Download the PHP package marshmallow/categorise-resources without Composer
On this page you can find all versions of the php package marshmallow/categorise-resources. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download marshmallow/categorise-resources
More information about marshmallow/categorise-resources
Files in marshmallow/categorise-resources
Package categorise-resources
Short Description Group and categorise your nova resources
License MIT
Homepage https://github.com/marshmallow-packages/categorise-resources
Informations about the package categorise-resources
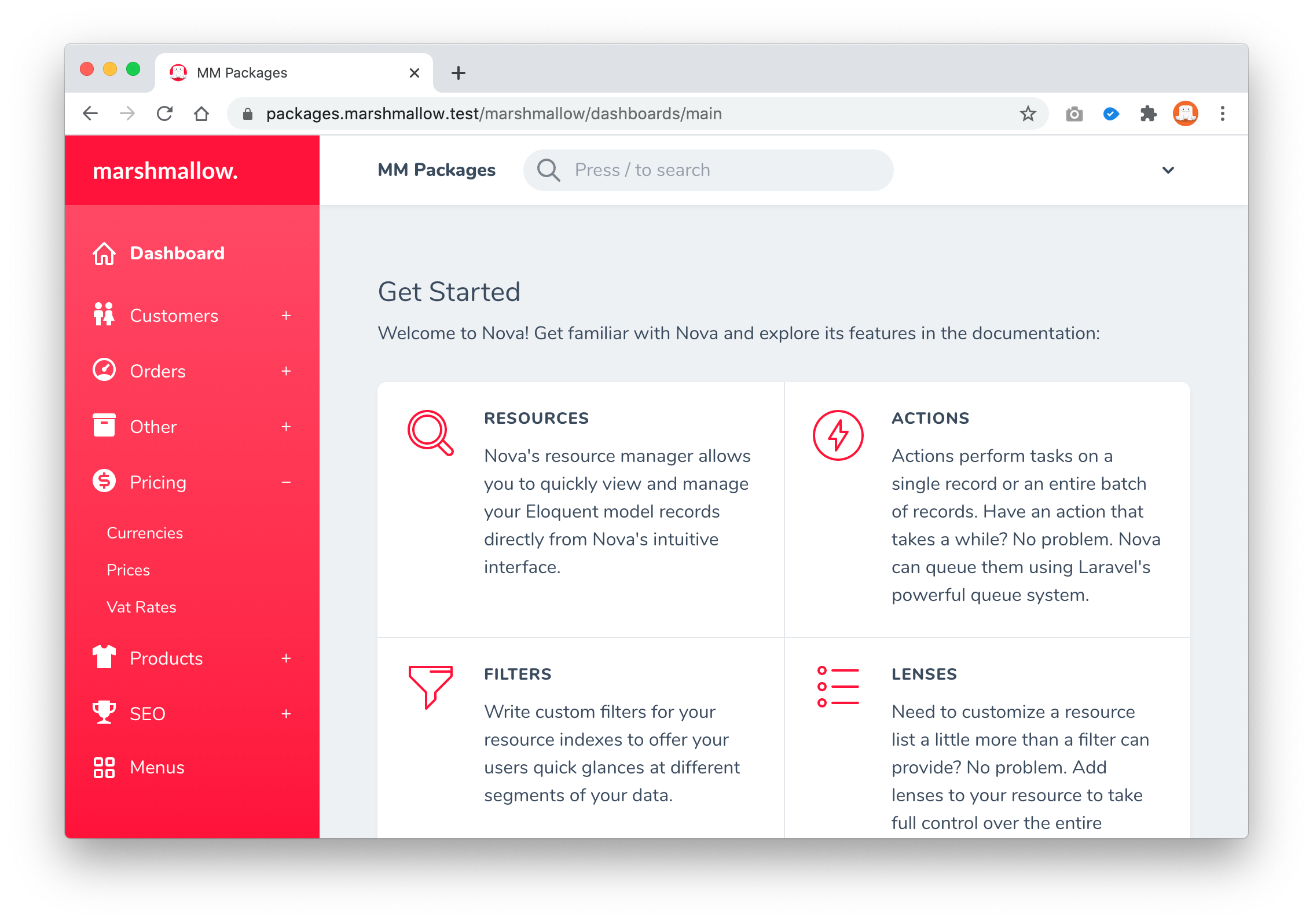
Nova Resource Categoriser
This is a packages to make your side menu in Nova a bit nicer. This package works with the normal $group variable from Nova to group your resources. What this package does, is it collapses your groups to keep it nice and tidy. Also you are able to add an icon to your groups to make nagivating even more fun.

Installation
You can install the package in to a Laravel app that uses Nova via composer:
Usage
In any / all of your resources add
Order groups
Optionaly, you can add public static $group_priority = 10; to the same resources where you add your icon. This doesn't have to be the same one, it just has to be one of the resources within the group.
Order resources
Optionaly, you can add public static $priority = 10; to your resource. This priotity will determine the position of the resource in the group that its in. Currently the groups can not be ordered. This is done alphabeticly.
Icons
You can add svg icon from http://www.zondicons.com/icons.html. To use an icon, please follow the steps below.
- Download zondicons and open
*.svgicon in browser right clickin browser and choose inspect element- Copy the svg tag and place it in a
$group_iconparameter on one of the resources in the group. We will use the first we find in the group. - Add the class
sidebar-iconto the svg tag like so:<svg class="sidebar-icon">. - Add the fill attibute
var(--sidebar-icon)to the path tag like so:<path fill="var(--sidebar-icon)">.
Security
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.


