Download the PHP package sietse85/nova-button without Composer
On this page you can find all versions of the php package sietse85/nova-button. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Informations about the package nova-button
Laravel Nova 4+ Button
A Nova package for rendering buttons on index, detail and lens views.
Use buttons to trigger backend events, navigate Nova routes or visit links.

This package is a continuation of dillingham/nova-button.
Created to be compatible with Nova 4.0+
Requirements
| What | Minimum |
|---|---|
| PHP | >=7.4 |
| Laravel | >=8.0 |
| Nova | >=4.0 |
Installation
You can install this package by running the following command:
To publish the config file, run the following command:
Usage
Quick links
- Confirm
- Reload
- Action
- Events
- Texts
- State
- Feedback
- Nova routes
- Links
- Classes
- Styles
- Examples
Confirm
You can require a confirmation for destructive actions:
Reload
You can reload the page after all events have finished.
If you click multiple buttons, reloading will wait for all buttons to finish.
If an error occurs, the page will not be reloaded.
Action
You can trigger an action now. No ActionFields can be used. Will trigger for current resource only. Handle will be called immediately.
If for some reason the Model for the action is not resolved correctly you can use modelForAction to correct it.
Events
By default, clicking the button will trigger an event via AJAX.
Default event: Sietse85\NovaButton\Events\ButtonClick.
The event will receive the resource model it was triggered from and the key:
$event->resource=model$event->key="notify"
You can override the key:
And also the event:
You can listen to the event by creating a listener and registering it in your EventServiceProvider.
Texts
Title
You can set the title attribute for the button:
Label
You can set the label for the button, which is shown on the detail, create and update views:
Index name
You can set the index name for the button, which is shown on the index view as the table header:
Default is set to the button name. You can also pass null to have no index name.
State
Visibility
You can conditionally show the button:
Or, if you only want specific users to see the button:
Of course you can also use Nova's builtin methods, like for authorization or to limit visibility to specific views.
If you want to show a button on the create or update views you can simply use Nova's builtin methods:
Disabled
You can disable the button:
Feedback
When using events, you might want to provide visual feedback to the end user. This is especially useful for long running listeners.
There are 3 events and for each event you can provide the text and style:
| Event | Text | Style |
|---|---|---|
loading |
->loadingText('Sending...') |
->loadingStyle('grey-outline') |
success |
->successText('Done!') |
->successStyle('success') |
error |
->errorText('Something went wrong...') |
->errorStyle('danger') |
The defaults are defined in the config file.
Nova routes
You can also choose to navigate to any Nova route:
It's also possible to use a resource's filters:
Links
You can configure the button to open external links:
Classes
The button uses the following classes that you can style to your liking:
You can also add more classes to a button:
You can also add more classes to the confirm-modal inner-div:
Styles
This package uses tailwind-css classes. The default class used is the link class.
You can define the class the button should use:
The default available classes are as follows:
| Fill | Outline | Link |
|---|---|---|
| primary | primary-outline | primary-link |
| success | success-outline | success-link |
| warning | warning-outline | warning-link |
| danger | danger-outline | danger-link |
| info | info-outline | info-link |
| grey | grey-outline | grey-link |
The passed key refers to one of the classes defined in the config file. You are free to change these classes or add your own.
Examples
Lenses
You can use a button with lenses.

First set up the lens:
Next, register a listener for the Sietse85\NovaButton\Events\ButtonClick event in your EventServiceProvider:
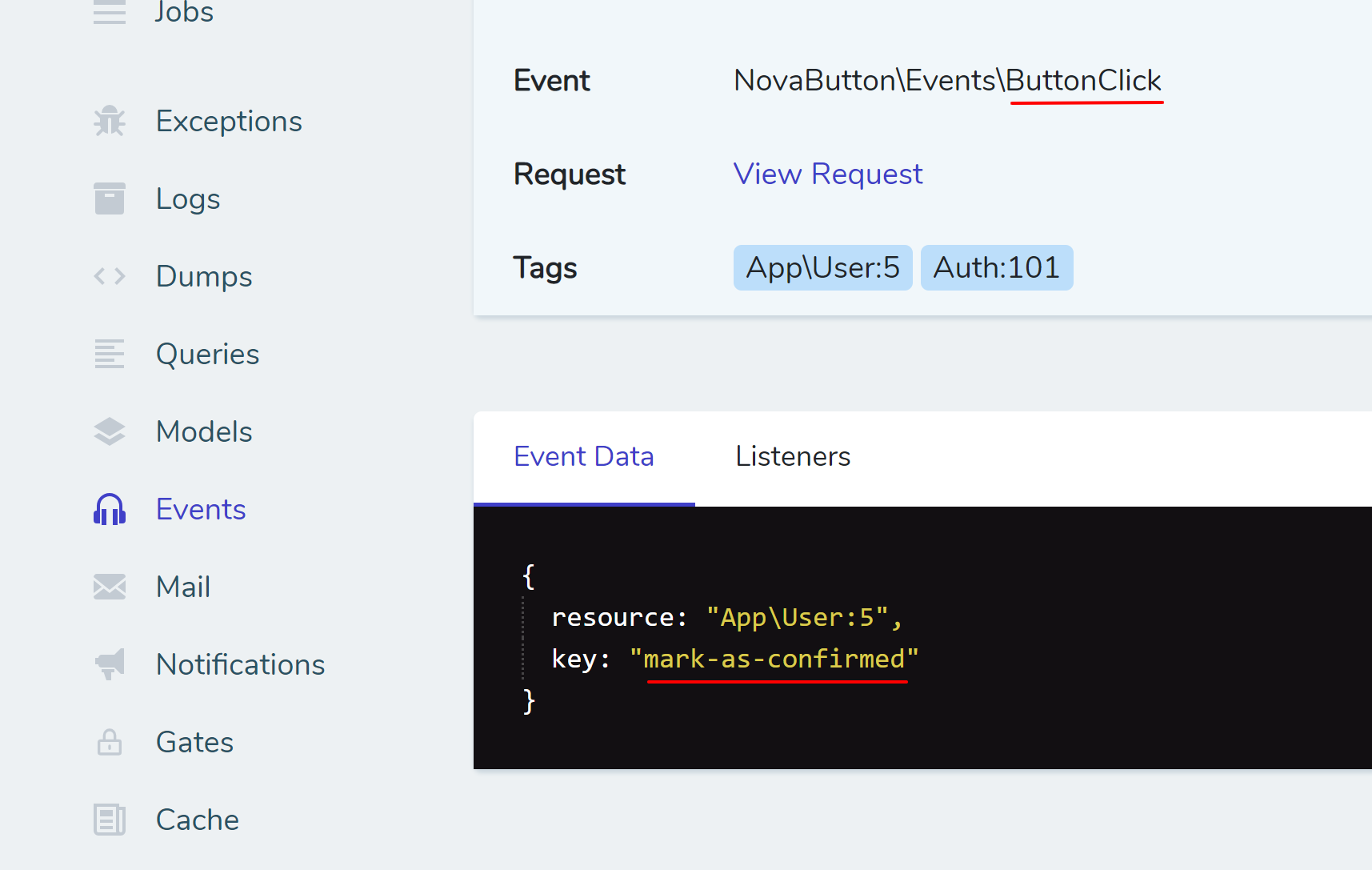
To confirm the event and event data used in above functionality, see the Telescope inspection below:

Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Credits
-
Nova 4 package sietse85
-
Author of Nova 3 package: dnwjn
- Author of original package: dillingham
License
The MIT License (MIT). Please see License File for more information.


