Download the PHP package mervick/emojionearea without Composer
On this page you can find all versions of the php package mervick/emojionearea. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download mervick/emojionearea
More information about mervick/emojionearea
Files in mervick/emojionearea
Package emojionearea
Short Description WYSIWYG-like EmojiOne Converter / Picker Plugin for jQuery
License MIT
Informations about the package emojionearea
EmojioneArea
EmojioneArea is a small jQuery plugin that allows you to transform any html element into simple WYSIWYG editor with
ability to use Emojione icons.
The end result is a secure text/plain in which the image icons will be replaced with their Unicode analogues.
Preview version 3.x

Installation
The preferred way to install is via bower, npm or composer.
Usage
Add the following lines to the head:
Simple usage:
EmojioneArea uses awesome Emojione emojis.
So when emojionearea.js loads, it's require to emojione.js loaded too, but if it not loaded in the page then EmojioneArea loads it from CDN.
For avoiding this behavior you can add emojione.js and emojione.css into your page.
Customize emojione version
By changing value below you can change emojione version which will be loaded from CDN
Options
standalone
Standalone mode
type: boolean
default: false
Example:
Preview:

emojiPlaceholder
The placeholder (default emoji) of the button in the standalone mode.
Works only with standalone mode
type: string
default: ':smiley:'
accepts values: [any emojione shortname]
Example:
placeholder
The placeholder of the editor
type: string
default: [uses placeholder attribute from the source input]
Example:
search
Whether is enabled search emojis in the picker
type: boolean
default: true
Example:
searchPlaceholder
The search placeholder
type: string
default: 'SEARCH'
Example:
useInternalCDN
Whether to use the loading mechanism to load EmojiOne from CDN
type: boolean
default: true
Example:
buttonTitle
The title of the emoji button (hint on the hover)
type: string
default: "Use the TAB key to insert emoji faster"
Example:
recentEmojis
Whether to show recently selected emojis in the picker
type: boolean
default: true
Example:
pickerPosition
The position of the emojis picker in the relation to the editor
type: string
default: 'top'
accepts values: 'top' | 'right' | 'bottom'
Example:
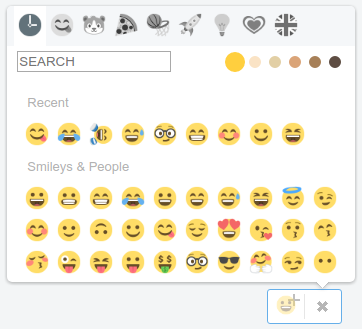
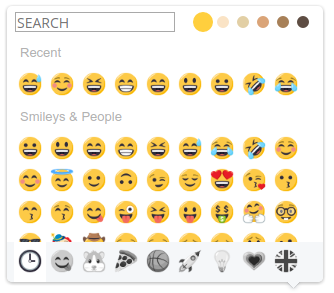
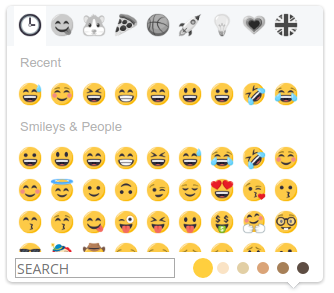
filtersPosition
The position of the filters header in the emojis picker
type: string
default: 'top'
accepts values: 'top' | 'bottom'
Example:

searchPosition
The search panel position if search option enabled
type string
default: top
accepts: 'top' | 'bottom'
Example:

hidePickerOnBlur
Whether to hide picker when blur event triggers
type: boolean
default: true
Example:
container
The container of the plugin.
By default, emojionearea container created directly under the source.
In this option you can specify custom jQuery|selector container.
type: jQuery|selector
default: null
Examples:
tones
Whether to show the skin tone buttons in the emoji picker
type: boolean
default: true
Example:
tonesStyle
The style of the skin tones selector
type: string
default: 'bullet'
accepts values: 'bullet' | 'radio' | 'square' | 'checkbox'
Example:
shortnames
By default EmojioneArea parses only utf8 emojis (e.g. 😀😊😍🤑😜🤓) from the value of the input source.
This option enables to parse also the shortnames (e.g. :smile:, :smiley:, :cat:, etc).
Also affects the work of the method setText().
Note. Affects only to how it parse emojis.
To change how it saves emojis use saveEmojisAs option (see below).
type: boolean
default: false
Example:
saveEmojisAs
The processor type of the how emojionearea saves icons to the source, also affects on the method getText()
type: string
default: 'unicode'
accepts values: 'unicode' | 'shortname' | 'image'
- unicode - saves emojis as utf8 text (e.g.
😀😊😍🤑😜🤓); - shortname - save emojis as shortnames (e.g.
:smile:,:smiley:,:cat:, etc); - image - save emojis as html images, example:
hideSource
Whether to hide source input after render the plugin
type: boolean
default: true
Example:
inline
Inline mode
Whether to use plugin editor as inline input
type: boolean|null
default: null
accepts values: null | true | false
null- auto detect, if input is textarea thenfalse, when it isinput[type=text]thentrue
Example:
Preview:

shortcuts
Whether to attach shortcuts events
type: boolean
default: true
Example:
autocomplete
Whether to add the emojis short names autocomplete functional
type: boolean
default: true
Example:
autocompleteTones
Whether to show skin emojis in the autocomplete dropdown
type: boolean
default: false
Example:
textcomplete
The settings of the autocomplete dropdown
type: object
default:
where
maxCount- max count of items in the dropdownplacement- the placement of the dropdown (null | "top" | "absleft" | "absright")
Example:
attributes
The html attributes of the editor (contenteditable) of the plugin
type: object
default:
where
dir- direction http://www.w3schools.com/tags/att_global_dir.aspspellcheck- spellcheck http://www.w3schools.com/tags/att_global_spellcheck.aspautocomplete- autocomplete http://www.w3schools.com/tags/att_input_autocomplete.aspautocorrect- autocorrect https://davidwalsh.name/disable-autocorrectautocapitalize- autocapitalize http://www.w3schools.com/tags/att_input_autocomplete.asp
Example:
filters
The filters (tabs) in the emojis picker
type: object
default: [the full default filters you can find here here]
Example:
Methods
List of methods
.on(events, handler)
Attach handler for event(s)
-
param events
Type:String
One or more space-separated event types -
param handler
Type:Function(jQuery Element, Event eventObject [, any extraParameter ] [, ...])
A function to execute when the event is triggered - returns
EmojioneAreainstance
.off(events[, handler])
Remove previously attached handler (if handler is specified) or all handlers of specified event(s)
-
param events
Type:StringOne or more space-separated event types -
param handler [optional]
Type:Function(jQuery Element, Event eventObject [, any extraParameter ] [, ... ])
A handler function previously attached for the event(s) by.onmethod - returns
EmojioneAreainstance
.trigger(events[, ... ])
Trigger event(s)
-
param events
Type:String
One or more space-separated event types -
params [, ...] [optional]
Type:anyExtra parameters - returns
Booleanthe result of all called handlers
.setText(str)
Set emojionearea text
-
param str Type:
String
Set text - returns
EmojioneAreainstance
.getText()
Get text of emojionearea, there is no any html, just vanilla text
- returns
String
.showPicker()
Show picker area
- returns
EmojioneAreainstance
.hidePicker()
Hide picker area
- returns
EmojioneAreainstance
.enable()
Enable emojionearea input area
- returns
EmojioneAreainstance
.disable()
Disable emojionearea input area
- returns
EmojioneAreainstance
.setFocus()
Focus on emojionearea input area
- returns
EmojioneAreainstance
Methods Usage
How to use methods, example:
Events
List of built-in events:
ready or onLoad
triggers when emojionearea is initialized
Handler type: Function (no params)
click
triggers when user clicks on emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
mousedown
triggers on mousedown of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
mouseup
triggers on mouseup of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
keyup
triggers on keyup of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
keypress
triggers on keypress of emojionearea input or picker
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
focus
triggers on focus of emojionearea input
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
blur
triggers on blur of emojionearea input
Handler type: Function (editor: jQuery, event: Event)
- param {jQuery} editor - EmojioneArea input
- param {Event} event - jQuery Event object
paste
triggers when user has pasted content to input area
Handler type: Function (editor: jQuery, text: String, html: String)
- param {jQuery} editor - EmojioneArea input
- param {String} text - pasted vanilla text
- param {String} html - pasted html content
resize
triggers when input area has resized
Handler type: Function (no params)
change
triggers when input area has changed
Handler type: Function (no params)
emojibtn.click
triggers when user clicks on emoji button at the picker area
Handler type: Function (emojibtn: jQuery)
- param {jQuery} emojibtn - emoji button that user has clicked
button.click
triggers when user clicks on show/hide button
Handler type: Function (button: jQuery)
- param {jQuery} button - show/hide button
tone.click
triggers when user clicks on tone filter button
Handler type: Function (button: jQuery)
- param {jQuery} button - tone button that user has clicked
picker.show
triggers on show picker
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
picker.hide
triggers when picker has been hidden
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
picker.mousedown
triggers on mousedown of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
picker.mouseup
triggers on mouseup of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
picker.click
triggers on click of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
picker.keydown
triggers on keydown of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
picker.keypress
triggers on keypress of emojionearea picker area
Handler type: Function (picker: jQuery)
- param {jQuery} picker - picker area
search.focus
triggers on focus of picker search area
Handler type: Function (no params)
search.keypress
triggers when user press key on picker search area
Handler type: Function (no params)
Events Usage
There are 2 ways to set events, directly in options via options events.
Note: For events with . (dot) you can set event name with _(dash) instead of . (dot) here.
Example, set events in the options:
Also you can manage events via .on(), .off() and .trigger() methods
Example:
Building
Building EmojiOneArea requires grunt, compass, and sass to be available
For making changes and build project (scss/js):
PRs welcome!!!
FAQ / Troubleshooting
EmojiOne icons are appearing larger than expected
Most likely caused by including some scripts in the wrong order (or perhaps not at all!) Include jQuery, then EmojiOne, then EmojiOneArea scripts
Can I use EmojiOneArea to just display Emoji icons in a div?
EmojiOneArea is intended to be a text editor which supports EmojiOne. If you just want to display Emoji icons, the EmojiOne library already provides everything you need.
Can I add extra buttons into EmojiOneArea, alongside the existing emoji picker icon?
This is not fully supported, but you could respond to the jQuery onLoad event which EmojiOneArea fires once its initialised, and insert your buttons into the DOM at this point see https://github.com/mervick/emojionearea/issues/152
Firefox is not positioning the input caret correctly in EmojiOneArea
This appears to be a long standing FireFox bug, apparently related to contenteditable, the placeholder attribute, and the pseudo :before or :after classes https://bugzilla.mozilla.org/show_bug.cgi?id=1020973
There are various workarounds such as changing placeholder, or adding some padding See https://github.com/mervick/emojionearea/issues/86
Can I modify the position of EmojiOneArea picker?
You can use the pickerPosition option which provides basic control of where the picker appears, in relation to the source input.
For more control, you could apply translate CSS to the picker
Known Issues
Internet Explorer focus issues
IE 11 causes EmojiOneArea to hide (and trigger blur event) when the emoji picker scrollbar is clicked There is no current fix for this, although there are a few crude workarounds See https://github.com/mervick/emojionearea/issues/127
EmojiOneArea positioning
There are known issues with positioning the EmojiOneArea picker. It does not currently ensure the picker is entirely visible on small screen devices, or positioned properly when it is invoked from the bottom of a page (it could be clipped) See https://github.com/mervick/emojionearea/issues/131
Browser loads the textcomplete.js from CDN, everytime an EmojiOneArea is instantiated
You can avoid this by explicitly including the textcomplete script into your document. If it already exists, EmojiOneArea will use the preloaded script instead of attempting to load it from CDN for each instance You can also avoid this by disabling autocomplete entirely by setting the autocomplete option to false
Requirements
- jQuery >= 1.8.2
License
EmojiOneArea is released under the MIT license.


