Download the PHP package mirovit/nova-notifications without Composer
On this page you can find all versions of the php package mirovit/nova-notifications. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Informations about the package nova-notifications
Nova Notifications
Quick Links
Prerequisites
- Laravel Nova app
- Laravel Broadcasting configured
- Laravel Echo
- Laravel Notifications
Installation
Install via composer composer require mirovit/nova-notifications.
Laravel will auto-register the Service Provider. You'll need to register the tool with Laravel Nova.
Make sure you have the user channel authenticated in routes/channels.php or where you store this logic:
Laravel Echo is not bundled with Nova by defult, so you will need to setup that for your front end. To do that follow these steps below:
- Install Echo
npm install-
create an admin.js file in resources/js
-
add to your webpack.mix.js
- add in your Nova layout.blade.php
Additionally, the package assumes that models are namespaced as App\Models, if that is not correct for your project, the authentication between the front & back end will not work and notifications will not show without refreshing the page. Go to the Configuration section to see how to fix this.
The last step is to publish manually Nova's layout file if you haven't done so.
cp vendor/laravel/nova/resources/views/layout.blade.php resources/views/vendor/nova/layout.blade.php
Then place the partial view that displays the bell icon in the nav bar:
Find in views/vendor/nova/layout.blade.php:
Replace with:
Usage
Trigger a notification from Laravel. Sample notification:
Available methods
Icons
In order to show the icons, you need to make sure they are imported in your project. You can use any icon font like Font Awesome.
Example usage of FA:
In layout.blade.php add the CSS for FA.
Then just add the->icon() method on your notification and specify the classes for rendering the icon fas fa-info.
Configuration
There is an optional config file published by the package. If you use a different convention for model namespaces or you want to override the default controllers provided by the package, then you'll need to publish the configuration into your project.
Note that the default model namespace that the package assumes is App\Models, so if you're using another namespace, this will have to be adjusted for the authentication between the API and the front end.
php artisan vendor:publish and select the number corresponding to Mirovit\NovaNotifications\NovaNotificationsServiceProvider or publish all.
Translation
The package has been translated into English, if you require additional translations, you can add them as documented in the Laravel Nova docs.
An item that has come up a few times is that the difference for humans is displayed only in English, regardless of the application locale. You need to set the moment.js locale in your application to the appropriate locale, this is not a responsibility of this package.
Locate your layout file - resources/views/vendor/nova/layout.blade.php:
Find:
and replace with:
Demo
No notifications

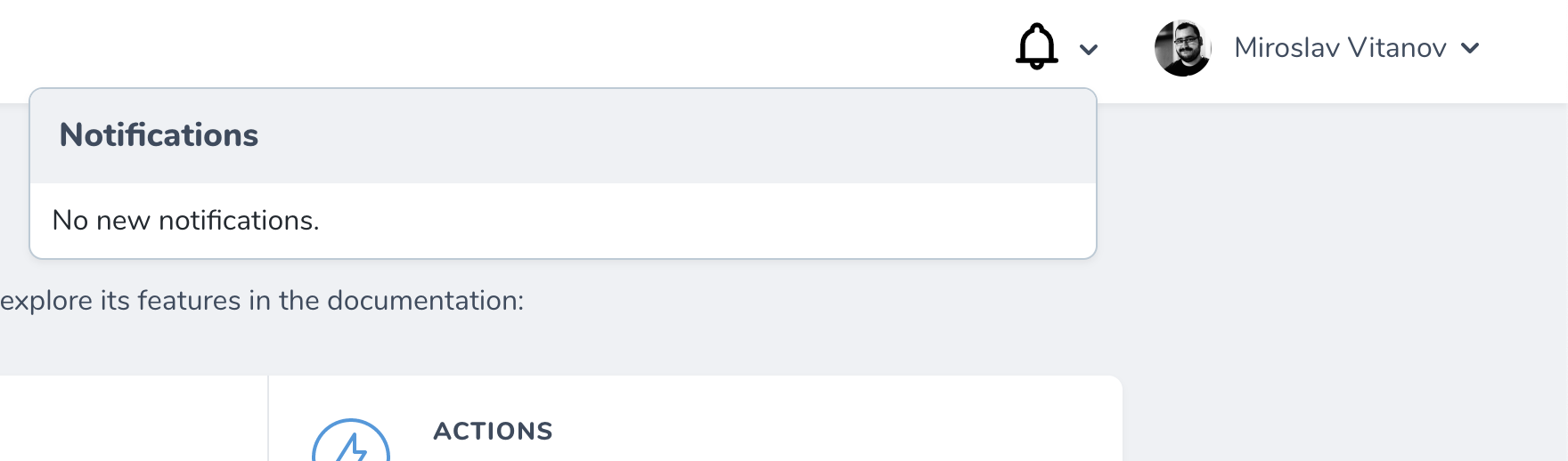
No notifications opened

Notifications count

Notification success

Notification info

Notification error

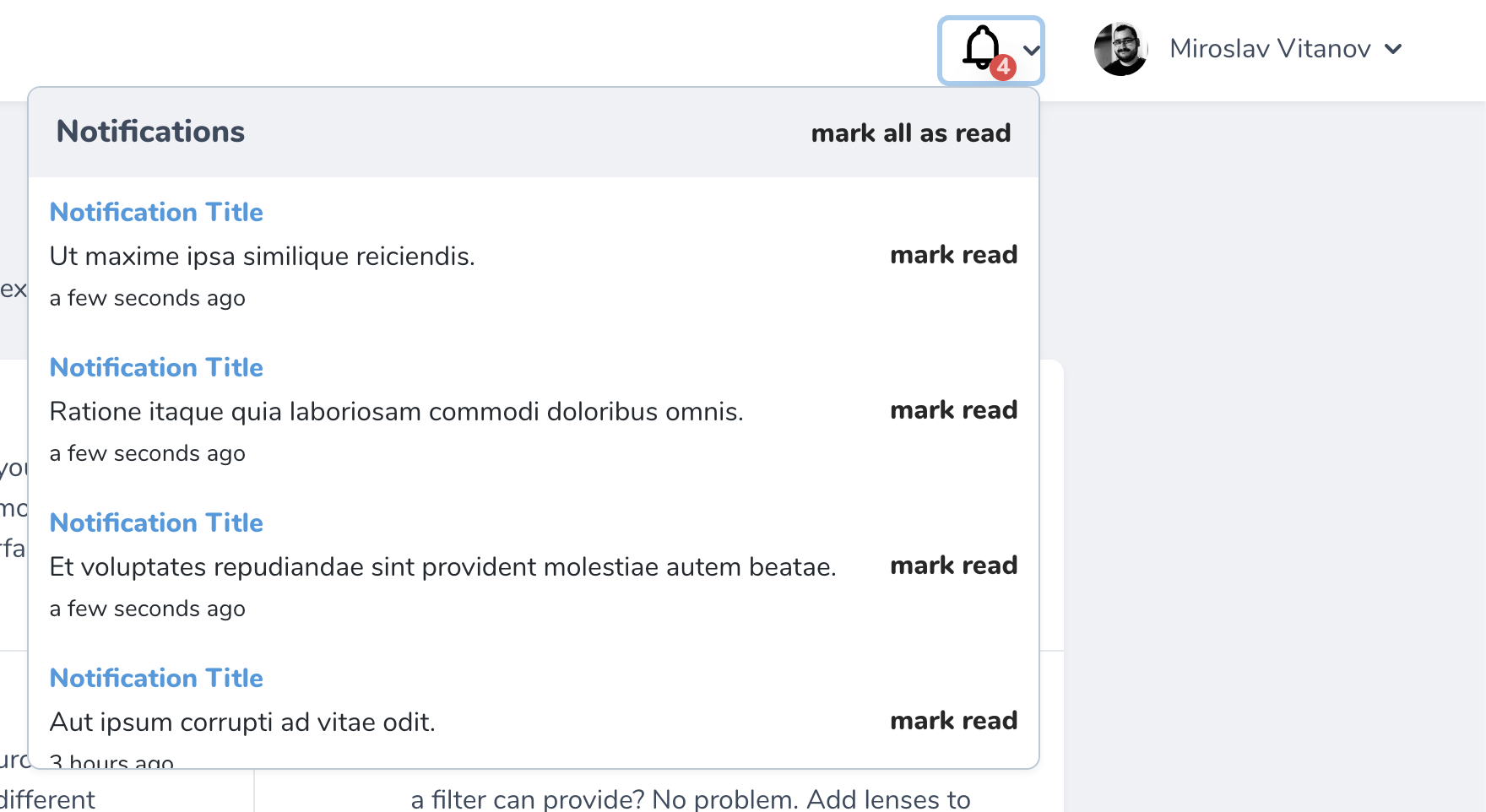
Notifications open

ToDos
- [x] Add translations
- [ ] Add docs for customizing the Vue layout
- [x] Allow for external links in notifications
- [x] Add support for icons
- [ ] Actions customization


