Download the PHP package rtippin/messenger-ui without Composer
On this page you can find all versions of the php package rtippin/messenger-ui. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Table of contents
Download rtippin/messenger-ui
More information about rtippin/messenger-ui
Files in rtippin/messenger-ui
Download rtippin/messenger-ui
More information about rtippin/messenger-ui
Files in rtippin/messenger-ui
Vendor rtippin
Package messenger-ui
Short Description Laravel messenger suite UI.
License MIT
Homepage https://github.com/rtippin/messenger-ui
Package messenger-ui
Short Description Laravel messenger suite UI.
License MIT
Homepage https://github.com/rtippin/messenger-ui
Please rate this library. Is it a good library?
Informations about the package messenger-ui
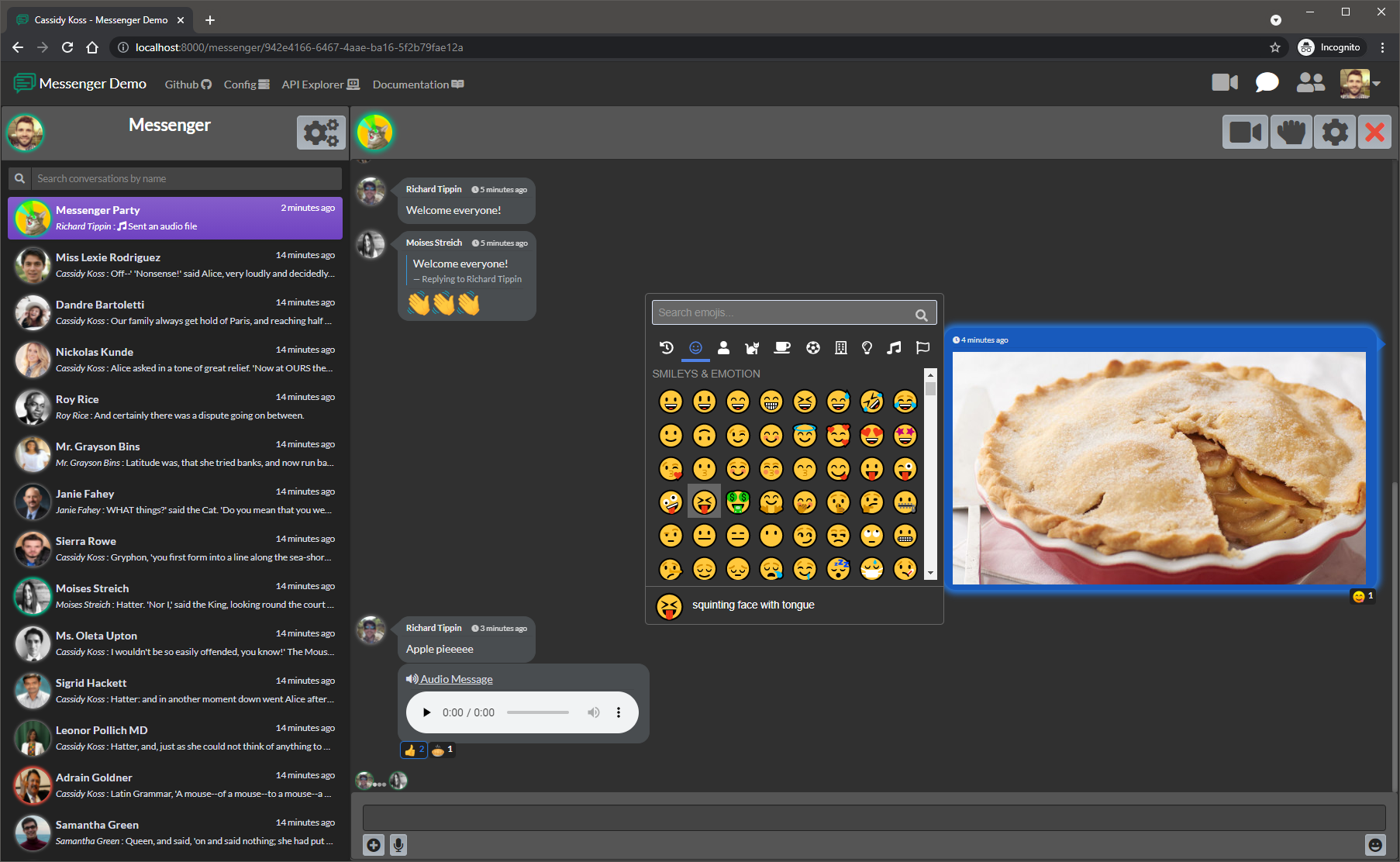
Messenger UI

Ready-made UI and web routes for use with rtippin/messenger
Notes
- This package provides web routes and a published UI to consume
messenger'sAPI. No authentication routes/system will be setup for you. - Our compiled
NotifyManager.jsuses laravel echo, with thepusher-jslibrary. - For websockets, this package supports pusher.com directly, or the drop-in replacement laravel-websockets.
- Instructions are located below for setting up the websocket implementation of your choosing.
- After publishing our
views, you may wish to edit them to fit your needs. - Future versions planned will be crafted in
react.
Installation
Via Composer
Publish Assets and Config
-
This will publish our JS assets, images, views, and config.
- When using composer to update this package, we recommend republishing our JS/CSS assets:
Config
Default:
site_nameis used in our views to inject the name in the navbar.websocket:- When using the real
pusher.com, you need to setpushertotrue, add in yourcluster, and yourkey. - When using
laravel-websockets, you leavepushertofalse, ignorecluster, and set yourhost,port, andkey. - The
auth_endpointis for your laravel's backend to authorize access to our messenger channels. The defaultmessenger.phpconfig prefixes the channel routes withapi, hence our default config above uses/api/broadcasting/authwhen not set.
- When using the real
routingyou may choose your desired endpoint domain, prefix and middleware.- Invite join web route you can define separate middleware from the rest of the web routes, as you may want a guest allowed to view that page.
- The default
messenger.providermiddleware is included withmessengerand simply sets the active messenger provider by grabbing the authenticated user from$request->user().
Using Pusher
-
After you have your pusher credentials ready, you should install the pusher SDK:
- Once installed, set your
.envvariables:
Default broadcasting.php config
.env keys for both pusher and our UI
- You are all set! Our UI will connect to your pusher account. Be sure to enable
client eventswithin your pusher account if you want our client to client events enabled.
Using laravel-websockets
- First, you need to have installed the websocket package (This package has been tested using laravel-websockets v1.12).
-
Ideally, you should follow the official Installation Documentation from
beyondcodeif you are doing a fresh installation. - Once you have installed and configured the websocket package, set your
.envvariables and update the default pusher config:
Updated broadcasting.php config per beyondcode's documentation
.env keys for both laravel-websockets and our UI
- You are all set! Our UI will connect to your server running
php artisan websockets:serve. Be sure to enableclient eventsin yourlaravel-websocketsconfig if you want our client to client events enabled.
All versions of messenger-ui with dependencies
PHP Build Version
Package Version
Requires
rtippin/messenger Version
^1.19
The package rtippin/messenger-ui contains the following files
Loading the files please wait ....





