Download the PHP package lemric/cookie-consent-bundle without Composer
On this page you can find all versions of the php package lemric/cookie-consent-bundle. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download lemric/cookie-consent-bundle
More information about lemric/cookie-consent-bundle
Files in lemric/cookie-consent-bundle
Package cookie-consent-bundle
Short Description Symfony bundle to ask the visitors for their consent to use cookies to comply to AVG/GDPR.
License MIT
Informations about the package cookie-consent-bundle
Cookie Consent bundle for Symfony
As soon as you are collecting or processing personally identifiable information (short PII) you are obliged to allow
your visitors to decide what information are collected. This cookie consent banner bundle helps you to help your users.
Symfony bundle to integrate a cookie consent dialog to your website and to handle cookies according to AVG/GDPR.
Installation
Step 1: Download using composer
In a Symfony application run this command to install and integrate Cookie Consent bundle in your application:
Step 2: Enable the bundle
When not using Symfony Flex, enable the bundle manually:
In AppKernel.php add the following line to the registerBundles() method:
or in config/bundles.php add the following line to the array:
Step 3: Enable the routing
When not using Symfony Flex, enable the bundles routing manually by adding the following lines to your config/routing.yml:
Step 4: Configure to your needs
By default, the most secure options are enabled. You can change the config in config/packages/cookie_consent.yaml:
Usage
Twig implementation
Load the cookie consent in Twig via render_esi ( to prevent caching ) at any place you like:
If you want to load the cookie consent with a specific locale you can pass the locale as a parameter:
You have to install assets like javascript for asynchronous form submission and default styles. To install these assets run:
Cookies
When a user submits the form the preferences are saved as cookies. The cookies have a lifetime of 180 days. The following cookies are saved:
- consent: date of submit
- consent-key: Generated key as identifier to the submitted Cookie Consent of the user
- consent-category-[CATEGORY]: selected value of user (true or false)
In case the user rejects to usage of cookies, only the cookie named consent is saved with the current date as value.
Logging
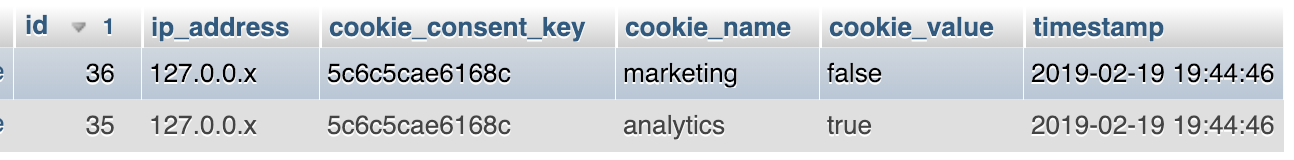
AVG/GDPR requires all given cookie preferences of users to be explainable by the webmasters. For this we log all cookie
preferences to the database. IP addresses are anonymized. You can disable logging the given consent by
setting persist_consent to false.

TwigExtension
The following TwigExtension functions are available:
cookieconsent_isCategoryAllowedByUser Check if user has given its permission for certain cookie categories.
cookieconsent_isCookieConsentOptionSetByUser Check if user has saved any cookie preferences. This will default to true even when the user chose to reject all cookies.
Customization
Categories
You can add or remove any category by changing the configuration option consent_categories and making sure there are
translations available for these categories.
Translations
All texts can be altered via Symfony translations by overwriting the CookieConsentBundle translation files. Take a look
at translations into any of the yaml files to get an idea of the structure.
Customization: Contents
Most of the blocks in this consent layer a customizable. The blocks are:
- header
- title
- intro
- read_more
- pre_form
- consent_form ???
- consent_form_start
- required_cookies_category
- consent_form_rest
- post_form
- scripts
Create a file : templates/bundles/CookieConsentBundle/cookie_consent.html.twig and insert the following code:
Customization: Theming
A cookie consent form should be themeable and so is this.
Use symfony/form bundle
To use a different form theme from symfony/form bundle, stick to the Symfony documentation about rendering forms. Remember to load the scripts and styles that belong to the theme.
Define your own form theme
This bundle comes with a default theme. To use this particular theme, please add the following line to
your config/packages/twig.yaml:
To use your very own theme, create a twig file under your templates folder and reference this twig file within
your config/packages/twig.yaml under twig->form_themes like this:
This should include overwrites for block like choice_row and submit_row:
As Twig allows the loading of multiple themes, ensure that yours is the last one to overwrite blocks with the same name.
Styling
CookieConsentBundle comes with a default styling. A sass file is available in assets/css/cookie_consent.scss
and a build css file is available in public/css/cookie_consent.css.
Colors can easily be adjusted by setting the variables available in the sass file.
To apply the default styling to your website, include the following line in your twig template:
JavaScript: Events
When a form button is clicked, the event of cookie-consent-form-submit-successful is dispatched. Use the following
code to listen to the event.
Troubleshoting
Error 500 after submitting the form
If your backend returns a response with HTTP status code 500 after submitting the form, make sure you have the route
available for the configuration
option form_action.
All versions of cookie-consent-bundle with dependencies
doctrine/annotations Version ^1.6|^2.0
doctrine/doctrine-bundle Version ^1.10 || ^2.11.1
doctrine/orm Version ^2.12.0|^3.2.1
symfony/asset Version ^v6.3.0 || ^7.0
symfony/config Version ^v6.3.0 || ^7.0
symfony/dependency-injection Version ^v6.3.0 || ^7.0
symfony/doctrine-bridge Version ^6.3.0 || ^7.0
symfony/expression-language Version ^6.3 || ^7.0
symfony/form Version ^6.3 || ^7.0
symfony/http-kernel Version ^6.3.0 || ^7.0
symfony/security-csrf Version ^6.3.0 || ^7.0
symfony/translation Version ^6.3.0 || ^7.0
symfony/twig-bridge Version ^6.3.0 || ^7.0
symfony/twig-bundle Version ^6.3.0 || ^7.0
twig/twig Version ^3.0


