Download the PHP package staiapps/tasador-de-coches without Composer
On this page you can find all versions of the php package staiapps/tasador-de-coches. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download staiapps/tasador-de-coches
More information about staiapps/tasador-de-coches
Files in staiapps/tasador-de-coches
Package tasador-de-coches
Short Description Bundle para Symonfy 2, el cual permite incluir un formulario de tasación de vehículos
License MIT
Informations about the package tasador-de-coches
tasador-de-coches
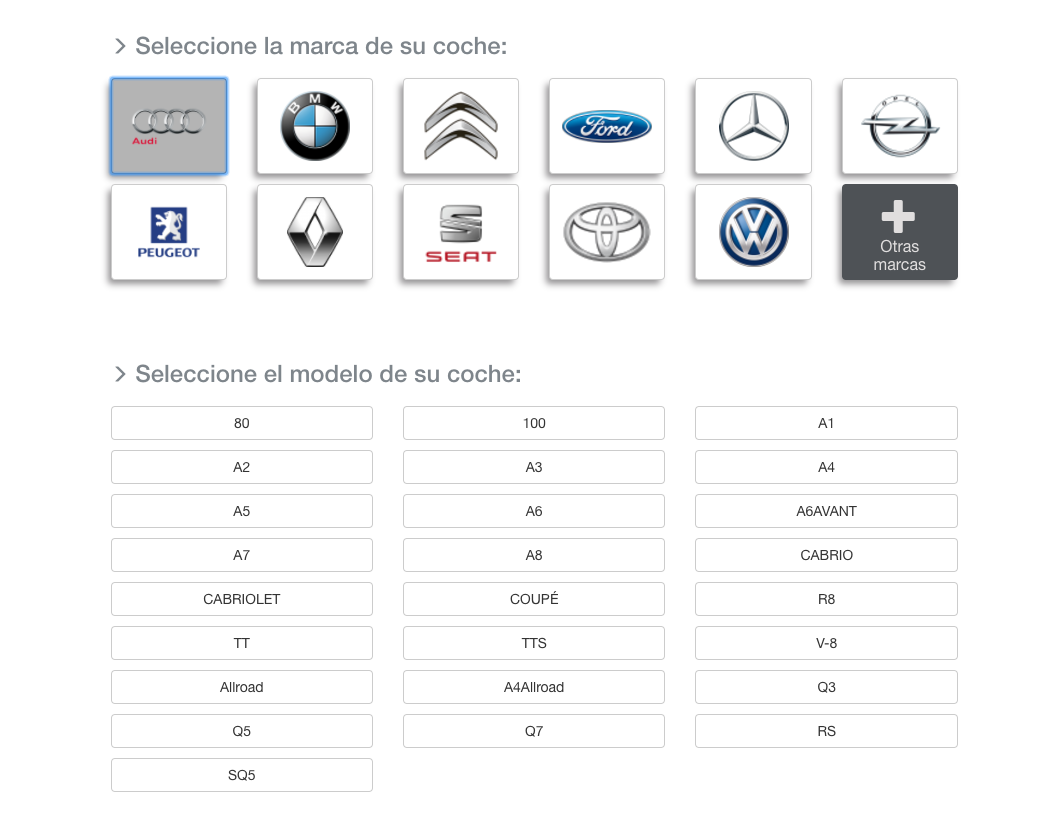
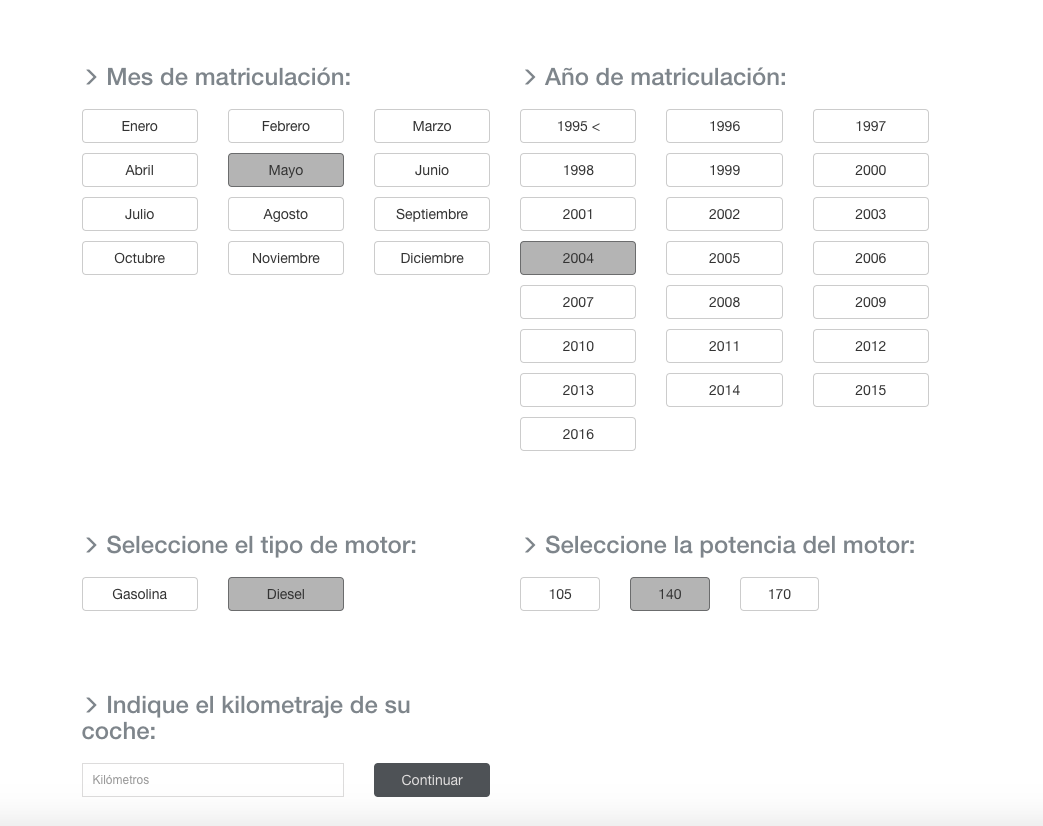
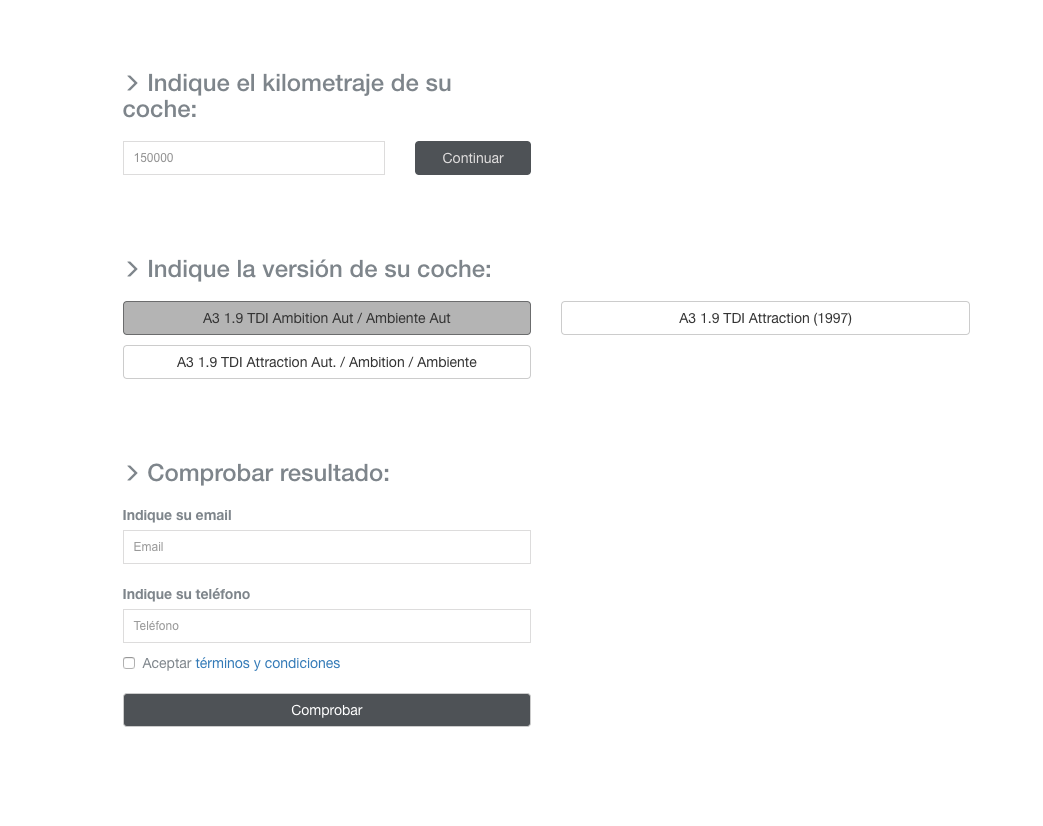
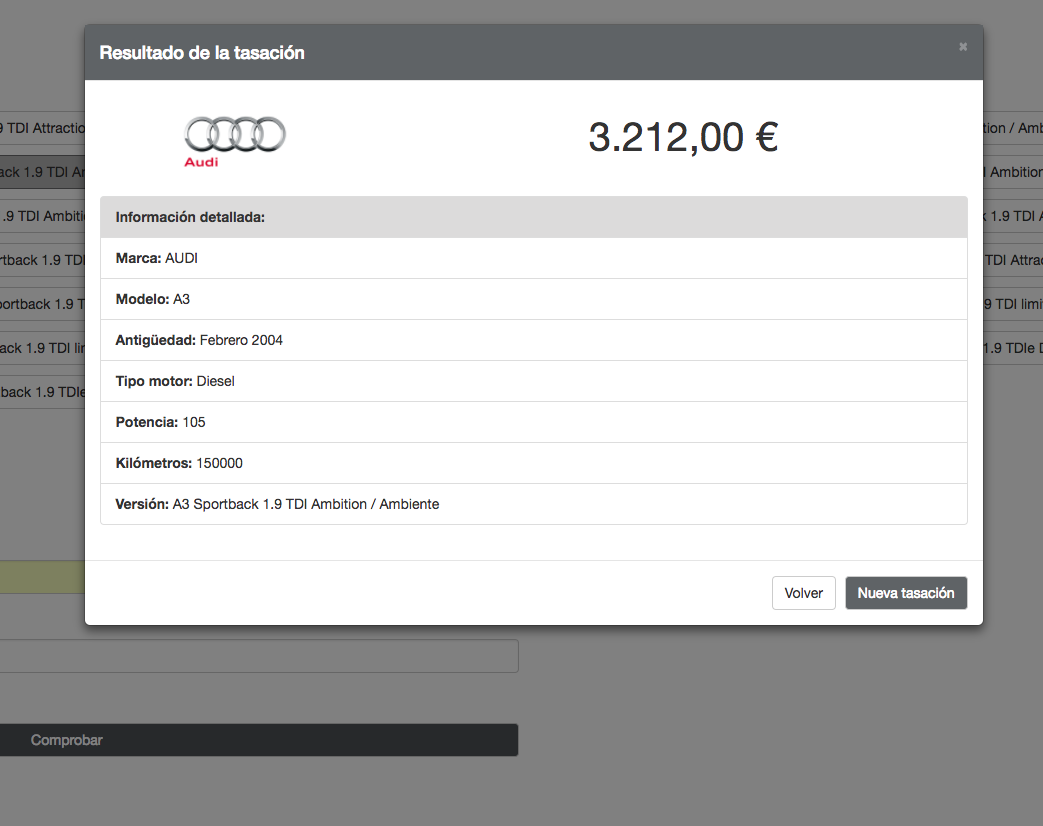
Bundle para Symonfy 2, el cual permite incluir un formulario para la realización de tasaciones de vehículos.
Nuestro Tasador de Coches está dirigido tanto a establecimientos que se dedican a la compra venta de vehículos de ocasión como a usuarios que están interesados en adquirir coches de segunda mano y quieran obtener una tasación real y ajustada. La solicitud de tasación realizada por el usuario devuelve un valor en función de los criterios de tasación adecuados a mercado.
Instalación
Paso 1: Instalar usando Composer
Paso 1.1: Añadir la siguiente línea al archivo: app/AppKernel.php
Paso 2: Añadir los parámetros de configuración del bundle a app/config/config.yml
Descripción de parámetros
- apikey: clave que te permite acceder a nuestro backend. Solicita tu clave contactando con nuestro equipo: [email protected]
- email: email dónde llegarán las tasaciones que realizan los usuarios.
- terms: debes indicar la ruta de página de tu web donde se deben mostrar los términos y condiciones de uso del tasador.
Paso 3: Añadir dependencias CSS y Javascript
A continuación, procederemos a añadir las dependecias a nuestro archivo base.html.twig de la web Symfony, es posible que pueda tener otro nombre Ej:base-layout.html.twig, normalmente almacenados en app/Resources/views:
Si Boostrap y JQuery NO se encuentran instalados, podemos añadir el siguiente código el cual también añade las dependencias con Boostrap y JQuery (base.html.twig)
Si Boostrap y JQuery SI se encuentran instalados, añadimos únicamente las siguientes líneas (base.html.twig)
Paso 4: Mostrar el formulario de tasación
A continuación tenemos que elegir dónde queremos mostrar el formulario de tasación.
Paso 4.1 Accedemos al Controller del html elegido:
Dentro de la función que renderiza el html de la página, le pasaremos el siguiente parámetro:
Ejemplo:
Paso 4.2 Accedemos al HTML elegido:
Accedemos al html donde asignaremos el formulario y añadimos la siguiente línea, en el lugar donde queramos que aparezca:
Ejemplo: (Siguiendo el ejemplo anterior nuestro html es prueba.html.twig):
Paso 5: Introducir los siguientes comandos:
-
En caso de NO tener instalado
assetic-bundle(no incluido por defecto en la versión 2.8 y en adelante) deberemos instalarlo:http://symfony.com/doc/current/assetic/asset_management.html
-
Por último, escribimos el siguiente comando: