Download the PHP package odinshat/tyre-label-generator without Composer
On this page you can find all versions of the php package odinshat/tyre-label-generator. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download odinshat/tyre-label-generator
More information about odinshat/tyre-label-generator
Files in odinshat/tyre-label-generator
Package tyre-label-generator
Short Description PHP library Tyre Label Generator compatible with EU Tyre Label styling and standards
License BSD-3-Clause
Homepage https://github.com/OdinsHat/tyre-label-generator
Informations about the package tyre-label-generator
Tyre Label Generator
Important
As of May 2021 the EU tyre label format is changing. This is known and development will be progressing as fast as possible to implement the changes. Please feel free to submit any PRs or make any suggesstions using the issues facility of Github.
Many thanks for your patience. For the time being you can view details of the changes that are coming in the following link (scroll down to annex 1). You will also find the English documentation in the docs directory where I will also be placing all other EU languages documentation at a later date.
Background
In the EU tyre labelling went into effect from 1st November 2012. This is a PHP library capable of generating images and HTML/CSS stacked images of EU tyre labels. EU tyre lavbel design hasn't changed since 2012 so this library is still valid as of 2020.
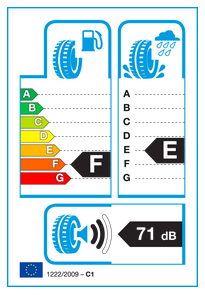
Example Output

The above was generated (then screenshot) using the genHtmlLabel method of the class
Installation
The easiest way is to simply use composer to require the package:
However, you can choose one of 2 versions dependent on your requirements.
- The PHP7+ version which is version 2.0+
- The PHP5.4-compatible version whose latest working version was v1.2
Testing
Version 2.0+ which is the PHP7 version of the library comes with a full suite of tests which you can run using PHPUnit:
You can also run the composer scripts analyze and fix with the first being the Psalm (PHP-Stan on steroids)
and the second being PHPCSFixer.
Usage
There are multiple methods implemented in the class and you can use whichever suits yur needs most.
1. HTML Generated Image
This method uses a set of identically sized images and overlays them to create the required full label type using inline CSS to ensure they align on top of each other. This isn't the recommended way but is by far the easiest to get going.
E.g.
The outputted HTML would look something like this:
2. HTML/CSS Generated Image
This will require you to include the provided CSS file somewhere in your page or add its styles to your own.




