Download the PHP package moravio/zofe-rapyd without Composer
On this page you can find all versions of the php package moravio/zofe-rapyd. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download moravio/zofe-rapyd
More information about moravio/zofe-rapyd
Files in moravio/zofe-rapyd
Package zofe-rapyd
Short Description crud widgets for laravel, to make an admin in few lines of code
License
Homepage https://github.com/zofe/rapyd-laravel
Informations about the package zofe-rapyd
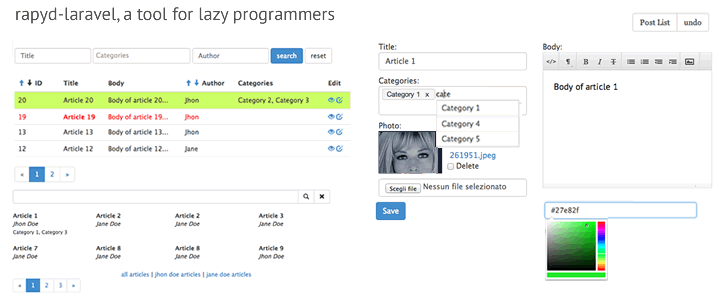
rapyd-laravel


This is a pool of presentation and editing widgets (Grids and Forms) for laravel.
Nothing to "generate", just some classes to let you develop and maintain CRUD backends in few lines of code.
Main Website: rapyd.com
Demo: rapyd.com/demo
Documentation: Wiki

A couple of minutes of your time
I came from an era where there was mutual appreciation among programmers, I would like to use two minutes of your time to recognize my usefulness and my experience on linkedin, if you use this library and benefit from it.. please link-me and write a short review.
Thanks to Mihai Berende for having done it already
me@linkedin
Install in Laravel 5.2, 5.1, 5.0, 4.*
dev-master should work laravel 5.2 but is tested on 5.1 (LTS)
-
To
composer.jsonadd:
"zofe/rapyd": "2.2.*"for Laravel 5.2
"zofe/rapyd": "2.1.*"for Laravel 5.1
"zofe/rapyd": "2.0.*"for Laravel 5.0
"zofe/rapyd": "1.3.*"for Laravel 4.* -
run
$ composer update zofe/rapyd -
add this in the "provider" array on your config/app.php:
Zofe\Rapyd\RapydServiceProvider::class,
or for < 5.1
'Zofe\Rapyd\RapydServiceProvider', -
then publish assets:
$ php artisan vendor:publish
or for < 5.0
$ php artisan asset:publish zofe/rapyd
$ php artisan config:publish zofe/rapyd - (optional) enable demo, uncomment the route:
DataGrid
DataGrid extend DataSet to make data-grid output with few lines of fluent code.
It build a bootstrap striped table, with pagination at bottom and order-by links on table header.
It support also blade syntax, filters, closures etc..
in a controller
in a view you can just write
styling a datagrid
datagrid supports also csv output, so it can be used as "report" tool.
DataForm
DataForm is a form builder, you can add fields, rules and buttons.
It will build a bootstrap form, on submit it will check rules and if validation pass it'll store new entity.
customize form in view
You can directly customize form using build() in your controller
then in the view you can use something like this:
custom form layout explained
custom form layout demo
DataEdit
DataEdit extends DataForm, it's a full CRUD application for given Entity.
It has status (create, modify, show) and actions (insert, update, delete)
It detect status by simple query string semantic:
DataFilter
DataFilter extends DataForm, each field you add and each value you fill in that form is used to build a where clause (by default using 'like' operator).
It should be used in conjunction with a DataSet or DataGrid to filter results.
It also support query scopes (see eloquent documentation), closures, and a cool DeepHasScope trait see samples:
DataFilter explained
Custom layout and custom query scope
DataTree
The DataTree extends the DataGrid, and displays sortable tree widget. It supports all the methods of the DataGrid with the exception of pagination and sorting. Another difference is you need to pass in an already loaded Baum Model, not an empty Model or Query Builder.
To use this widget you need to php composer.phar require baum/baum and make sure your
model extends Baum\Node.
Namespace consideration, Extending etc.
To use widgets you can:
- just use the global aliases:
\DataGrid::source()...(please note the '\') -
or import facades:
- or you can extend each class
Publish & override configuration and assets
You can quickly publish the configuration file (to override something) by running the following Artisan command.
$ php artisan vendor:publish You need also to add this to your views, to let rapyd add runtime assets:
note: widget output is in standard with Boostrap 3+, and some widget need support of JQuery 1.9+ so be sure to include dependencies as above
A better choice is to split css and javascipts and move javascript at bottom, just before body to speedup the page, you can do this with:
In short
Rapyd use a "widget" approach to make a crud, without "generation". (this approach is worst in terms of flexibility but fast/rapid in terms of development and maintenance):
You need to "show" and "edit" record from an entity?
Ok so you need a DataGrid and DataEdit.
You can build widgets where you want (even multiple widgets on same route).
An easy way to work with rapyd is:
- make a route to a controller for each entity you need to manage
- make the controller with one method for each widget (i.e.: one for a datagrid and one for a dataedit)
- make an empty view, include bootstrap and display content that rapyd will build for you
Rapyd comes with demo (controller, models, views) a route is defined in app/Http/rapyd.php
so go to:
/rapyd-demo
License
Rapyd is licensed under the MIT license
All versions of zofe-rapyd with dependencies
illuminate/support Version ~5.0
laravelcollective/html Version ~5.0
intervention/image Version 2.*
zofe/burp Version 2.*


