Download the PHP package phpixie/image without Composer
On this page you can find all versions of the php package phpixie/image. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download phpixie/image
More information about phpixie/image
Files in phpixie/image
Package image
Short Description PHPixie imageprocessing library
License BSD-3-Clause
Homepage http://phpixie.com
Informations about the package image
Image
PHPixie Image library
There are multiple libraries for image manipulation in PHP, unfortunately their API is not always intuitive. PHPixie Image provides a common simple interface to working with GD, Imagick and Gmagick making development easy and allowing effortless switching between them.
Initializing
Add "phpixie/image":"~3.0" to your composer.json and run composer update.
- GD – The most used PHP imaging library. Good enough for most cases, but is slower than the rest and may not offer the same level of image quality.
- Imagick – PHP wrapper for the popular ImageMagick library. Offers solid performance and perfect quality but requires a PHP extension.
- Gmagick – PHP GraphicsMagick bindings. Faster than Imagick, but the recent API changes sometimes cause unpredictable results when working with text.
PHPixie framework users have the Image component already present and can be accessed via:
The default drivers can be specified in the configuration file:
Creating and reading images
Now that you have the library initialized, you can create a new image or read one from disk:
The above examples will all use the default driver you specified when initializing the library. If you find yourself working with multiple backends at once you can specify the driver to use for each image:
We'll take a look at image manipulation in a second, but first let's see how we can write the images back to disk or render them into a variable.
Image manipulation
Resizing and Cropping
If you would like to have user avatars of a fixed size, you would have to resize them to be as close to the needed size as possible and then crop them, like this:
Rotating and flipping
Overlaying Images Overlaying is most useful for watermarking images or creating some fancy avatars. You can overlay any number of images by chaining overlay() calls:
Note that overlaying an image will not auto expand the existing one, meaning that if you overlay a 500×300 image over a 100×100 one you will get a 100×100 result with the access cropped out. You can work around this by creating a canvas layer:
Drawing Text
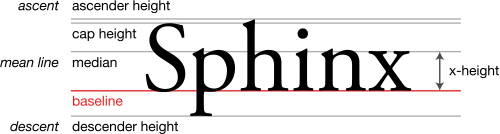
Drawing text is one of the most frustrating things in image manipulation, especially when it comes to wrapping text over multiple lines. Before we look at examples, let's take a look at font metrics.

When specifying text coordinates we will be specifying the coordinates of the baseline, so the text will appear slightly higher.
That’s it. You should be able to cope with pretty much any image now.





