Download the PHP package muhamed-didovic/shortener without Composer
On this page you can find all versions of the php package muhamed-didovic/shortener. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download muhamed-didovic/shortener
More information about muhamed-didovic/shortener
Files in muhamed-didovic/shortener
Package shortener
Short Description Shortener for Laravel with Vue.js SPA app
License MIT
Homepage https://github.com/muhamed-didovic/shortener
Informations about the package shortener
shortener
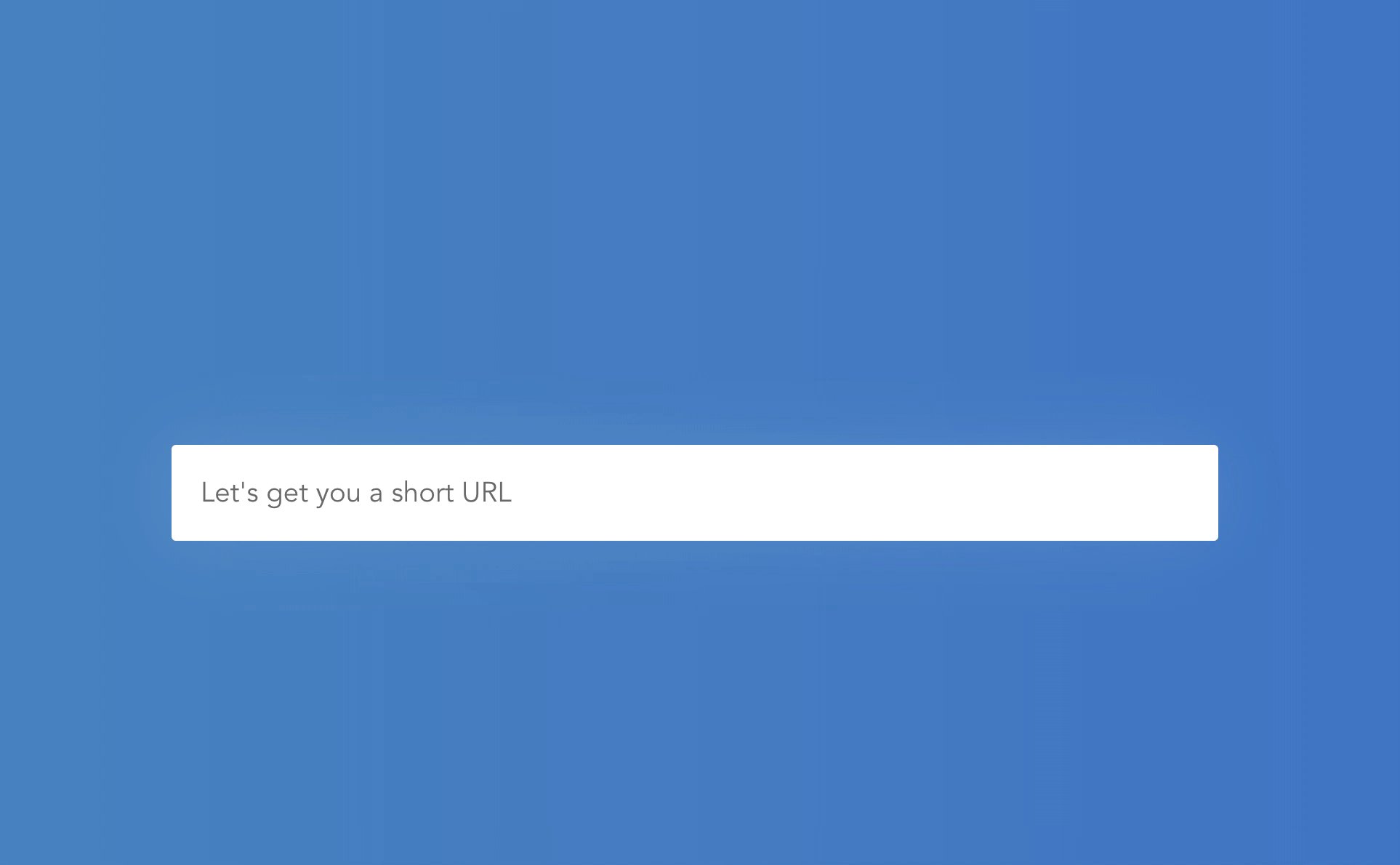
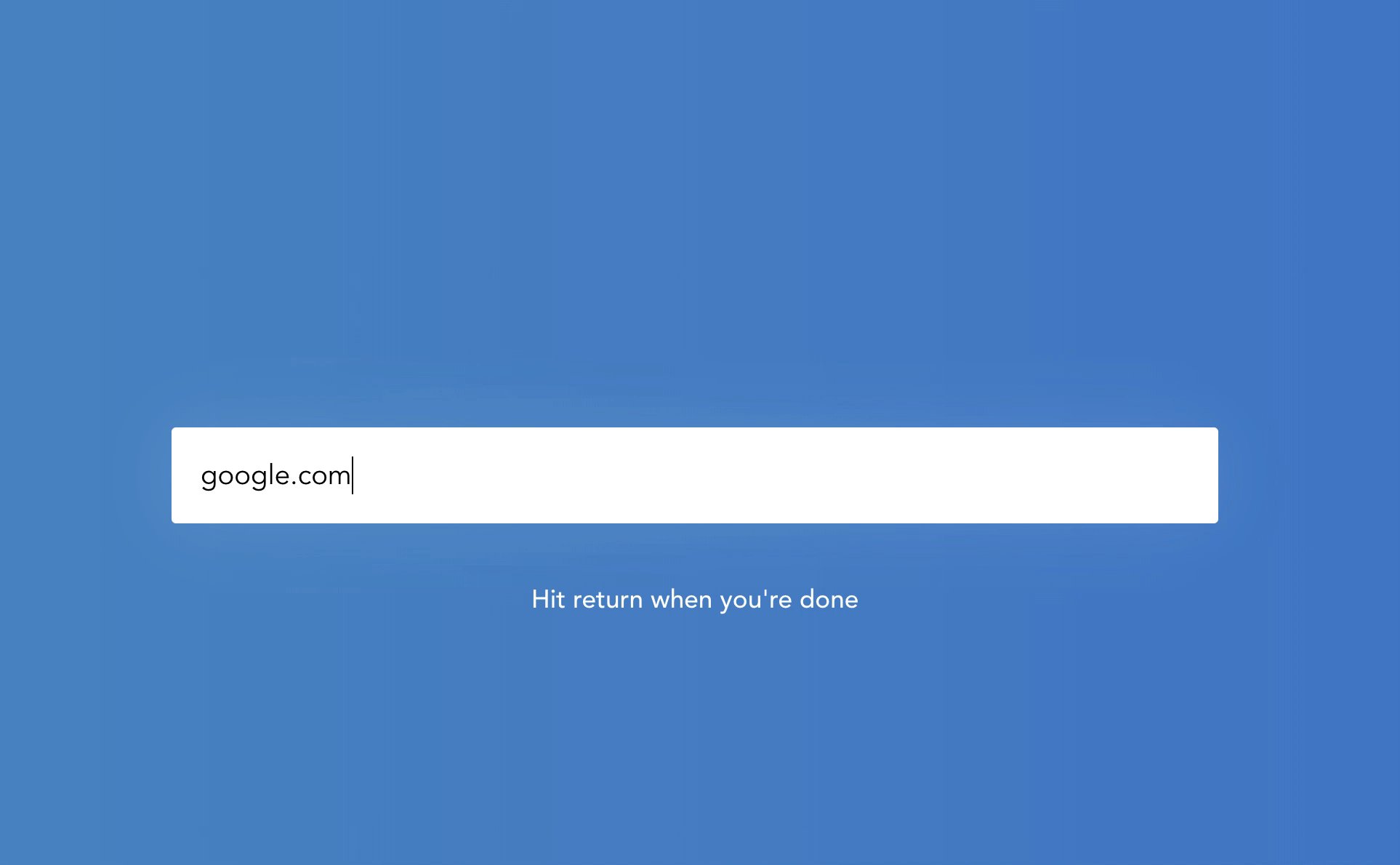
This Laravel package allows you to shorten a URL, it comes also with frontend part which is done in vue.js and vuex. You can publish all files like: views, config, migrations for frontend you can publish js and css file and adjust them accordigly.

Basic Docs
- Installation
- Usage
- Configuration
- Frontend configuration
- Routes
- Change log
- Testing
- Contributing
Installation
Laravel Shortener requires PHP 7.1-7.4. This particular version supports Laravel 5.5-5.8, 6 and 7 only.
To get the latest version, simply require the project using Composer:
Via Composer
Once installed, if you are NOT using automatic package discovery (Laravel 5.4 and below), then you need to register the MuhamedDidovic\Shortener\ShortenerServiceProvider service provider in your config/app.php like this:
You can also optionally alias our facade:
Usage and next steps
After you install the package, you need to run bellow commands in order to make it working, after that I'll give more info about configuration and usage.
First step, run command which is responsible for publishing js and css into resources and public folder.
Second step, migrate DB and get the ('links') table (this can be changed in ('shortener.php') config file) where URLs will be stored:
Third step, check your ('.env') file and check ('APP_URL') option, this is used by default for shortend url, also you can change or override that in ('shortener.php') config file
Fourth step, in order to serve view file and Vue.js all together,
you'll need a route, by default that route is ('{any?}'),
so just type any URL that you don't have in your routes
Configuration
Laravel Shortener package supports optional configuration.
You can publish the migration with:
After the migration has been published you can create the media-table by running the migrations:
You can publish the config-file with:
This is the contents of the published config file:
Frontend Configuration
1st step
you need to publish frontend files(js, css and view) first:
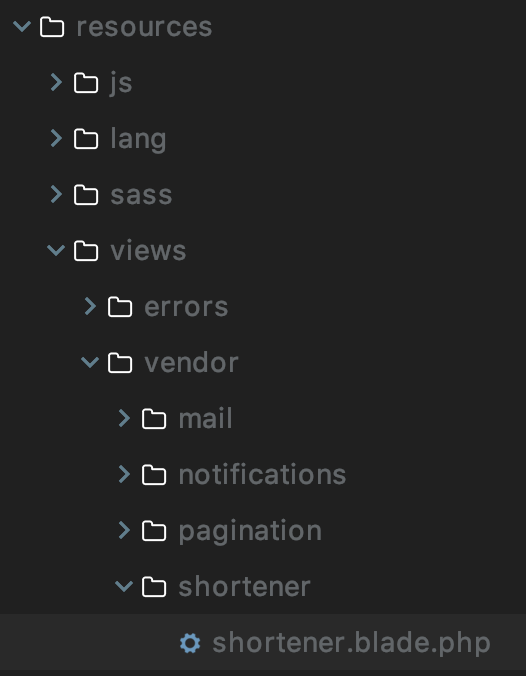
The first command above is for view file and it will be placed in resources/views/vendor/ folder with the name: shortener.blade.php
It should be like this:

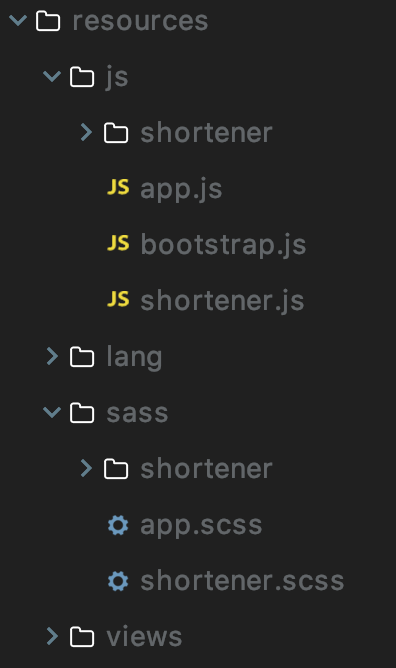
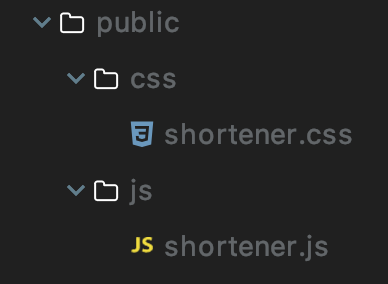
Second command is publishing js and css into resources and public folder.
This is needed when we make changes to js or css files in resources folder, those files will be bundled and placed inside public folder
js and css files in resources folder should look like this:

And the bundled files that are generated from resources folder will be placed in public folder:

2nd step
you need to install npm dependencies in package.json file
3rd step
you need to add files to bundle in webpack.mix.js
4th step
run the laravel mix, you can check package.json in scripts part for commands like
or watcher
Available routes and their explanations
This package consists of 4 routes (you don't need to include them into your routes):
All endpoints are stored inside of shortener.php config file. First three routes are API based and return JSON results.
First two routes from web.php have ('short') default endpoint option, first one is used to store and shorten URL, second is used to retrieve URL by code what we provide.
Third route have ('stats') default endpoint option and is used to get stats for particualar URL.
Last fourth route ('{any?}') is default endpoint option and is used for Vue.js to show the view.
Change log
Please see CHANGELOG for more information on what has changed recently.
Testing
Contributing
Please see CODE_OF_CONDUCT for details.
Security
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Credits
- Muhamed Didovic
- All Contributors
License
The MIT License (MIT). Please see License File for more information.
All versions of shortener with dependencies
illuminate/contracts Version ^5.5|^6.0|^7.0
illuminate/support Version ^5.5|^6.0|^7.0
illuminate/validation Version ^5.5|^6.0|^7.0







