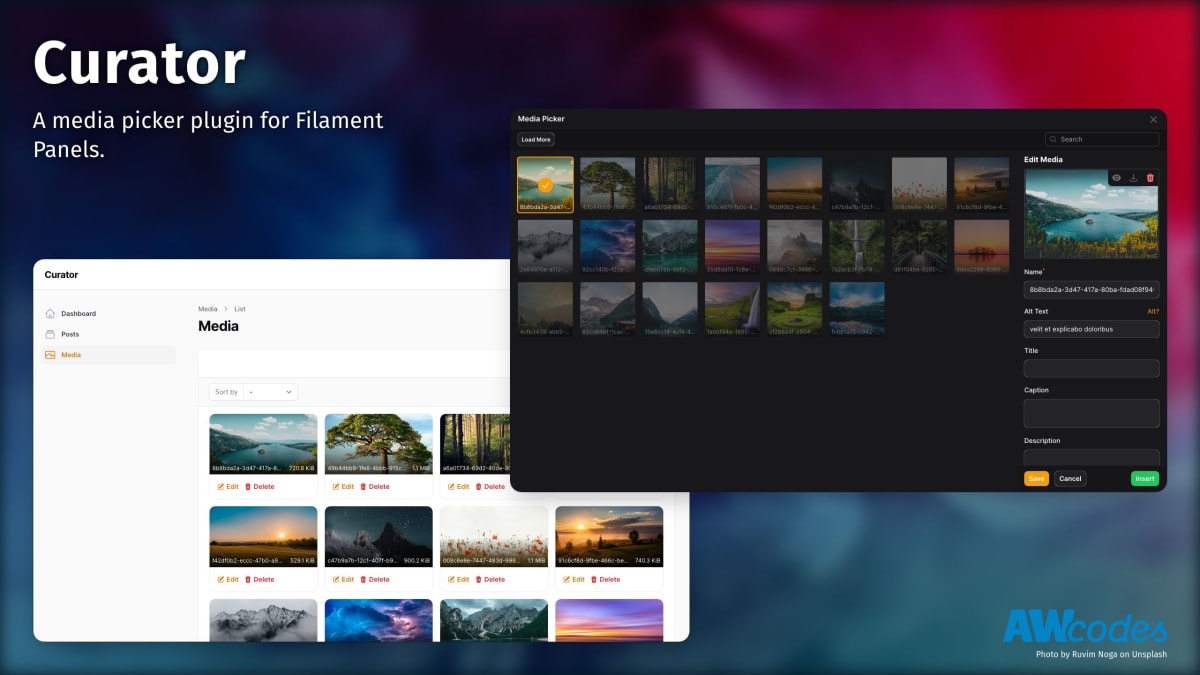
Filament Curator
A media picker/manager plugin for Filament Admin.
Warning This package does not work with Spatie Media Library.

Installation
You can install the package via composer then run the installation command:
If you are using the stand-alone forms package then you will need to include the Curator modal in your layout file, typically you would place this, before the closing body tag.
In an effort to align with Filament's theming methodology you will need to use a custom theme to use this plugin.
Note If you have not set up a custom theme and are using a Panel follow the instructions in the Filament Docs first. The following applies to both the Panels Package and the standalone Forms package.
You will also need to add cropper.js.
-
Import the plugin's stylesheet and cropperjs' stylesheet into your theme's css file.
- Add the plugin's views to your
tailwind.config.jsfile.
Upgrading
If you are upgrading from 2.x to 3.x you will also need to run:
This will update Curator's database schema and create a backup of your media table that can be deleted after upgrade should you choose to do so.
Additional Steps
CurationPresetwill need to be updated to the new format.GliderFallbackwill need to be updated to the new format.- Custom Glide Server Factories will need to be updated to use the new format.
Usage
Global Settings
Global settings can be managed through the plugin's config file. You can publish the config file using the following:
With Filament Panels
If you are using Filament Panels you will need to add the Plugin to your Panel's configuration. This will register the plugin's resources with the Panel. All methods are optional, and will be read from the config file if not provided.
Curator Picker Field
Include the CuratorPicker field in your forms to trigger the modal and either
select an existing image or upload a new one. Some common methods
from Filament's FileUpload component can be used to help with sizing,
validation, etc. for specific instances of each CuratorPicker.
Relationships
Single
Form component
Model
Multiple
Form component
Model
MorphAble
Note: The current implementation supports morphable relationships in forms, but it is not yet functional in table columns. Further adjustments are required for full compatibility.
Example Migration
Model
Form component
Path Generation
By default, Curator will use the directory and disk set in the config to
store your media. If you'd like to store the media in a different way
Curator comes with Path Generators that can be used to modify the behavior.
Just set the one you want to use globally in the config or per instance on your CuratorPicker field.
Available Generators
DefaultPathGenerator will save files in disk/directory.
DatePathGenerator will save files in disk/directory/Y/m/d.
UserPathGenerator will save files in disk/directory/user-auth-identifier
You are also free to use your own Path Generators by implementing the
PathGenerator interface on your own classes.
Curator Column
To render your media in a table Curator comes with a CuratorColumn which has the same methods as Filament's
ImageColumn.
For multiple images you can control the number of images shown, the ring size and the overlap.
Relationships
If you are using a relationship to store your media then you will encounter n+1 issues on the column. In order to prevent this you should modify your table query to eager load the relationship.
For example when using the admin panel in your ListResource
Curations
Curations are a way to create custom sizes and focal points for your images.
Curation Presets
If you have a curation that you are constantly using you can create Presets which will be available in the Curation modal for easier reuse. After creating curation presets, they can be referenced by their key to output them in your blade files.
Then simply register your preset in the config.
You can also change which formats are available for curations by changing the curation_formats in the config file. These should be compatible with Intervention Image's encoding types.
If you wish to disable the "Curation" tab in the Media Editor you can do so by setting tabs.display_curation
to false in the config file. The default is true.
If you wish to disable the "Upload New" tab in the Media Editor you can do so by setting tabs.display_upload_new
to false in the config file. The default is true.
Glider Blade Component
To make it as easy as possible to output your media, Curator comes with an
<x-curator-glider> blade component.
See Glide's quick reference for more information about Glide's options.
Special attributes
- media: id (int) or model (Media) instance required
- loading: defaults to 'lazy'
- glide: this can be used to pass in a glide query string if you do not want to use individual attributes
- srcset: this will output the necessary srcset with glide generated urls. Must be an array of srcset widths and requires the 'sizes' attribute to also be set.
- force: (bool) this can be used to force glider to return a signed url and is helpful when returning urls from cloud disks. This should be used with the knowledge that it could have performance implications.
Glider Fallback Images
Glider allows for a fallback image to be used if the media item does not
exist. This can be set by passing in the fallback attribute referencing
one of your registered GliderFallbacks.
Then register your fallback in the config.
Then you can reference your fallback in the blade component.
Custom Glide Route
By default, Curator will use the route curator when serving images through Glide. If you want to change this you can update the glide.route_path setting in the Curator config file.
Custom Glide Server
If you want to use your own Glide Server for handling served media with Glide you can implement the ServerFactory interface on your own classes and set it to the config.
Then register your server in the config.
Curation Blade Component
To make it as easy as possible to output your curations, Curator comes with an
<x-curator-curation> blade component.
Special attributes
- media: id (int) or model (Media) instance required
Practical use case
Since curations may or may not exist for each media item it's good to use a fallback to the glider component in your blade file so images always get rendered appropriately. This also keeps you from having to create curations for every media item, only the ones where you're trying to change the focal point, etc.
Custom Model
If you want to use your own model for your media you can extend Curator's Media model with your own and set it in the config.
Policies
To customize access control for filament-curator, you can register a policy for the Media model in your application.
For more detailed information on how to work with policies in Laravel, please refer to the official Laravel documentation on authorization:
Step 1: Register the Policy
In your app\Providers\AppServiceProvider.php, add the following code in the boot() method:
This tells Laravel to use your custom policy when authorizing actions on the Media model.
Step 2: Define the Media Policy
Create a file named MediaPolicy.php in the app\Policies directory with the following content:
By default, the above policy grants access to all actions. You can modify each method to implement your custom authorization logic as needed.
Testing
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
- Adam Weston
- The PHP League for the awesome Glide package.
- Cropperjs for their amazing Javascript package.
- All Contributors
License
The MIT License (MIT). Please see License File for more information.
All versions of filament-curator with dependencies
intervention/image Version ^2.7.2
league/glide-symfony Version ^2.0.1
spatie/laravel-package-tools Version ^1.19.0




