Download the PHP package php-school/cli-menu without Composer
On this page you can find all versions of the php package php-school/cli-menu. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download php-school/cli-menu
More information about php-school/cli-menu
Files in php-school/cli-menu
Rated 5.00 based on 1 reviews
Informations about the package cli-menu

Contents
- Minimum Requirements
- Installation
- Upgrading
- Usage
- Quick Setup
- Examples
- API
- Appearance
- Menu Title
- Colour
- Width
- Padding
- Margin
- Borders
- Exit Button Text
- Remove Exit Button
- Items
- Selectable Item
- Checkbox Item
- Radio Item
- Line Break Item
- Static Item
- Ascii Art Item
- Sub Menu Item
- Split Item
- Disabling Items & Sub Menus
- Item Markers
- Item Extra
- Menu Methods
- Redrawing the Menu
- Getting, Removing and Adding items
- Custom Control Mapping
- Item Keyboard Shortcuts
- Dialogues
- Flash
- Confirm
- Inputs
- Text
- Number
- Password
- Custom Input
- Dialogues & Input Styling
- Appearance
- Docs Translations
- Integrations
Minimum Requirements
- PHP 7.1
- Composer
- ext-posix
Installation
Upgrading
Please refer to the Upgrade Documentation documentation to see what is required to upgrade your installed
cli-menu version.
Usage
Quick Setup
Here is a super basic example menu which will echo out the text of the selected item to get you started.
Examples
Check out the examples directory and run them to see what is possible! The best way to run the examples is to git clone the repository:
Basic Menu

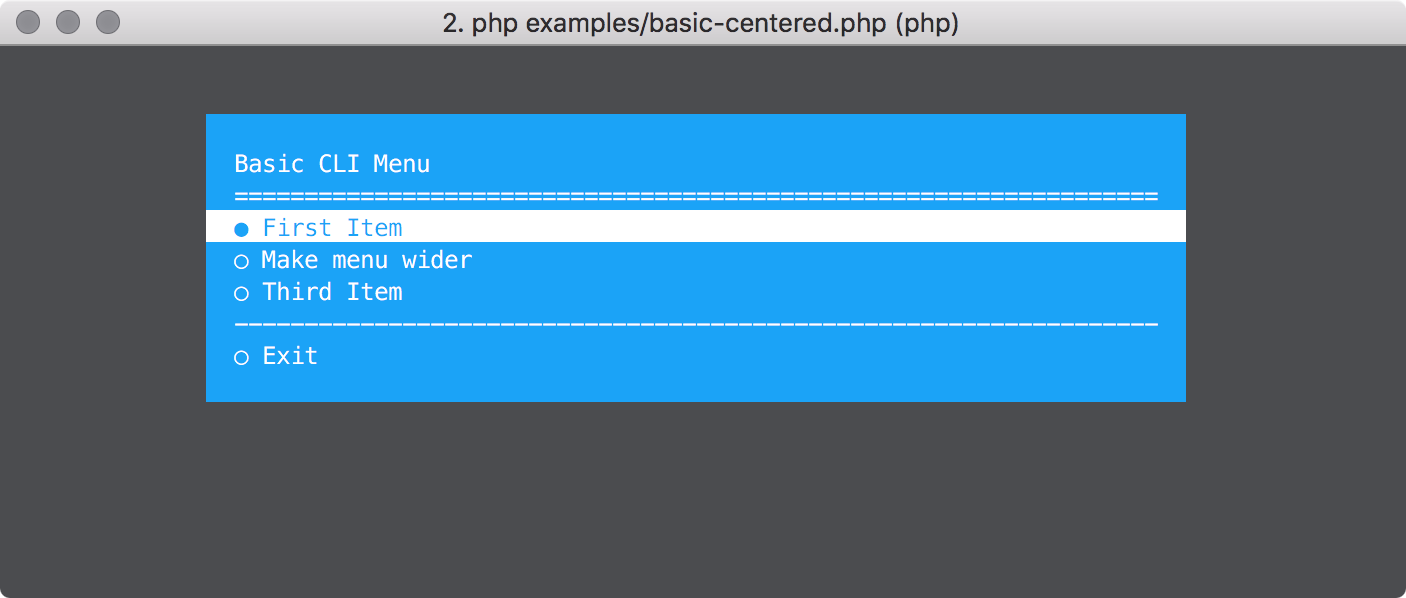
Basic Menu Auto Centered

Basic Menu with separation

Menu with crazy separation

Custom Styles

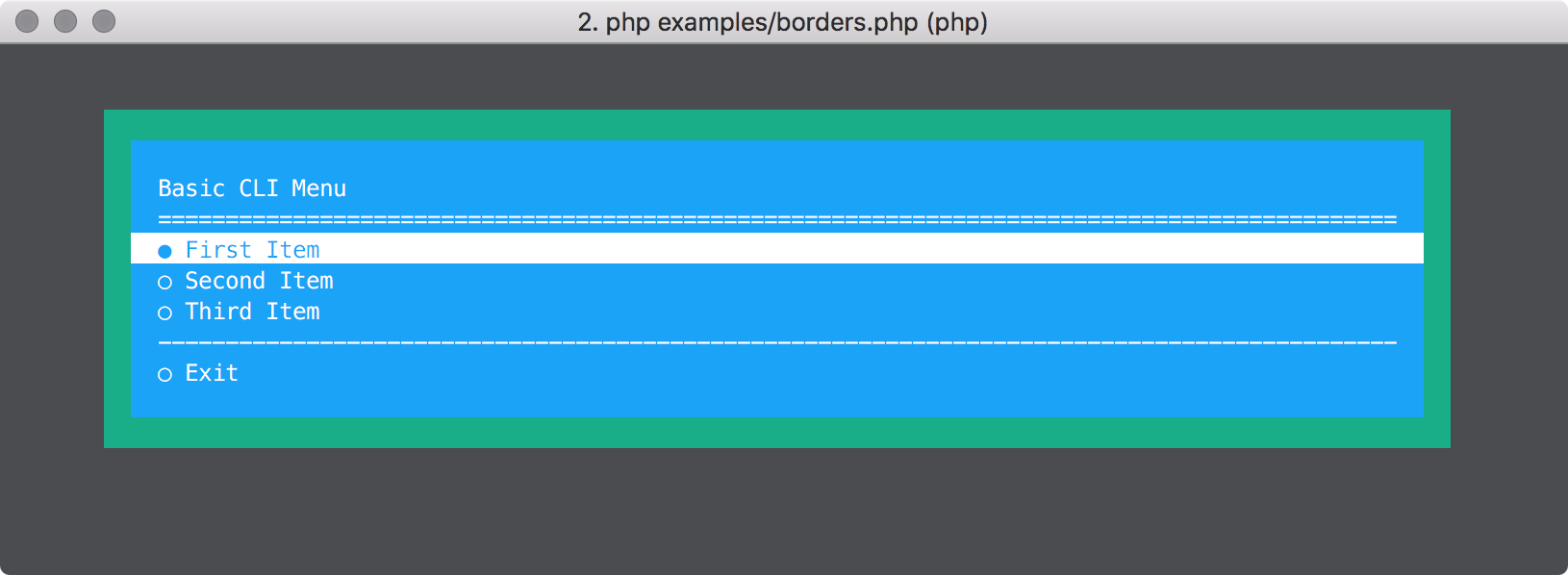
Borders and 256 colours

Useful Separation

Displaying Item Extra

Remove Defaults

Submenu


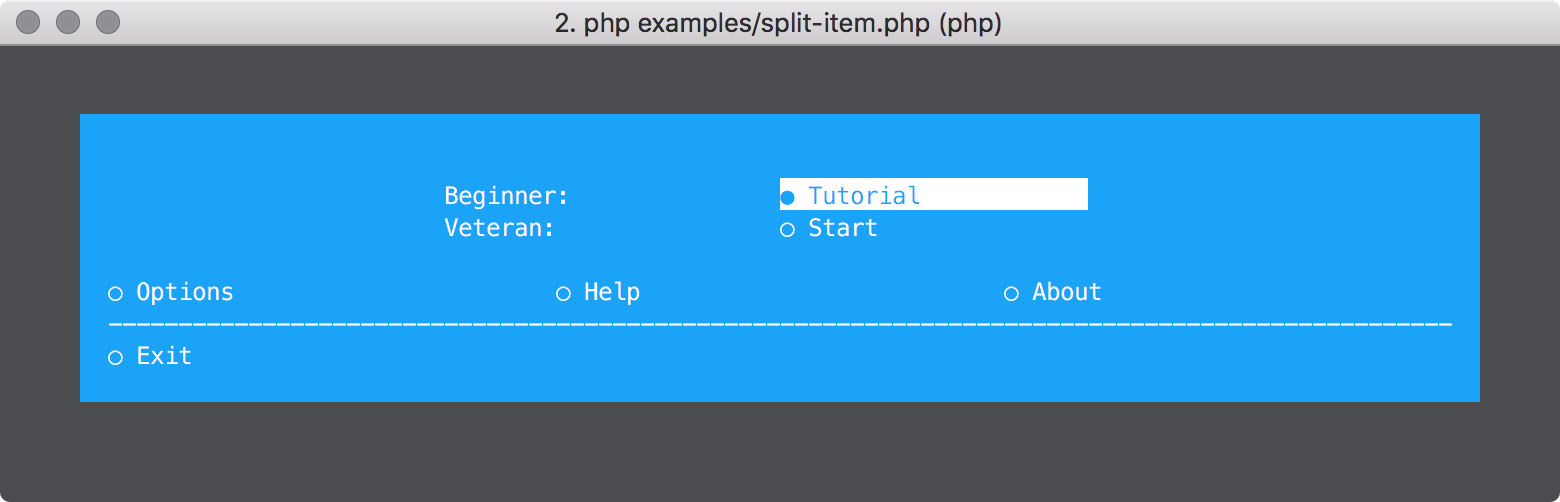
Split Item

Disabled Items & Submenus

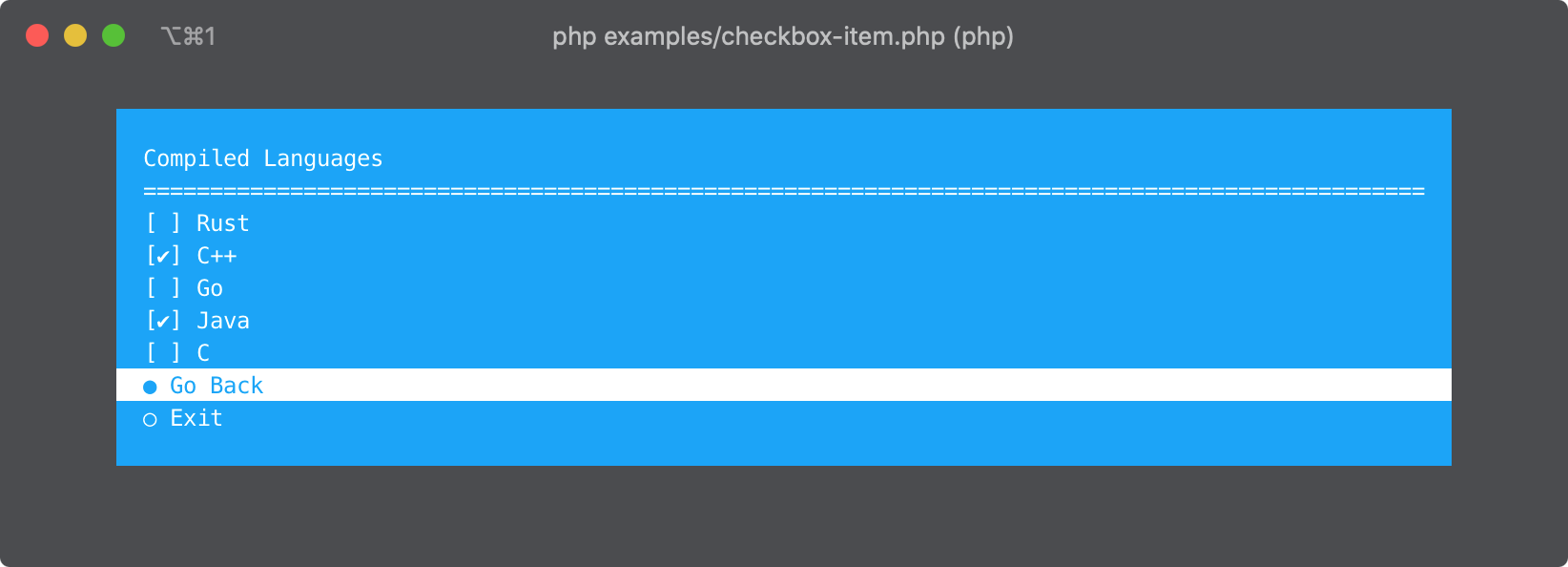
Checkbox Items


Radio Items


Flash Dialogue

Confirm Dialogue

Number Input


Text Input

Password Input

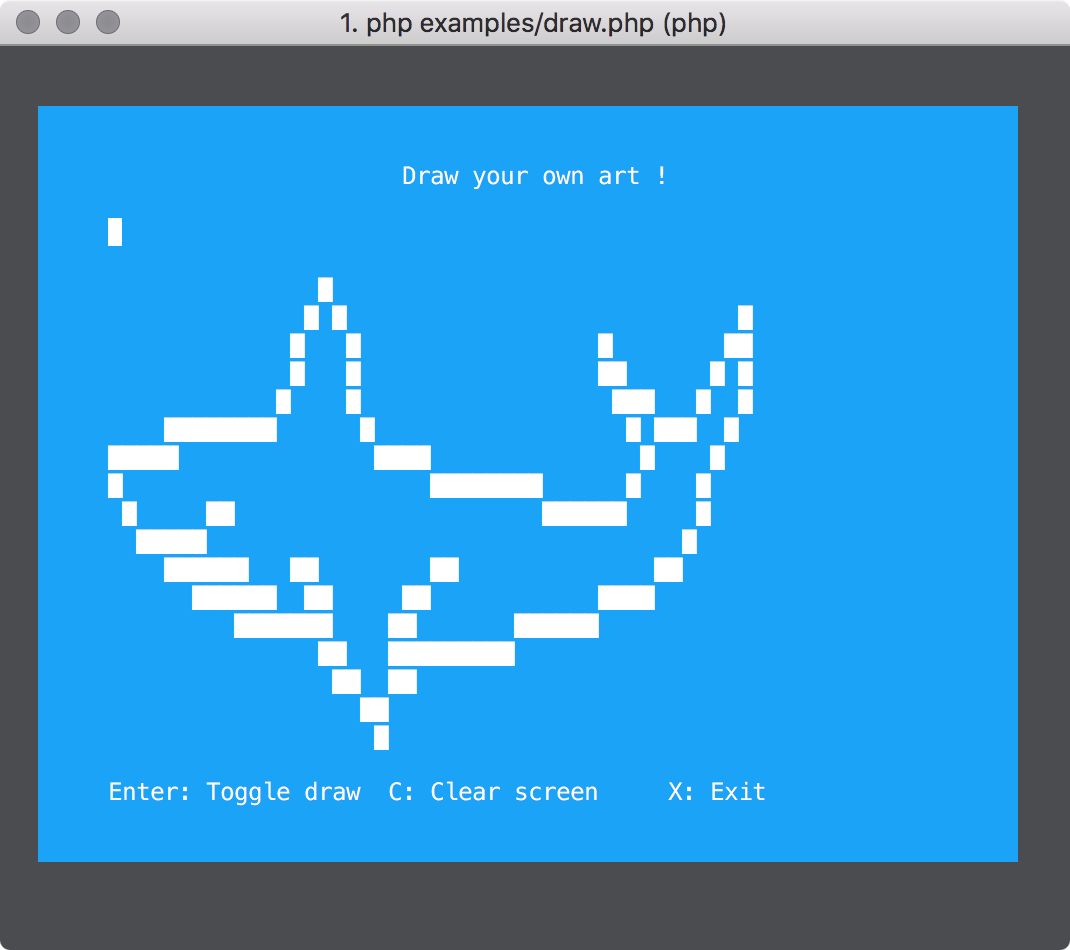
Using cli-menu to create art
Want to see something really cool? Well you can use cli-menu to create a drawing canvas on your terminal. Check it out!:

API
The CliMenu object is constructed via the Builder class
Once you have a menu object, you can open and close it like so:
Appearance
Menu Title
You can give your menu a title and you can customise the separator, a line which displays under the title.
Whatever string you pass to setTitleSeparator will be repeated for the width of the Menu.
Colour
You can change the foreground and background colour of the menu to any of the following colours:
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
If your terminal supports 256 colours then you can also use any of those by specifying the code, like 230. You can find a list
of the colours and codes here. If you specify a code and the terminal does not support 256 colours
it will automatically fallback to a sane default, using a generated map you can see in src/Util/ColourUtil.php. You can also manually specify the
fallback colour as the second argument to setForegroundColour and `setBackgroundColour.
In this example if no 256 colour support is found it will automatically fall back to green and blue.
In this example if no 256 colour support is found it will fall back to yellow and magenta.
Width
Customise the width of the menu. Setting a value larger than the size of the terminal will result in the width being the same as the terminal size. The width will include the padding and the border. So with a width of 100 and all around border of 5 and all around padding of 5 will leave for a content width of 80 (5 + 5 + 80 + 5 + 5).
If you want to use the full width of the terminal, you can grab the terminal object and ask/set it from there like so:
If you want to use the full width of the terminal and apply a margin, use the terminal width, and we will do the calculations automatically (shrink the width based on the margin).
Padding
The padding can be set for all sides with one value or can be set individually for top/bottom and left/right.
Different values can also be set for the top/bottom and the left/right padding:
Configure top/bottom and left/right padding using the shorthand method:
Margin
The margin can be customised as one value. It can also be set automatically which will center the menu nicely in the terminal.
Automatically center menu:
Arbitrary margin:
Borders
Borders can be customised just like CSS borders. We can add any amount of border to either side, left, right top or bottom and we can apply a colour to it.
Set universal red border of 2:
Configure each border separately:
Configure each border separately using the shorthand method, like CSS:
Exit Button Text
Modify the exit button text:
Remove Exit Button
You can remove the exit button altogether:
Note: This will also disable the Go Back button for sub menus.
You can manually add exit and go back buttons using the following:
Items
There a few different types of items you can add to your menu
- Selectable Item - This is the type of item you need for something to be selectable (you can hit enter and it will invoke your callable)
- Checkbox Item - This is a checkbox type of item that keeps track of its toggled state to show a different marker.
- Radio Item - This is a radio type of item that keeps track of its toggled state to show a different marker. Disables all other radios within its
CliMenulevel. - Line Break Item - This is used to break up areas, it can span multiple lines and will be the width of Menu. Whatever string is passed will be repeated.
- Static Item - This will print whatever text is passed, useful for headings.
- Ascii Art Item - Special item which allows usage of Ascii art. It takes care of padding and alignment.
- Sub Menu Item - Special item to allow an item to open another menu. Useful for an options menu.
- Split Item - Special item to fit multiple items on the same row.
Selectable Item
You can add multiple items at once like so:
Note: You can add as many items as you want and they can all have a different action. The action is the second parameter
and must be a valid PHP callable. Try using an Invokable class to keep your actions easily testable.
Checkbox Item
You can add multiple checkbox items at once like so:
When selecting an item, it will be toggled. Notice at first each item is unchecked. After selecting one it will become checked.
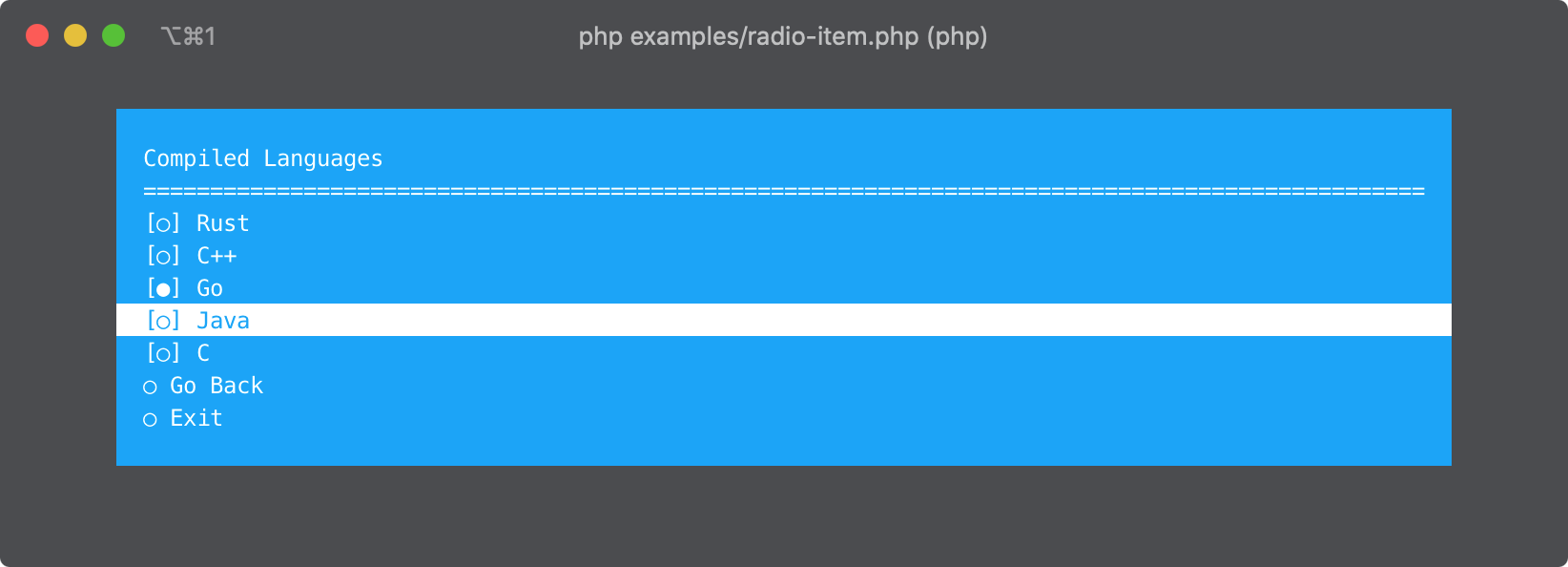
Radio Item
You can add multiple radio items at once like so:
When selecting an item, it will be toggled. Notice at first each item is unchecked. After selecting one it will become
checked and all other RadioItem within the same level will be unchecked.
Line Break Item
The above would repeat the character sequence <3 across the Menu for 2 lines
Static Item
Static items are similar to Line Breaks, however, they don't repeat and fill. It is output as is. If the text is longer than the width of the Menu, it will be continued on the next line.
Ascii Art Item
The following will place the Ascii art in the centre of your menu. Use these constants to alter the alignment:
- AsciiArtItem::POSITION_CENTER
- AsciiArtItem::POSITION_LEFT
- AsciiArtItem::POSITION_RIGHT
The third optional parameter to addAsciiArt is alternate text. If the ascii art is too wide for the terminal, then
it will not be displayed at all. However, if you pass a string to the third argument, in the case that the ascii art is too
wide for the terminal the alternate text will be displayed instead.
Sub Menu Item
Sub Menus are really powerful! You can add Menus to Menus, whattttt?? You can have your main menu and then an options menu. The options item will look like a normal item except when you hit it, you will enter to another menu, which can have different styles and colours!
In this example a single sub menu will be created. Upon entering the sub menu, you will be able to return to the main menu
or exit completely. A Go Back button will be automatically added. You can customise this text using the ->setGoBackButtonText() method on the CliMenuBuilder
instance for the sub menu.
There are a few things to note about the syntax and builder process here
- The first parameter to
addSubMenuis the text to be displayed on the menu which you select to enter the submenu. - The second parameter is a closure, which will be invoked with a new instance of
CliMenuBuilderwhich you can use to customise the sub menu exactly the same way you would the parent - If you do not modify the styles of the sub menu (eg, colours) it will inherit styles from the parent!
If you have already have a configured menu builder you can just pass that to addSubMenuFromBuilder and be done:
Note: The submenu menu item will be an instance of \PhpSchool\CliMenu\MenuItem\MenuMenuItem. If you need access to the submenu,
you can get it via $menuMenuItem->getSubMenu().
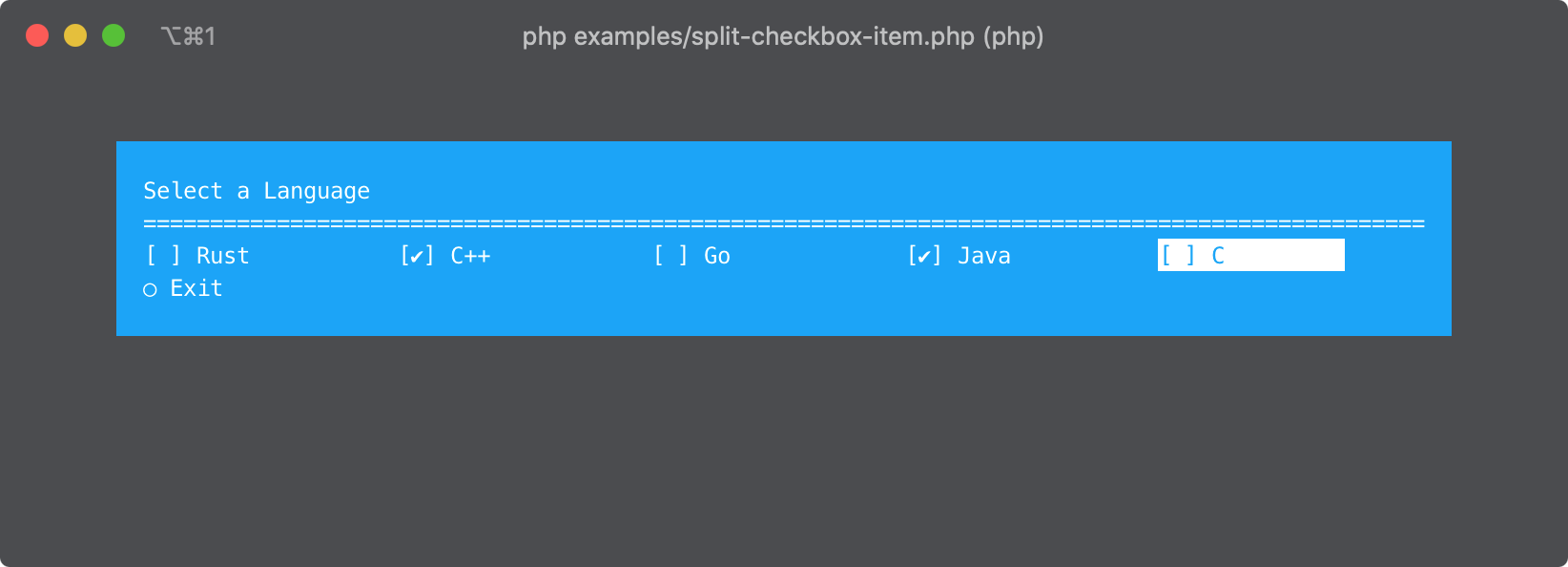
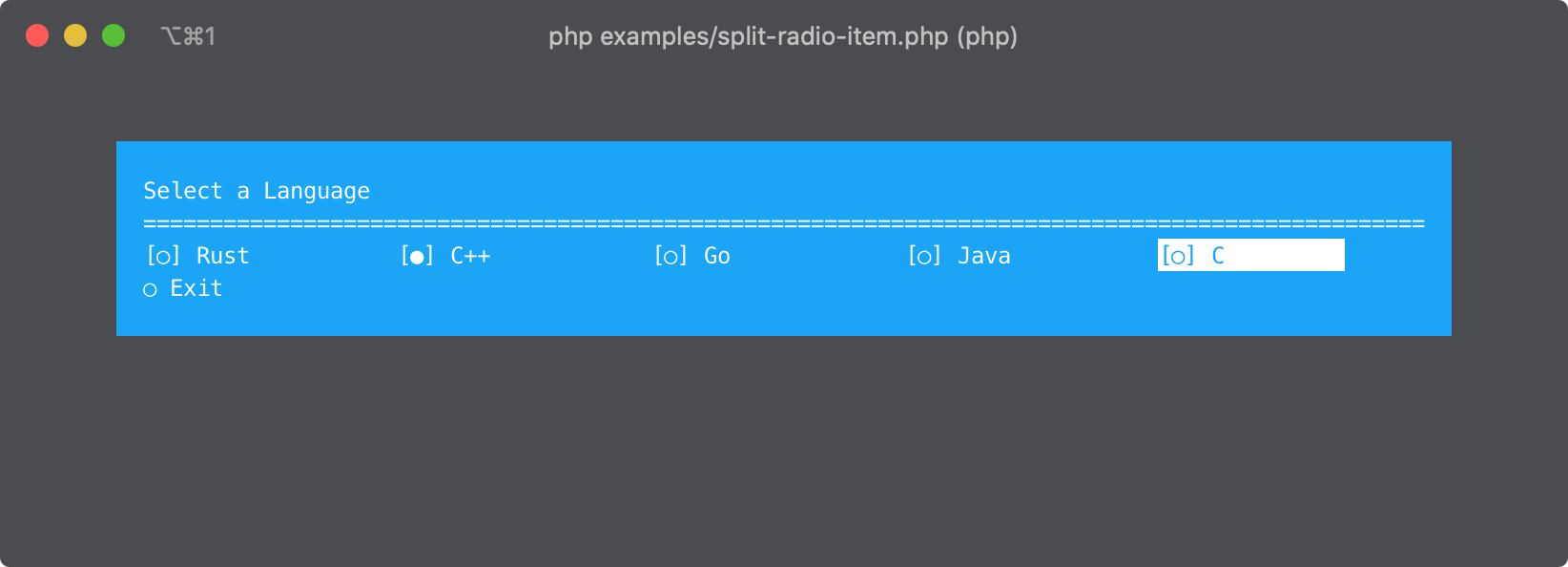
Split Item
Split Items allows you to add multiple items on the same row. The full width of the menu will be split evenly between all items. You can move between those items using left/right arrows.
You can set the number of spaces separating items using ->setGutter() (defaults to 2).
Only Selectable, Checkbox, Radio, Static and SubMenu items are currently allowed inside a Split Item.
There are a few things to note about the syntax and builder process here:
- The first parameter to
addSplitItemis a closure, which will be invoked with a new instance ofSplitItemBuilderwhich you can use to add items to the split item. - You can call
addItem,addCheckboxItem,addRadioItem,addSubMenuandaddStaticItemon theSplitItemBuilder. SplitItemBuilderhas a fluent interface so you can chain method calls.
Disabling Items & Sub Menus
In this example we are disabling certain items and a submenu but still having them shown in the menu.
The third param on the ->addItem call is what disables an item while the ->disableMenu() call disables the relevant menu.
The outcome is a full menu with dimmed rows to denote them being disabled. When a user navigates the menu these items are jumped over to the next available selectable item.
Item Markers
The marker displayed by the side of the currently active item can be modified, UTF-8 characters are supported.
The marker for un-selected items can also be modified. If you want to disable it, just set it to an empty string. Item
markers only display on selectable items, which are: \PhpSchool\CliMenu\MenuItem\SelectableItem & \PhpSchool\CliMenu\MenuItem\MenuMenuItem.
You may also change the marker for \PhpSchool\CliMenu\MenuItem\CheckboxItem:
and for \PhpSchool\CliMenu\MenuItem\RadioItem:
Item Extra
You can optionally display some arbitrary text on the right hand side of an item. You can customise this text and
you indicate which items to display it on. We use it to display [COMPLETED] on completed exercises, where the menu lists
exercises for a workshop application.
Item Extra is currently limited to only selectable items (menus, checkboxes & radios included)
The third parameter to addItem is a boolean whether to show the item extra or not. It defaults to false.
If no items have display extra set to true, then the item extra will not be displayed. If you toggle the item to show it's item extra in a callback or at runtime it will render incorrectly.
In order to fix that you need to tell the menu to display item extra explicitly. You can do this when constructing the menu like so:
Menu Methods
The next set of documentation applies to methods available directly on the \PhpSchool\CliMenu\CliMenu instance. Typically
you will invoke these methods whilst your menu is open in you action callbacks.
Redrawing the Menu
You can modify the menu and its style when executing an action and then you can redraw it! In this example we will toggle the background colour in an action.
If you change the menu drastically, such as making the width smaller, when it redraws you might see artifacts of the previous draw
as redraw only draws over the top of the terminal. If this happens you can pass true to redraw and it will first clear
the terminal before redrawing.
Getting, Removing and Adding items
You can also interact with the menu items in an action. You can add, remove and replace items. If you do this, you will likely want to redraw the menu as well so the new list is rendered.
Custom Control Mapping
This functionality allows to map custom key presses to a callable. For example we can set the key press "x" to close the menu:
Another example is mapping shortcuts to a list of items:
Item Keyboard Shortcuts
If you enable auto shortcuts CliMenuBuilder will parse the items text and check for shortcuts. Any single character inside square brackets
will be treated as a shortcut. Pressing that character when the menu is open will trigger that items callable.
This functionality works for split items as well as sub menus. The same characters can be used inside sub menus and the callable which is invoked will depend on which menu is currently open.
Note: all shortcuts are lower cased.
To enable this automatic keyboard shortcut mapping simply call ->enableAutoShortcuts():
You can customise the shortcut matching by passing your own regex to enableAutoShortcuts. Be careful to only match
one character in the first capture group or an exception will be thrown.
Dialogues
Flash
Show a one line message over the top of the menu. It has a separate style object which is colored by default different to the menu. It can be modified to suit your own style. The dialogue is dismissed with any key press. In the example below we change the background color on the flash to green.
Confirm
Prompts are very similar to flashes except that a button is shown which has to be selected to dismiss them. The button text can be customised.
Inputs
Inputs - added in version 3.0 of cli-menu allow to prompt the user for input and validate it. The following types are supported:
text, number and password. Inputs can be executed in any item callback. They have separate style objects which are colored by default different to the menu.
They can be modified to suit your own style.
Each input is created by calling one of the ask* methods which will return an
instance of the input you requested. To execute the prompt and wait for the input you must
call ask() on the input. When the input has been received and validated, ask() will return
an instance of InputResult. InputResult exposes the method fetch to grab the raw input.
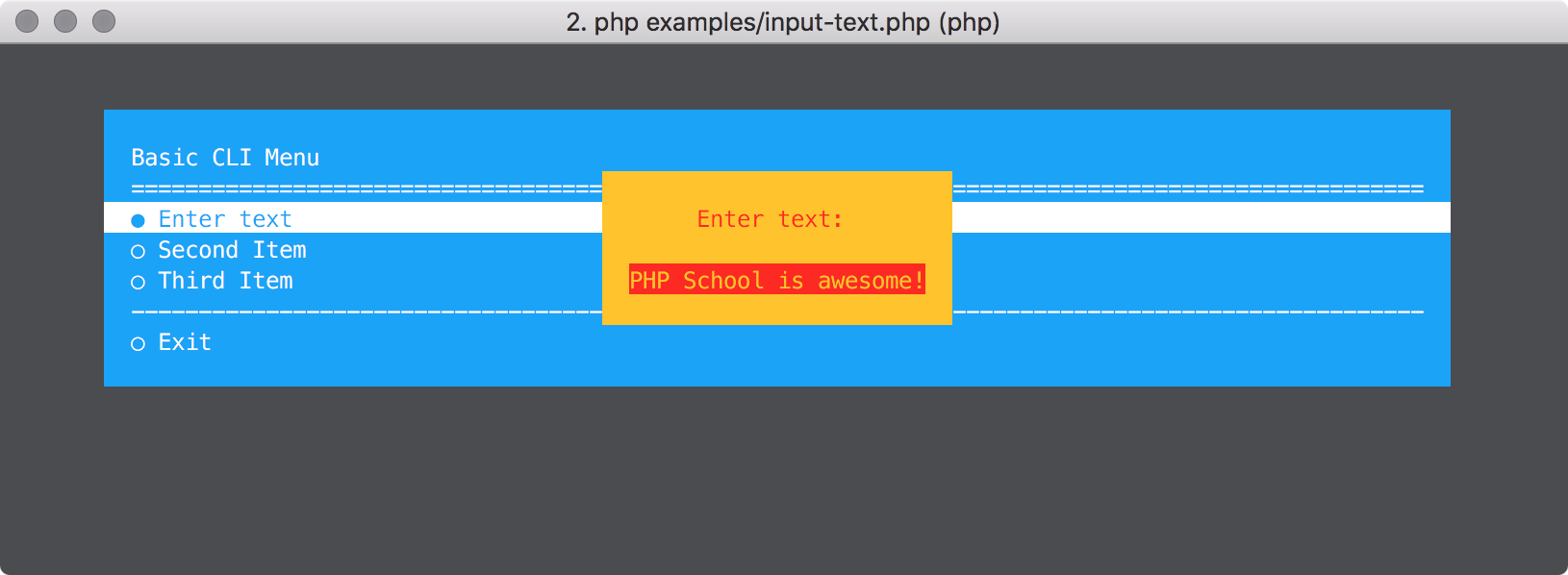
Text Input
The text input will prompt for a string and when the enter key is hit it will validate that the string is not empty. As well as the style you can modify the prompt text (the default is 'Enter text:'), the placeholder text (the default is empty) and the validation failed text (the default is 'Invalid, try again').
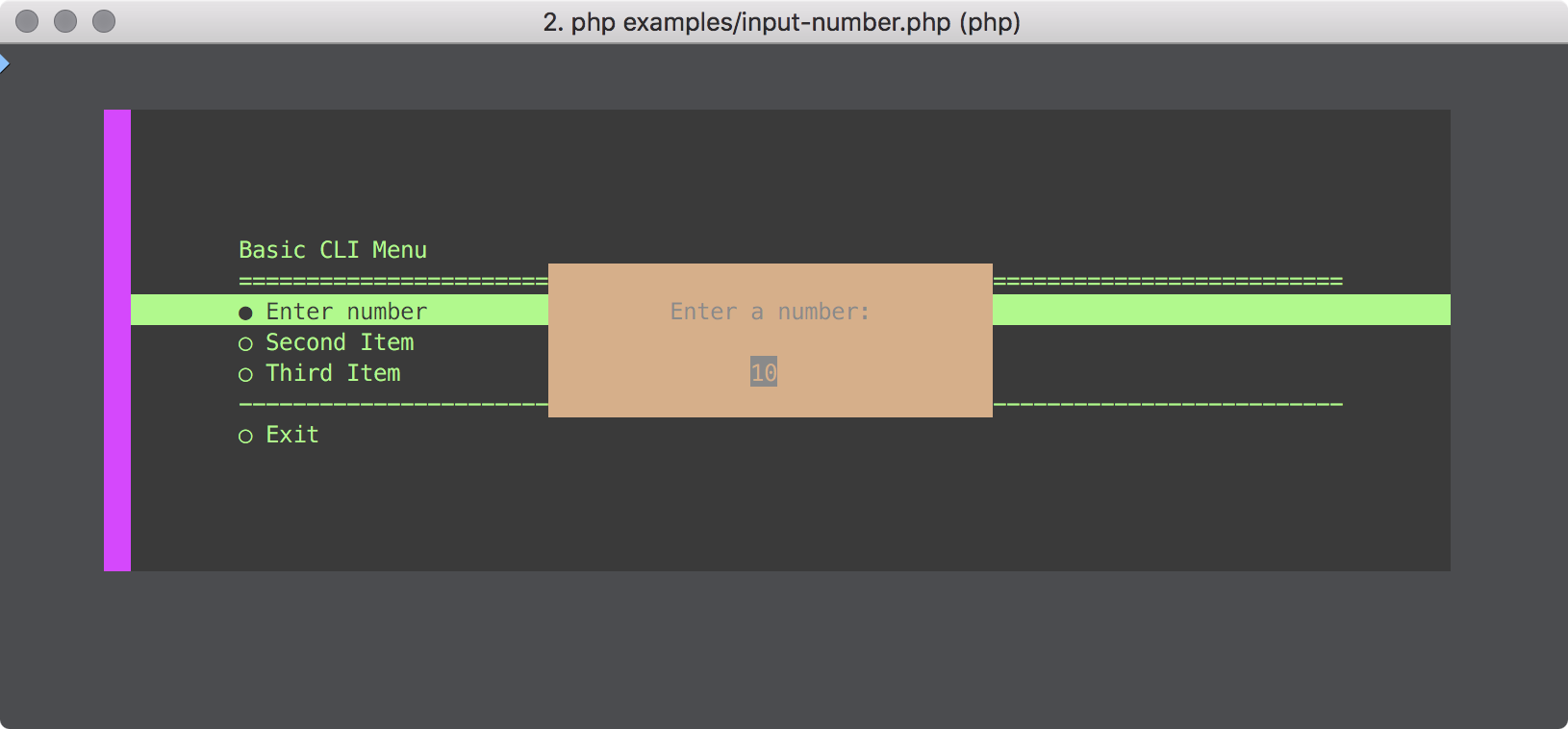
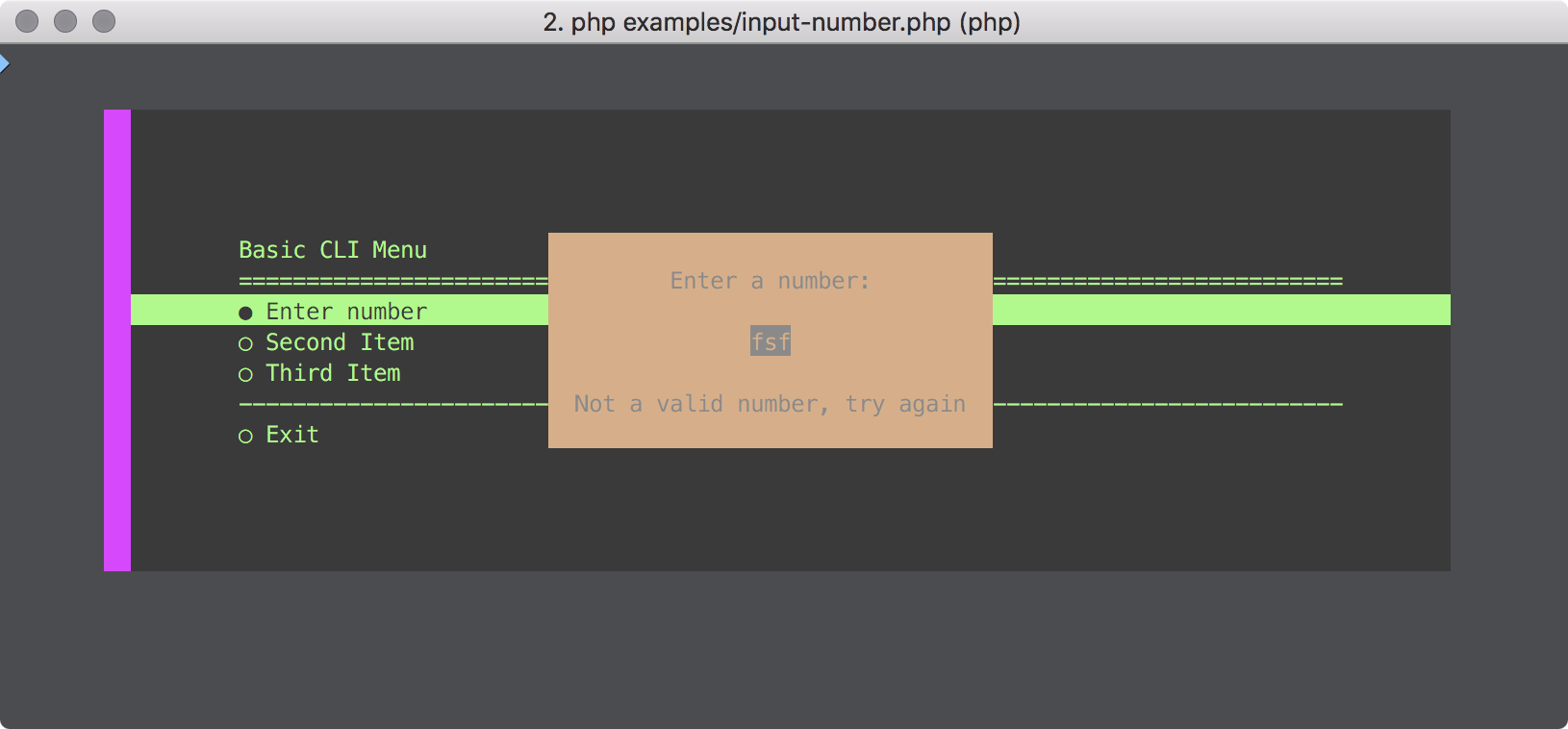
Number Input
The number input will prompt for an integer value (signed or not) and when the enter key is hit it will validate that
the input is actually a number (/^-?\d+$/). As well as the style you can modify the prompt text (the default is 'Enter a number:'), the
placeholder text (the default is empty) and the validation failed text (the default is 'Not a valid number, try again').
When entering a number you can use the up/down keys to increment and decrement the number.
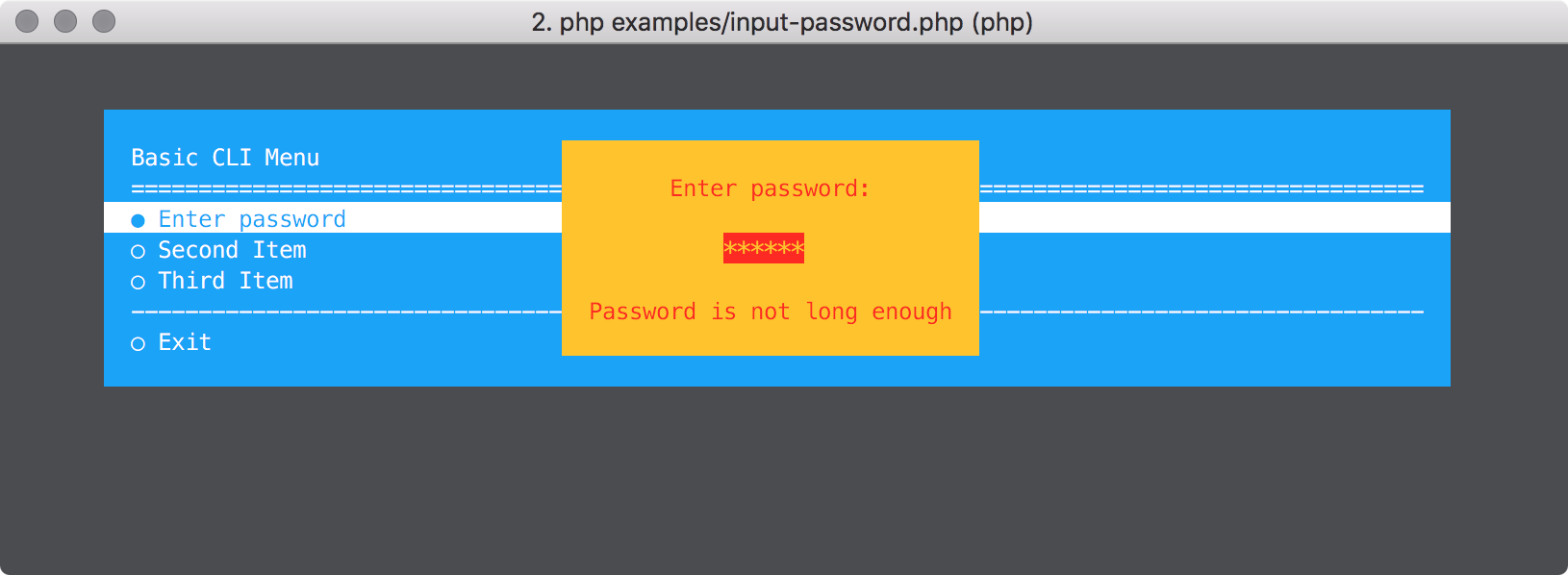
Password Input
The password input will prompt for a text value and when the enter key is hit it will validate that the input is 16 characters or longer. As well as the style you can modify the prompt text (the default is 'Enter password:'), the placeholder text (the default is empty) and the validation failed text (the default is 'Invalid password, try again'). You can also set a custom password validator as a PHP callable. When typing passwords they are echo'd back to the user as an asterisk.
Ask for a password with the default validation:
Validators can be any PHP callable. The callable will be passed the input value and must return a boolean, false indicating validation failure and true indicating validation success. If validation fails then the validation failure text will be shown.
It is also possible to customise the validation failure message dynamically, but only when using a Closure as a validator.
The closure will be binded to the Password input class which will allow you to call setValidationFailedText inside the closure.
Ask for a password with custom validation. Here we validate the password is not equal to password and that the
password is longer than 20 characters.
Ask for a password with custom validation and set the validation failure message dynamically:
Custom Input
If you need a new type of input which is not covered by the bundled selection then you can create your own by implementing
\PhpSchool\CliMenu\Input\Input - take a look at existing implementations to see how they are built. If all you need is some custom
validation - extend the \PhpSchool\CliMenu\Input\Text class and overwrite the validate method. You can then use it in
your menu item actions like so:
Dialogues & Input Styling
All of the dialogues and inputs expose a getStyle() method which you can use to customise the appearance of them. However, if
you want to create a consistent style for all your dialogues and inputs without configuring it for each one
you can build up a MenuStyle object and pass it to the dialogue and input methods like so:
Once you get going you might just end up with something that looks a little like this...

You can see the construction code here for more clarity on how to perform advanced configuration: PHP School
Integrations
All versions of cli-menu with dependencies
beberlei/assert Version ^2.4 | ^3
php-school/terminal Version ^0.2.1
ext-posix Version *
ext-mbstring Version *






