Download the PHP package lrgt/laravel-form-ajax-validation without Composer
On this page you can find all versions of the php package lrgt/laravel-form-ajax-validation. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download lrgt/laravel-form-ajax-validation
More information about lrgt/laravel-form-ajax-validation
Files in lrgt/laravel-form-ajax-validation
Package laravel-form-ajax-validation
Short Description Make ajax validation with Laravel Requests for forms with bootstrap
License MIT
Homepage https://github.com/guicho0601/laravel-form-ajax-validation
Informations about the package laravel-form-ajax-validation
laravel-form-ajax-validation
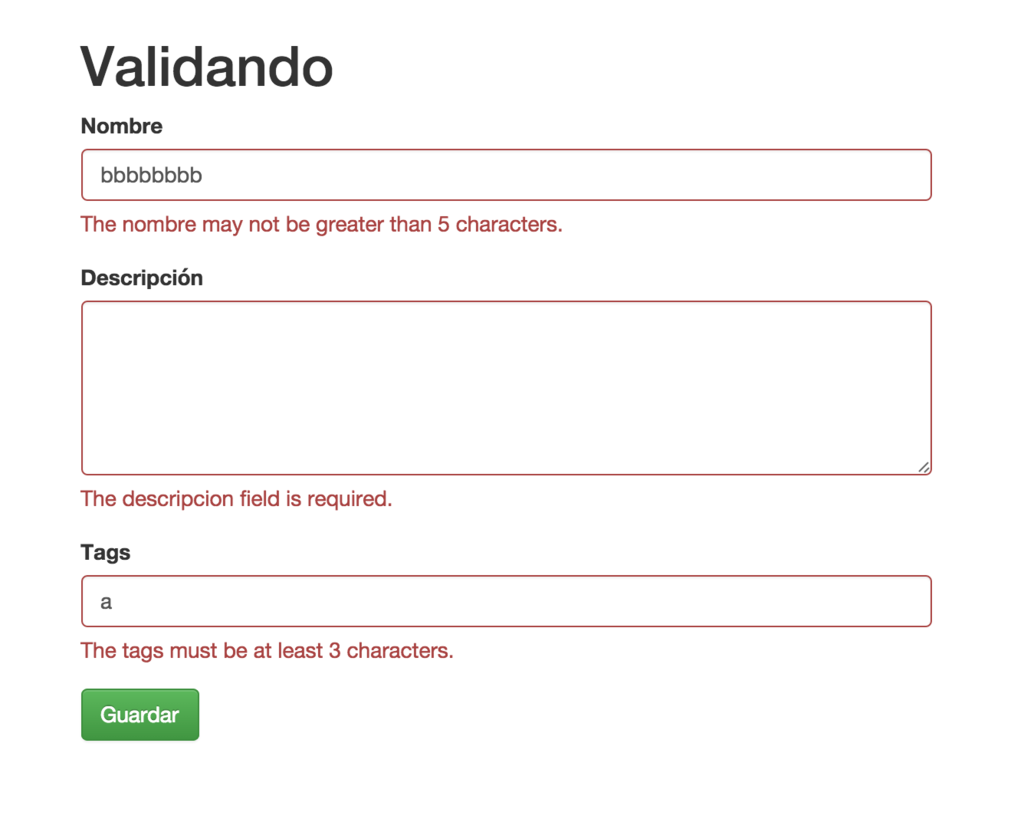
Make ajax validation with Laravel Requests for forms with bootstrap
See the full documentation.
Installation
1. Composer
Add to the composer of your project
Or edit your composer.json
2. Add the ServiceProvider
Open the file config/app.php
3. Publish vendor resources
You need to publish the necessary views for create the scripts of jQuery
4. Laravel Request
Create a request
Add the rules
You also can add to the request custom error messages and change de attributes name
5. Add to the view
Create your form
Add the jQuery and include the view that have the ajax script
You need jQuery 1.11.2 or higher
Where #myform is the id of your form and request is the namespace of your Request. Onstart is just if you want that the validation work from the load of the page. Note: Put the namespace of the request separate with
/

Author
- Name: Luis Ramos
- Email: [email protected]
License
The laravel-form-ajax-validation library is open-sourced software licensed under the MIT license


