Download the PHP package agelgil/filament-maps without Composer
On this page you can find all versions of the php package agelgil/filament-maps. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download agelgil/filament-maps
More information about agelgil/filament-maps
Files in agelgil/filament-maps
Package filament-maps
Short Description Map components for Filament.
License MIT
Homepage https://github.com/agelgil/filament-maps
Informations about the package filament-maps
Filament Maps

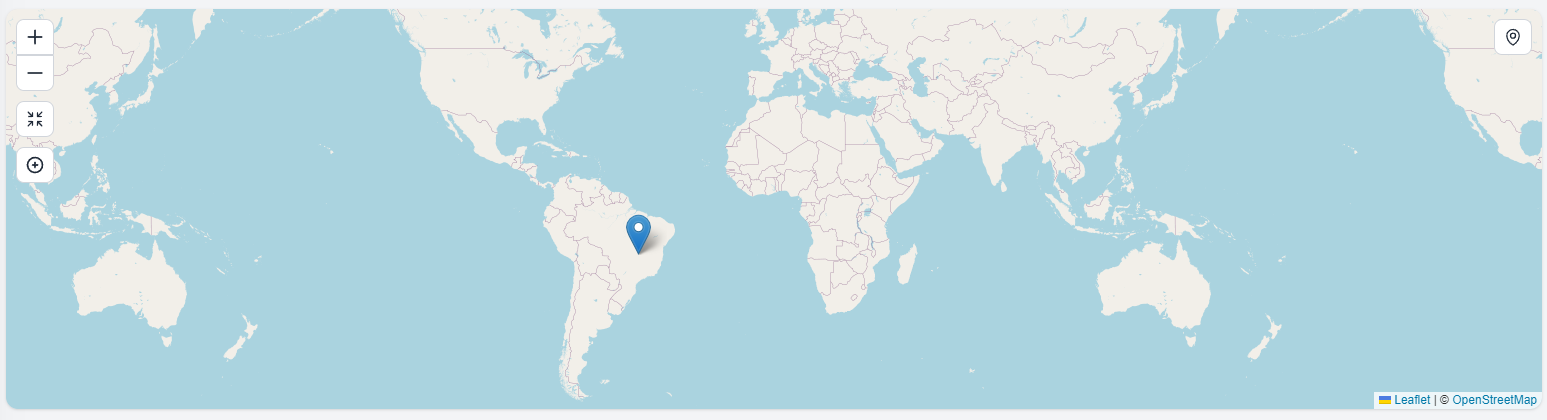
Render map widgets using Leaflet.
- Support for multiple maps on the same page
- Built-in actions:
CenterMapAction,ZoomAction,FullpageActionand ,FullscreenAction - Add Filament Actions directly on the as map control buttons
- Multiple layers support. A DarkModeTile layer is included.
- Marker clustering support
Note For Filament 2.x use 2.x branch
Installation
Usage
Create a widget class and extend Webbingbrasil\FilamentMaps\Widgets\MapWidget:
If you create a new widget using the
make:filament-widgetcommand, remember to remove the view created along with it otherwise the map will not be rendered.
Map Configuration
For some configuration its possible to use properties:
$mapOptions: array with options available on Leaftlet. See Leaflet documentation for more details.$tileLayerUrl: string or array with tile layer url`s. Default to OpenStreetMap.$hasBorder: show a border around the map. Default istrue.$rounded: show a rounded border around the map. Default istrue.$height: height of the map. Default is400px.$heading: set the heading of the map.$footer: set the footer of the map.$fullpage: show the map in fullpage mode. Default isfalse.
But you can also use the setUp method if you need more control:
The
setUpmethod is called onmountof the widget. See livewire lifecycle hooks for more information.
Global Configuration
If you want to set a default configuration for all instances of the map widget, you can use the configureUsing method in a service provider:
Tile Layers
The map uses OpenStreetMap tiles by default, but you can change it to use any other provider using $tileLayerUrl property or tileLayerUrl method. It's recommended to also use the tileLayerOptions to set correct attributions.
Multiple Tile Layers
You can also use multiple tile layers:
And you can use a action to change the tile layer:
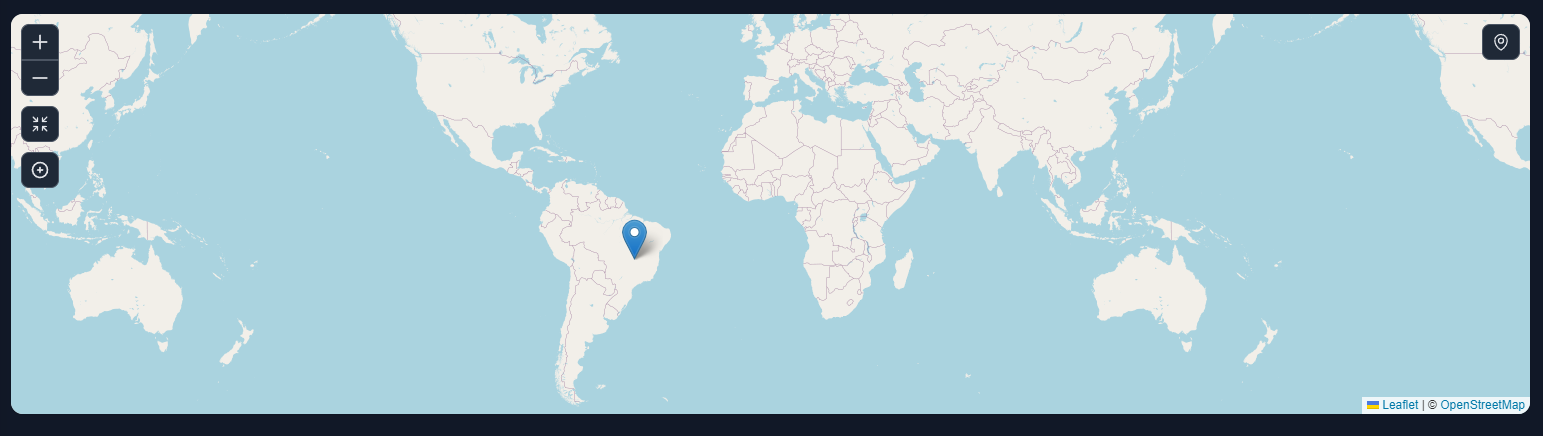
Dark Mode
If you want to use a dark mode tile layer, you can use the HasDarkModeTiles trait. This trait will automatically set two tiles layers and listen Filament dark-mode-toggled event. You can change the default tile layers using the $lightModeTileLayerUrl and $darkModeTileLayerUrl properties.
Actions
You can add actions to the map widget. Actions are buttons that can be clicked to perform an action using a JS callback. You can create your own actions or use the ones provided by the package.
Zoom Action
The ZoomAction action will add a button to the map that will zoom in or out the map. You can set the zoom level using the zoom() method:
Center Map Action
This action will center the map on a specific position.
You can also center the map on user position:
Note: The center on user position feature will only work if the user browser supports Navigator.geolocation. Also, the user must be on a secure context (HTTPS) and needs to allow access to the location.
Fit Bounds
You can use fitBounds() to adjusts the zoom level and center of the map to show a given geographical area
You can pass multiple points to be used in fitBounds or use the initial bounderies configured in setUp()
Full Page or Full Screen Action
You can add a button to the map to show it in full page or full screen mode.:
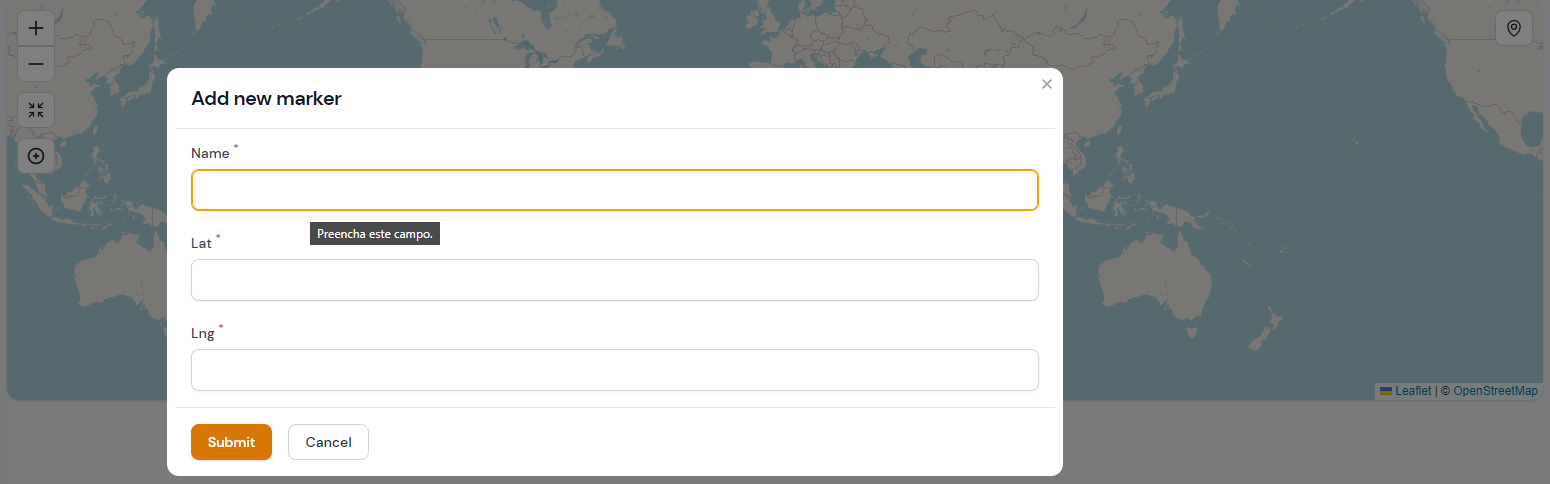
Custom Action
You can create your own actions using Webbingbrasil\FilamentMaps\Actions\Action.
For example, a action to add new markers:
In this example we use addMarker() method to add a new marker dynamically and centerTo() to set new map center and zoom level.
You can manipulate markers data using:
Note: Markers need to have a unique name. If you try to add a marker with the same name as an existing one, the existing one will be replaced.
Using JS
This approach is useful if you want to use a custom javascript to manipulate the map without using Livewire.
Use
mapproperty to access the Leaflet instance on your action handler.
Action Position
You can set the position of the action using position() method:
Action Icon
You can set the icon of the action using icon() method:
Markers
You can add markers to the map widget. Markers are points on the map that can be clicked to open a info popup or execute a JS callback.
The callback method is called during the rendering of the marker and must return a JS that will be executed on event click. Use
mapto access the Leaflet instance in your callback.
Marker Cluster
You can use the MarkerCluster class to group markers in clusters. This is useful if you have a lot of markers on the map.
Marker Icon Color
You can set the color of the marker icon using color() method:
See the Marker::COLOR_* constants for all available colors. Default color is Marker::COLOR_BLUE.
Marker Custom Icon
You can set a custom icon for the marker using icon() method:
You can get extra icons and reledate config from leaflet-color-markers
Display Marker Details
At the time, markers do not have the same functionality as Actions but using livewire events you can do something similar, for example:
Add a callback to yout marker:
Register event listener in map widget:
Polylines
You can add polylines to the map widget. Polylines are lines on the map drawn on the map between two lat/lng points. If your have multiple polylines, each polyline must have an unique name.
You can use options listed at Leaflet Polyline options
Polylines actions
You can use actions as described above to manipulate polylines:
In this example we use addPolyline() method to add a new polyline dynamically. You can also use removePolyline() and updatePolyline() methods.
Polygones
You can add polygones to the map widget. Polygones are lines on the map drawn on the map between two lat/lng points. If your have multiple polygones, each polygone must have an unique name.
You can use options listed at Leaflet Polygone options
Polygones actions
Rectangles
You can add rectangles to the map widget. If your have multiple rectangles, each rectangle must have an unique name.
You can use options listed at Leaflet Rectangle options
Rectangles actions
Circles
You can add circles to the map widget. If your have multiple circles, each circle must have an unique name.
You can use options listed at Leaflet Circle options
Rectangles actions
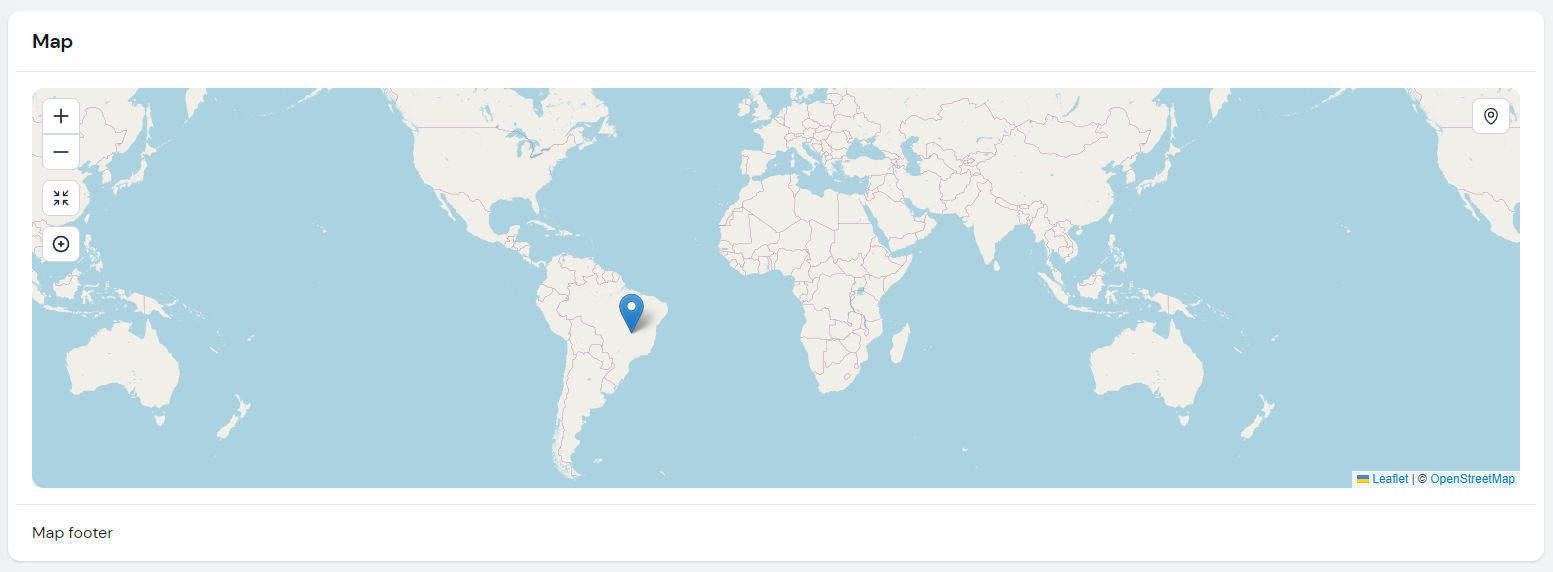
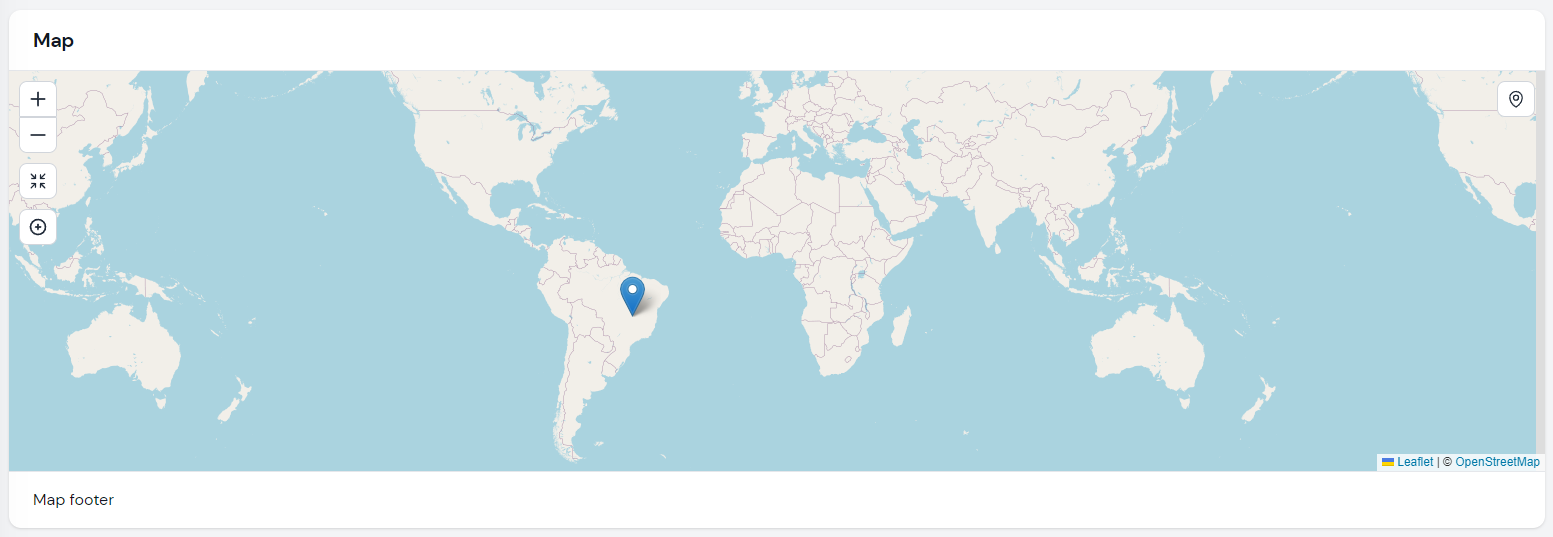
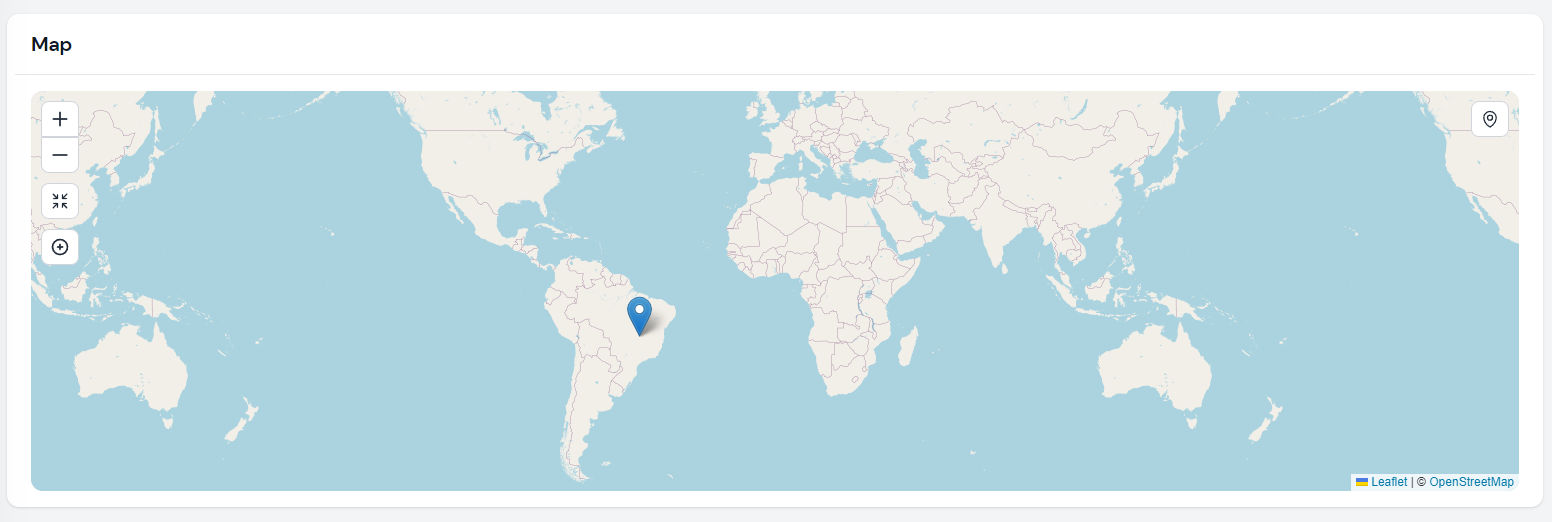
Images






Credits
All versions of filament-maps with dependencies
filament/filament Version ^3.2.0
spatie/laravel-package-tools Version ^1.16


