Download the PHP package zenstruck/form-bundle without Composer
On this page you can find all versions of the php package zenstruck/form-bundle. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download zenstruck/form-bundle
More information about zenstruck/form-bundle
Files in zenstruck/form-bundle
Package form-bundle
Short Description Provides Twitter Bootstrap form theme, a help type extension, Ajax/Tunnel/Select2 entity form types and javascript helpers
License MIT
Homepage http://zenstruck.com/project/ZenstruckFormBundle
Informations about the package form-bundle
ZenstruckFormBundle
Provides Twitter Bootstrap form theme, useful FormType Extensions and javascript helpers.
Installation
-
Add to your
composer.json: -
Optional If using the
ajax_entity_controllerfeature, addzendframework/zend-cryptto yourcomposer.json:Note: Version 2.1.1 of
zend-cryptdoes not have it's autoloader configured correctly. -
Optional If using the Grouped form feature, add cocur/slugify to your
composer.json -
Register the bundle with Symfony2:
- If using 'Select2', be sure to download the required files from http://ivaynberg.github.io/select2/ and include the files in your template.
Twitter Bootstrap form layout
To use, do one of the following:
-
Add for a single template:
- Add globally in your
config.yml:
FormType Extensions
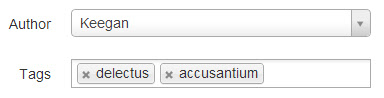
AjaxEntityType

Creates a 1-m or m-m entity association field. This type simply creates a hidden field that takes
an either 1 or multiple comma separated entity ids. Note: Ensure the entity has __toString() defined.
Enable in your config.yml (disabled by default):
There are several ways to use this type:
-
Default - creates a hidden field type. It is up to the user to add functionality.
-
Select2 with built in entity finder (
zendframework/zend-cryptrequired):Enable the controller in your
config.yml(disabled by default):Add the route to your
routing.yml:Add to your form type:
Note: The URL is dynamically generated for each entity but is encrypted with the application's
secretfor security purposes. -
Select2 with custom URL. This will create a Select2 widget for this field.
The url endpoint receives the search string as a
qrequest parameter and must return a json encoded array. Here is an example:
FormType options
class: The entity the field represents. Required.url: The url that Select2 will send search queries toproperty: The entity property to search by (Overridesurl)method: The custom repository method to call for searches (Overridesproperty)placeholder: The Select2 placeholder text. Default: Choose an optionmultiple: Whether this is allows for multiple values. Default: falseuse_controller: Whether to use the bundled controller or not (``). Default: falserepo_method: For using a custom repository method. Default: nullextra_data: For adding extra data in the ajax request (only applicable when using repo_method). Default array()
Select2 Javascript Helper
Enables the Select2 widget for AjaxEntityType. Requires
Select2.
Enable with ZenstruckFormHelper.initSelect2Helper()
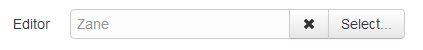
TunnelEntityType

Creates an entity association field with a select button. A javascript callback for the select button may be defined. Can be used for opening a dialog to choose an entity.
-
Enable in your
config.yml(disabled by default): - Add help option to your form fields
The widget html generated by the above example is as follows:
Your javascript can hook into the clear button and select button. Here are the useful classes:
.zenstruck-tunnel-id: id of the selected entity.zenstruck-tunnel-title: title of the selected entity.zenstruck-tunnel-clear: button that clears the title/id (only available ifrequiredisfalse).zenstruck-tunnel-select: button that initiates the entity selection
FormType options
class: The entity the field represents. Required.callback: The javascript callbackbutton_text: The text for the select button. Default: Select...
Tunnel Javascript Helper
Adds events to the clear and select buttons. The select button calls the callback defined in the type options.
The callback receives the following parameters:
id: the id of the currently selected entity (if any)element: the hidden input element
Enable with ZenstruckFormHelper.initTunnelHelper()
HelpType
Allow you to add help messages to your form fields.
-
Enable in your
config.yml(disabled by default): - Add help option to your form fields
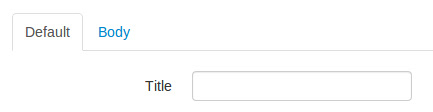
Group Type

This type allows you group large forms into tabs.
-
Enable in your
config.yml(disabled by default): -
Add help option to your form fields
Note: fields without a group will be in the first, default tab.
-
When creating your form view in your controller, wrap it with
Zenstruck\Bundle\FormBundle\Form\GroupedFormViewNote: to name your default tab to something other than Default, pass it as the second parameter to the
GroupedFormViewconstructor. -
In your template, include
grouped_form.html.twigto render the form.Note: to use the wrapped form, use
grouped_form.form
Add custom data to GroupedFormView
In your template:
Custom group order
Theme Type
Allow you to add theme options to your form fields. The theme_options variable will be
available in your form theme. The bootstrap3 theme currently utilizes.
-
Enable in your
config.yml(disabled by default): -
Set default theme options in your
config.yml - Set theme options on a field in your form
Miscellaneous Javascript helpers
This bundle comes with a set of useful javascript helpers. To enable, add the following javascipt file (or add to your assetic javascripts):
Initialize all helpers with:
PostLinkHelper
Allows a standard <a> tag to become a method="POST" link. Add the class method-post, method-post-confirm
or method-delete to an <a> tag for it's href value to become a POST link.
method-post: standard post link (no confirmation)method-post-confirm:method-postwith a confirmation dialog that is customizable via thedata-messageattributemethod-delete: cross browser compatible DELETE link with a "Are you sure you want to delete?" confirmation dialog
Enable with ZenstruckFormHelper.initPostLinkHelper()
FormCollectionHelper
Adds Symfony2 form collection 'add' and 'delete' button functionality. See the
Symfony2 docs. This works out of the box when
using the form_bootstrap_layout.html.twig form layout provided by this bundle.
Note: Do not add the javascript provided in the Symfony2 cookbook article
Enable with ZenstruckFormHelper.initFormCollectionHelper()


