Download the PHP package viglino/ol-ext without Composer
On this page you can find all versions of the php package viglino/ol-ext. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download viglino/ol-ext
More information about viglino/ol-ext
Files in viglino/ol-ext
Package ol-ext
Short Description Cool extensions for OpenLayers (ol)
License CeCILL-B
Informations about the package ol-ext
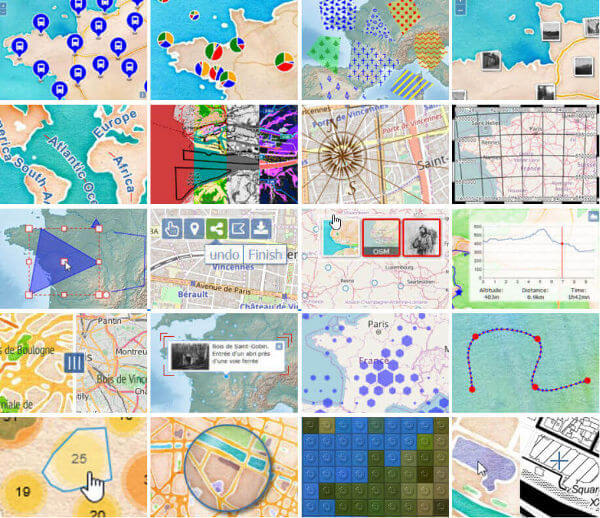
ol-ext
Cool extensions for OpenLayers (ol).
ol-ext is a set of extensions, controls, interactions, popup to use with Openlayers.
View live examples online or the API documentation.
Typescript declarations by @Siedlerchr.
Keywords: Storymap, Timeline control, CSS popup, Font Awesome symbols, charts for statistical map (pie/bar), layer switcher, control bar, wikipedia layer, legend control, search, animations, undo/redo mechanisms

Getting Started
NPM packages
ol-ext exists as ES6 modules (ol-ext) and as pure js (deprecated! openlayers-ext).
using ol-ext in a webpack
- For use with webpack, Rollup, Browserify, or other module bundlers, install the npm ol-ext package and link to the node_modules directory: `
OpenLayers is a peer dependencies, so you need to install it as well. `
Then in your js file you can import the classes as follow:
See the following examples for more detail on bundling ol-ext with your application:
Typescript declarations are avaliable at Siedlerchr/types-ol-ext.
using ol-ext in a web page
- For use in a web page install the npm openlayers-ext package (deprecated):
The library will be available in thenode_modules/openlayers-ext/distdirectory. You can find individual files in thenode_modules/openlayers-ext/lib` directory. - You can download the scripts of the ./dist directory of the repository in your project and insert the .js and .css in your page.
- If you just want to add a
<script>tag to test things out, you can link directly to the builds from the github rawgit (not recommended in production). - For compatibility with older browsers and platforms (like Internet Explorer down to version 9 and Android 4.x), the OpenLayers needs to be transpiled (e.g. using Babel) and bundled with polyfills for
requestAnimationFrame,Element.prototype.classList,Object.assignandURL.
`
supported Browsers
ol-ext runs on all modern browsers that support HTML5 and ECMAScript 5. This includes Chrome, Firefox, Safari and Edge. For older browsers and platforms like Internet Explorer (down to version 9) and Android 4.x, polyfills for for requestAnimationFrame, Element.prototype.classList, Object.assignand URL.
Documentation
Check out the hosted examples or the API documentation.
Contributing
Please see our contributing guidelines if you're interested in getting involved.
- see all contributors
Bugs
Please use the GitHub issue tracker for all bugs and feature requests. Before creating a new issue, do a quick search to see if the problem has been reported already.
License
ol-ext is licensed under the French Opensource BSD compatible CeCILL-B FREE SOFTWARE LICENSE.
(c) 2016-20 - Jean-Marc Viglino
Some resources (mapping services and API) used in this sofware may have a specific license.
You must check before use.
For convenience you can use the BSD licence instead when publish content to webpack.













