Download the PHP package view-components/grids without Composer
On this page you can find all versions of the php package view-components/grids. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download view-components/grids
More information about view-components/grids
Files in view-components/grids
Package grids
Short Description Flexible Framework-agnostic Data Grids for PHP
License MIT
Informations about the package grids
 Grids
Grids
Flexible Framework-agnostic Data Grids for PHP
This project is a successor of nayjest/grids (Data Grids Framework for Laravel).
This package is framwork-agnostic in sense of both backend and frontend frameworks, i.e.:
- You can use it with any PHP framework or without it. Integration packages will help you to use facilities of popular PHP frameworks.
- Don't worry about fitting markup to your favorite CSS framework. Just describe grid structure and add one of available customizations that will apply framework-specific modifications to markup.
Project status: beta since 2016-03-31
Have questions? Ask in issue-tracker.
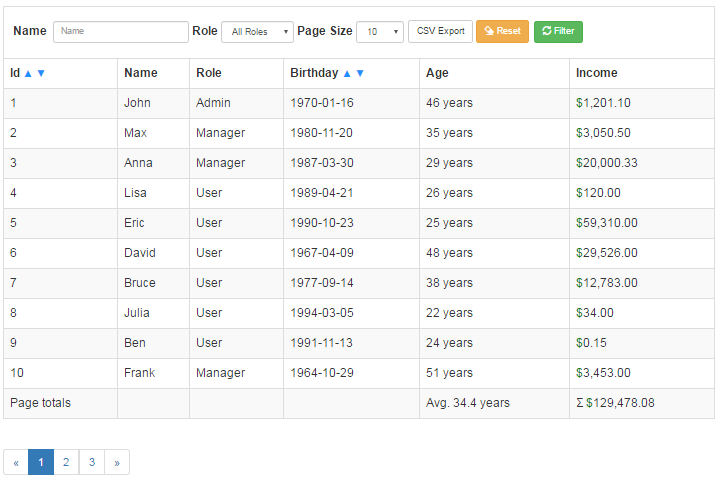
Screenshot:

Table of Contents
- Features
- Requirements
- Installation
- Installing into Existing Project
- Installing as Stand-alone Project
- Integrations
- Usage
- Demo Application
- Working Demo Deployed to Heroku
- Running Demo Application Locally
- Documentation
- Testing
- Contributing
- Security
- License
Features
- Flexible component architecture
- Can be used with wide variety of data sources (php array, PDO database connection, Laravel ActiveRecord or QueryBuilder, Doctrine DBAL Query builder, etc)
- Themes / Customizations / Styling
- Can be used with any PHP framework, has integration packages for popular frameworks.
- Don't worry about fitting markup for your favorite CSS framework. Just describe grid structure and components and then apply customization. This package is framework-agnostic in sense of frontend frameworks and bundled with themes for Twitter Bootstrap, Foundation, Semantic UI
- Alot of components ready to use: filters, sorting, totals, row details, pagination, CSV export
- User-friendly for developers (documentation in progress)
Requirements
- PHP 5.5+ (hhvm & php7 are supported)
Installation
Installing into Existing Project
The recommended way of installing the component is through Composer.
Run following command from your project folder:
Add-ons
If you use Laravel, install also eloquent-data-processing package.
This will give possibility to use Eloquent models and query builder instances as data source for grid.
For Doctrine users, there is doctrine-data-processing package available.
Installing as Stand-alone Project
For running tests and demo-application bundled with this package on your system you need to install it as stand-alone project.
This is the equivalent of doing a git clone followed by a "composer install" of the vendors. Composer will automatically run 'post-create-project-cmd' command and that will call interactive installation.
If you want to use default settings and run it silently, just add --no-interaction option.
If you already cloned this repository, or you want to reinstall the package, navigate to the package folder and run composer create-project command without specifying package name.
If you are sure that you don't need to reinstall composer dependencies, you can execute only bundled installer: composer run post-create-project-cmd
This kind of installation has additional requirements:
- ext-curl
- ext-pdo_sqlite
Integrations
| Area | Framework | Component | Package | Status |
|---|---|---|---|---|
| Backend | Laravel(Eloquent) | Eloquent Data Provider | view-components/eloquent-data-processing | Ready, Stable |
| Backend | Laravel(Blade) | Blade Renderer | Planned | |
| Backend | Symfony(Twig) | Twig Renderer | Planned | |
| Backend | Zend Framework 2/3 | * | Planned | |
| Backend | Yii 2 | * | Planned | |
| Backend | Doctrine(DBAL) | Doctrine(DBAL) Data Provider | view-components/doctrine-dbal-processing | Ready, Beta |
| Backend | Any | PHP Array Data Provider | Bundled | Ready, Unstable |
| Backend | Any | PDO Data Provider | Bundled | Ready, Unstable |
| Frontend | Twitter Bootstrap | Bootstrap View Customization | Bundled | Ready, Beta |
| Frontend | Foundation by ZURB | Foundation View Customization | Bundled | Ready, Unstable |
| Frontend | Semantic UI | Semantic UI View Customization | Bundled | Ready, Unstable |
| Frontend | Yahoo Pure | Yahoo Pure View Customization | Planned | |
| Frontend | UIKit | UIKit View Customization | Planned |
Usage
Basic example:
Demo Application
This package bundled with demo-application.
Source code of demos available here
Working Demo Deployed to Heroku
Travis CI automatically deploys web-application bundled with this package to Heroku.
Here you can see working demos: http://vc-grids.herokuapp.com/
First run may be slow because Heroku shutting down workers when there is no traffic and starts it again on first visit
Running Demo Application Locally
To run it locally, you must install this package as stand-alone project with dev-dependencies.
Then, run web-server from the package directory with the following command:
This command uses web-server bundled with PHP.
Now, open http://localhost:8000 in the browser (for Windows users it will be opened automatically after starting web-server).
Documentation
Testing
This application bundled with unit and acceptance tests created with PHPUnit.
To run tests locally, you must install this package as stand-alone project with dev-dependencies.
Command for running unit and acceptance tests:
Command for checking code style:
Contributing
Please see Code of Conduct for details.
Security
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
License
© 2015—2016 Vitalii Stepanenko
Licensed under the MIT License.
Please see License File for more information.
All versions of grids with dependencies
view-components/view-components Version ^0.25||^0.26.6
nayjest/tree Version ^3





