Download the PHP package mediconesystems/livewire-datatables without Composer
On this page you can find all versions of the php package mediconesystems/livewire-datatables. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download mediconesystems/livewire-datatables
More information about mediconesystems/livewire-datatables
Files in mediconesystems/livewire-datatables
Package livewire-datatables
Short Description Advanced datatables using Laravel, Livewire, Tailwind CSS and Alpine JS
License MIT
Homepage https://github.com/mediconesystems/livewire-datatables
Informations about the package livewire-datatables
Livewire Datatables
Features
- Use a model or query builder to supply data
- Mutate and format columns using preset or custom callbacks
- Sort data using column or computed column
- Filter using booleans, times, dates, selects or free text
- Create complex combined filters using the complex query builder
- Show / hide columns
- Column groups
- Mass Action (Bulk) Support
Demo App Repo
Requirements
Installation
You can install the package via composer:
If you use laravel 9 first execute
Optional
You don't need to, but if you like you can publish the config file and blade template assets:
This will enable you to modify the blade views and apply your own styling, the datatables views will be published to resources/livewire/datatables. The config file contains the default time and date formats used throughout
- This can be useful if you're using Purge CSS on your project, to make sure all the livewire-datatables classes get included
Several of the built-in dynamic components use Alpine JS, so to remove flickers on page load, make sure you have
somewhere in your CSS
Basic Usage
- Use the component in your blade view, and pass in a model:
Template Syntax
- There are many ways to modify the table by passing additional properties into the component:
Attention: Please note that having multiple datatables on the same page or more than one datatable of the same
type on different pages needs to have a unique name attribute assigned to each one so they do not conflict with each
other as in the example above.
Props
| Property | Arguments | Result | Example | |
|---|---|---|---|---|
| model | String full model name | Define the base model for the table | ||
| include | String| Array of column definitions | specify columns to be shown in table, label can be specified by using | delimter | ||
| exclude | String| Array of column definitions | columns are excluded from table | ||
| hide | String| Array of column definitions | columns are present, but start hidden | ||
| dates | String| Array of column definitions [ and optional format in \ | delimited string] | column values are formatted as per the default date format, or format can be included in string with | separator | |
| times | String| Array of column definitions [optional format in \ | delimited string] | column values are formatted as per the default time format, or format can be included in string with | separator | |
| searchable | String| Array of column names | Defines columns to be included in global search | ||
| sort | String of column definition [and optional 'asc' or 'desc' (default: 'desc') in | delimited string] | Specifies the column and direction for initial table sort. Default is column 0 descending | ||
| hide-header | Boolean default: false | The top row of the table including the column titles is removed if this is | ||
| hide-pagination | Boolean default: false | Pagination controls are removed if this is | ||
| per-page | Integer default: 10 | Number of rows per page | ||
| exportable | Boolean default: false | Allows table to be exported | ||
| hideable | String | gives ability to show/hide columns, accepts strings 'inline', 'buttons', or 'select' | ||
| buttonsSlot | String | blade view to be included immediately after the buttons at the top of the table in the component, which can therefore access public properties | ||
| beforeTableSlot | String | blade view to be included immediately before the table in the component, which can therefore access public properties | ||
| afterTableSlot | String | blade view to be included immediately after the table in the component, which can therefore access public properties | demo |
Component Syntax
Create a livewire component that extends
--> 'app/Http/Livewire/Foo.php'
--> 'app/Http/Livewire/Tables/Bar.php'
Provide a datasource by declaring public property OR public method that returns an instance of
--> 'app/Http/Livewire/UsersTable.php' with
Declare a public method that returns an array containing one or more
Columns
Columns can be built using any of the static methods below, and then their attributes assigned using fluent method chains. There are additional specific types of Column; , , , using the correct one for your datatype will enable type-specific formatting and filtering:
| Class | Description |
|---|---|
| Column | Generic string-based column. Filter will be a text input |
| NumberColumn | Number-based column. Filters will be a numeric range |
| BooleanColumn | Values will be automatically formatted to a yes/no icon, filters will be yes/no |
| DateColumn | Values will be automatically formatted to the default date format. Filters will be a date range |
| TimeColumn | Values will be automatically formatted to the default time format. Filters will be a time range |
| LabelColumn | Fixed header string ("label") with fixed content string in every row. No SQL is executed at all |
Column Methods
| Method | Arguments | Result | Example |
|---|---|---|---|
| static name | String $column | Builds a column from column definition, which can be eith Eloquent or SQL dot notation (see below) | |
| static raw | String $rawSqlStatement | Builds a column from raw SQL statement. Must include "... AS alias" | |
| static callback | Array|String $columns, Closure|String $callback | Passes the columns from the first argument into the callback to allow custom mutations. The callback can be a method on the table class, or inline | (see below) |
| static scope | String $scope, String $alias | Builds a column from a scope on the parent model | |
| static delete | [String $primaryKey default: 'id'] | Adds a column with a delete button, which will call | |
| static checkbox | [String $column default: 'id'] | Adds a column with a checkbox. The component public property will contain an array of the named column from checked rows, | |
| label | String $name | Changes the display name of a column | |
| group | String $group | Assign the column to a group. Allows to toggle the visibility of all columns of a group at once | |
| format | [String $format] | Formats the column value according to type. Dates/times will use the default format or the argument | |
| hide | Marks column to start as hidden | ||
| sortBy | String|Expression $column | Changes the query by which the column is sorted | |
| truncate | [Integer $length (default: 16)]Truncates column to $length and provides full-text in a tooltip. Uses | ||
| linkTo | String $model, [Integer $pad] | Replaces the value with a link to . Useful for ID columns. Optional zero-padding. Uses | |
| link | String $href, [String $slot] | Let the content of the column render as a link. You may use {{ }} syntax to fill the url with any attributes of the current row. Uses | |
| round | [Integer $precision (default: 0)] | Rounds value to given precision | |
| defaultSort | [String $direction (default: 'desc')] | Marks the column as the default search column | |
| searchable | Includes the column in the global search | ||
| hideable | The user is able to toggle the visibility of this column | ||
| filterable | [Array $options], [String $filterScope] | Adds a filter to the column, according to Column type. If an array of options is passed it wil be used to populate a select input. If the column is a scope column then the name of the filter scope must also be passed | |
| unwrap | Prevents the content of the column from being wrapped in multiple lines | ||
| filterOn | String/Array $statement | Allows you to specify a column name or sql statement upon which to perform the filter (must use SQL syntax, not Eloquent eg. instead of ). Useful if using a callback to modify the displayed values. Can pass a single string or array of strings which will be combined with | |
| view | String $viewName | Passes the column value, whole row of values, and any additional parameters to a view template | (see below) |
| editable | Marks the column as editable | (see below) | |
| alignCenter | Center-aligns column header and contents | ||
| alignRight | Right-aligns column header and contents | ||
| contentAlignCenter | Center-aligns column contents | ||
| contentAlignRight | Right-aligns column contents | ||
| headerAlignCenter | Center-aligns column header | ||
| headerAlignRight | Right-aligns column header | ||
| editable | Marks the column as editable | (see below) | |
| exportCallback | Closure $callback | Reformats the result when exporting | (see below) |
| excludeFromExport | Excludes the column from export | ||
| unsortable | Prevents the column being sortable |
Listener
The component will listen for the event, which allows you to refresh the table from external components.
Eloquent Column Names
Columns from Eloquent relations can be included using the normal eloquent dot notation, eg. , Livewire Datatables will automatically add the necessary table joins to include the column. If the relationship is of a 'many' type (, , ) then Livewire Datatables will create an aggregated subquery (which is much more efficient than a join and group. Thanks @reinink). By default, the aggregate type will be for a numeric column and for a string column, but this can be over-ridden using a colon delimeter;
Column Groups
When you have a very big table with a lot of columns, it is possible to create 'column groups' that allows the user to toggle the visibility of a whole group at once. Use ->group('NAME') at any column to achieve this.
You can human readable labels and translations of your groups via the groupLabels property of your table:
Summary row
If you need to summarize all cells of a specific column, you can use enableSummary():
Mass (Bulk) Action
If you want to be able to act upon several records at once, you can use the buildActions() method in your Table:
Mass Action Style
If you only have small style adjustments to the Bulk Action Dropdown you can adjust some settings here:
Pin Records
If you want to give your users the ability to pin specific records to be able to, for example, compare them with each other, you can use the CanPinRecords trait. Ensure to have at least one Checkbox Column so the user can select records:
Custom column names
It is still possible to take full control over your table, you can define a method using whatever query you like, using your own joins, groups whatever, and then name your columns using your normal SQL syntax:
Callbacks
Callbacks give you the freedom to perform any mutations you like on the data before displaying in the table.
- The callbacks are performed on the paginated results of the database query, so shouldn't use a ton of memory
- Callbacks will receive the chosen columns as their arguments.
- Callbacks can be defined inline as below, or as public methods on the Datatable class, referenced by passing the name as a string as the second argument to the callback method.
- If you want to format the result differently for export, use .
Default Filters
If you want to have a default filter applied to your table, you can use the defaultFilters property. The defaultFilter should be an Array of column names and the default filter value to use for. When a persisted filter ($this->persistFilters is true and session values are available) is available, it will override the default filters.
In the example below, the table will by default be filtered by rows where the _deletedat column is false. If the user has a persisted filter for the _deletedat column, the default filter will be ignored.
Views
You can specify that a column's output is piped directly into a separate blade view template.
- Template is specified using ususal laravel view helper syntax
- Views will receive the column's value as , and the whole query row as
Editable Columns
You can mark a column as editable using This uses the method above to pass the data into an Alpine/Livewire compnent that can directly update the underlying database data. Requires the column to have defined using standard Laravel naming. This is included as an example. Much more comprehensive custom editable columns with validation etc can be built using the callback or view methods above.
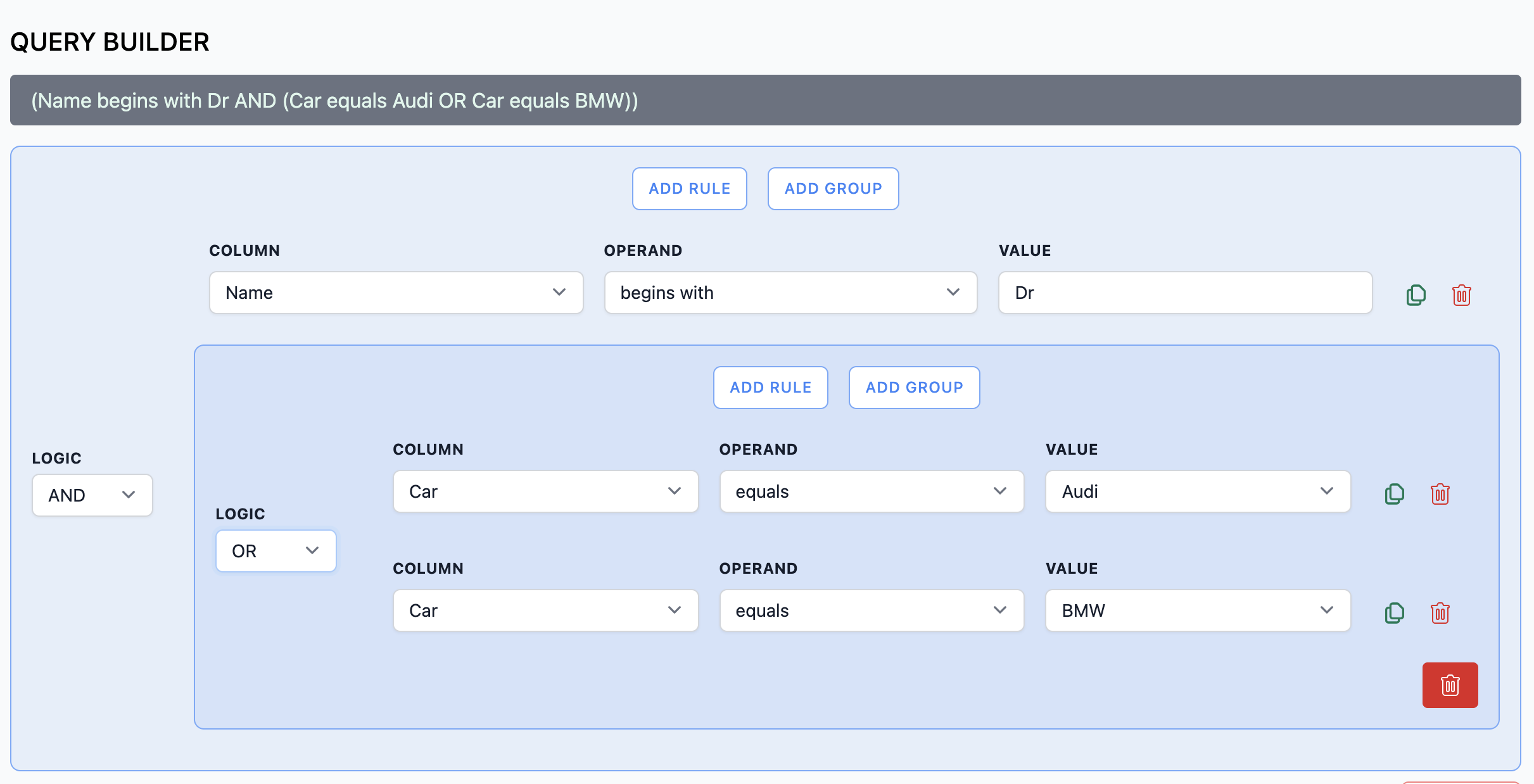
Complex Query Builder
Just add to your Datatable Class and all filterable columns will be available in the complex query builder.
Features
- Combine rules and groups of rules using AND/OR logic
- Drag and drop rules around the interface
Persisting Queries (Requires AlpineJS v3 with $persist plugin)
- Add to your class and queries will be stored in browser localstorage.
- By default the localstorage key will be the class name. You can provide your own by setting the public property or overriding on the Datatable Class
- eg: for user-specific persistence:
Saving Queries
If you want to permanently save queries you must provide 3 methods for adding, deleting and retrieving your saved queries using whatever logic you like:
- In your save and delete methods, be sure to emit an livewire event and pass a fresh array of results (see example below)
Example:
This example shows saving queries using a conventional Laravel ComplexQuery model, that belongsTo a User
Styling
I know it's not cool to provide a package with tons of opionated markup and styling. Most other packages seem to have gone down the route of passing optional classes around as arguments or config variables. My take is that because this is just blade with tailwind, you can publish the templates and do whatever you like to them - it should be obvious where the Livewire and Alpine moving parts are.
There are methods for applying styles to rows and cells. receives the and the laravel loop variable as parameters. receives the and
For example:
You can change the default CSS classes applied by the and the methods by changing in the config file.
You could also override the render method in your table's class to provide different templates for different tables.
Credits and Influences
All versions of livewire-datatables with dependencies
illuminate/support Version ^7.0|^8.0|^9.0|^10.0
livewire/livewire Version ^2.4.4
maatwebsite/excel Version ^3.1
reedware/laravel-relation-joins Version ^2.4|^3.0|^4.0