Download the PHP package lch/media-bundle without Composer
On this page you can find all versions of the php package lch/media-bundle. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download lch/media-bundle
More information about lch/media-bundle
Files in lch/media-bundle
Package media-bundle
Short Description Symfony LchMediaBundle
License MIT
Homepage https://github.com/compagnie-hyperactive/MediaBundle
Informations about the package media-bundle
MediaBundle
This bundle brings to you a comprehensive and code-close way of handling media for Symfony 3. Features:
- Defines media types in
config.yml - Provides events to hook on all process (CRUD)
- Provide form types to interact easily in you admin (pick an existing media/creates a new one)
- Provides Twig extension to ease media display and manipulation in Twig files (get URLs, thumbnails...)
- Provides validators to restrain media to boundaries (size, resolution for images, extensions...)
Installation and pre-requisites
Imagick is used to generate thumbnails and images sizes sets. On the GUI side, the bundle use Bootstrap 4 and jQuery. Be sure those 2 dependencies are fullfilled, especially on admin screens (media selection/creation)
For installing, use simply :
composer require lch/media-bundle
Configuration and usage
- General explanations
- Media types declaration
- Twig extensions and tools
- Events
- Form types
- Validators
- Storage strategy
- Image sizes
- Practical use cases
- Download control
General explanations
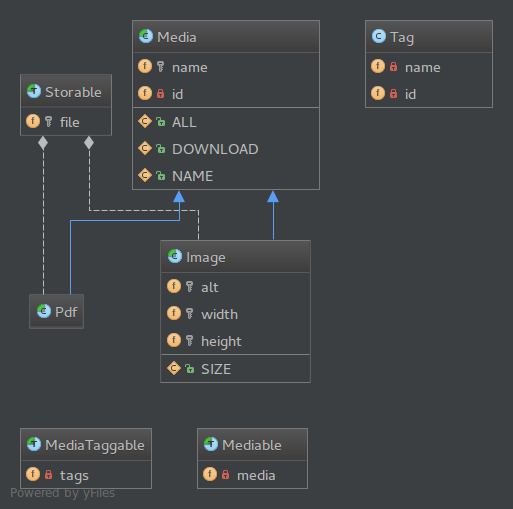
Out of the box, MediaBundle defines 2 types : image and pdf. You can use those types as base for you custom ones.
Below is shown types and available fields :

Media types declaration
You need to define your media types in config.yml. You can define as many types as you need, using the following syntax :
Let's review an example for each given key :
Entity
Minimal class for above declared image could be :
It extends Lch\MediaBundle\Entity\Image. If you want to start from scratch, you have to extends from Media and use Storable behavior in order to trigger all stuff link to file storage in the bundle.
Form
Minimal form class could be :
Add view
You can find below the add view for generic Image defined by the bundle :
If you define your own, you have to use mediaForm as the form variable.
Thumbnail view
You can find below the thumbnail view for generic Image defined by the bundle :
Note : as indicated below, most of logic is event related. Thumbnail generation is one those things, so access to thumbnail data goes through event object
List item view
You can find below the list item view for generic Image defined by the bundle. You will find further explanations on twig methods below
Note : as indicated below, most of logic is event related. Thumbnail generation is one those things, so access to thumbnail data goes through event object
Extensions
Here you define extensions allowed for this media type, as an array.
Thumbnail sizes
More informations in dedicated section
Twig extension & tools
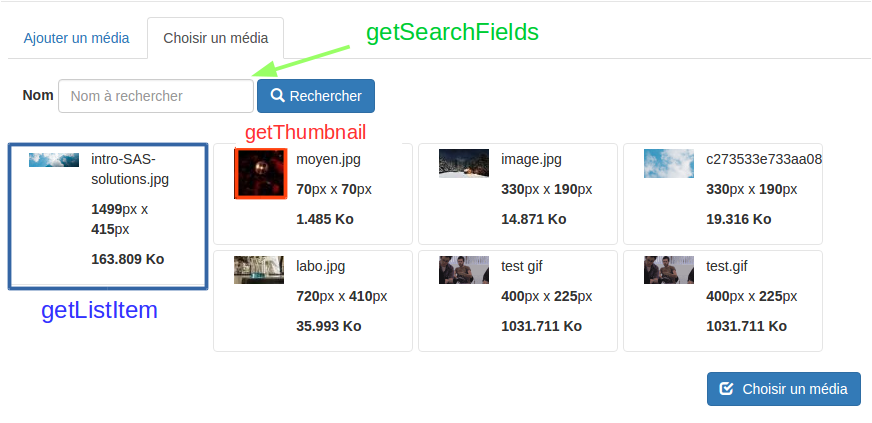
{{ get_list_item(media, attributes) }}: display a list item{{ get_thumbnail(media, attributes) }}: display the media thumbnail (called in getListItem){{ get_thumbnail_url(media, attributes) }}: return the thumbnail URL only (whereget_thumbnailwill return an HTMLtag)
{{ get_url(media, attributes) }}: returns the URL for the given media. direct media URL by default, but you can easily hook on DOWNLOAD event to return something more complicated (such as downloader for private resources)
You can find below a graphical render for several methods listed above :

Events
You can find below the complete event list thrown by the bundle (listed in Lch\Media\LchMediaEvents) :
LchMediaEvents::DOWNLOAD: fired byMediaControllerbefore preparing response to deliver file, but after security checkLchMediaEvents::LIST_ITEM: fired byMediaManagerwhen Twig method{{ getListItem(media, attributes) }}is calledLchMediaEvents::PRE_DELETE: fired byMediaControllerbefore media deletionLchMediaEvents::PRE_PERSIST: fired byMediaControllerbefore media persistanceLchMediaEvents::PRE_SEARCH: fired byMediaManageron every list callsLchMediaEvents::POST_DELETE: fired byMediaControllerafter media deletionLchMediaEvents::POST_PERSIST: fired byMediaControllerafter media persistsLchMediaEvents::POST_SEARCH: fired byMediaManageron every list callsLchMediaEvents::REVERSE_TRANSFORM: used byAddOrChooseMediaTypeform typeLchMediaEvents::SEARCH_FORM: fired byMediaManageron list call to get specific input type in order to contextualize search form to media typeLchMediaEvents::PRE_STORAGE: fired byMediaControllerbefore media file storageLchMediaEvents::POST_STORAGE: fired byMediaControllerafter media file storageLchMediaEvents::THUMBNAIL: fired byMediaManagerwhen Twig method{{ getThumbnail(media, attributes) }}is calledLchMediaEvents::TRANSFORM: used byAddOrChooseMediaTypeform typeLchMediaEvents::URL: fired byMediaManagerwhen Twig method{{ getUrl(media, attributes) }}is called
Form types
The bundle provides 2 form types for easing media selection/creation. First of all, be assured to add the correct form theme file in your admin twig files, which is LchMediaBundle:form:fields.html.twig
AddOrChooseMediaType
Here is a classical use :
Although it's quite clear, note that entity_reference is the media class you want to link here. Regarding validation, you can pass
image_widthandimage_heightfor exact image size requiredmin_image_width,max_image_width,min_image_height,max_image_heightfor image size boundariesmin_media_weightandmax_media_weightfor media size
Have a look to validators section in order to have more details.
You must then register a Twig namespace, and add the bundle field.html.twig as a form_theme :
Then, assuming you added form_theme as stated above, the twig parent form type become :
You have to add those 3 javascript files in order to make things work.
- The list use isotope to make elegant item presentation
- All logic (list/creation) is handled via jQuery plugin
jquery.media.js media-search.jscontains JS logic around search (externalized to be used on a specific library page)
Result (after custom styling):
Button chooser in parent form :

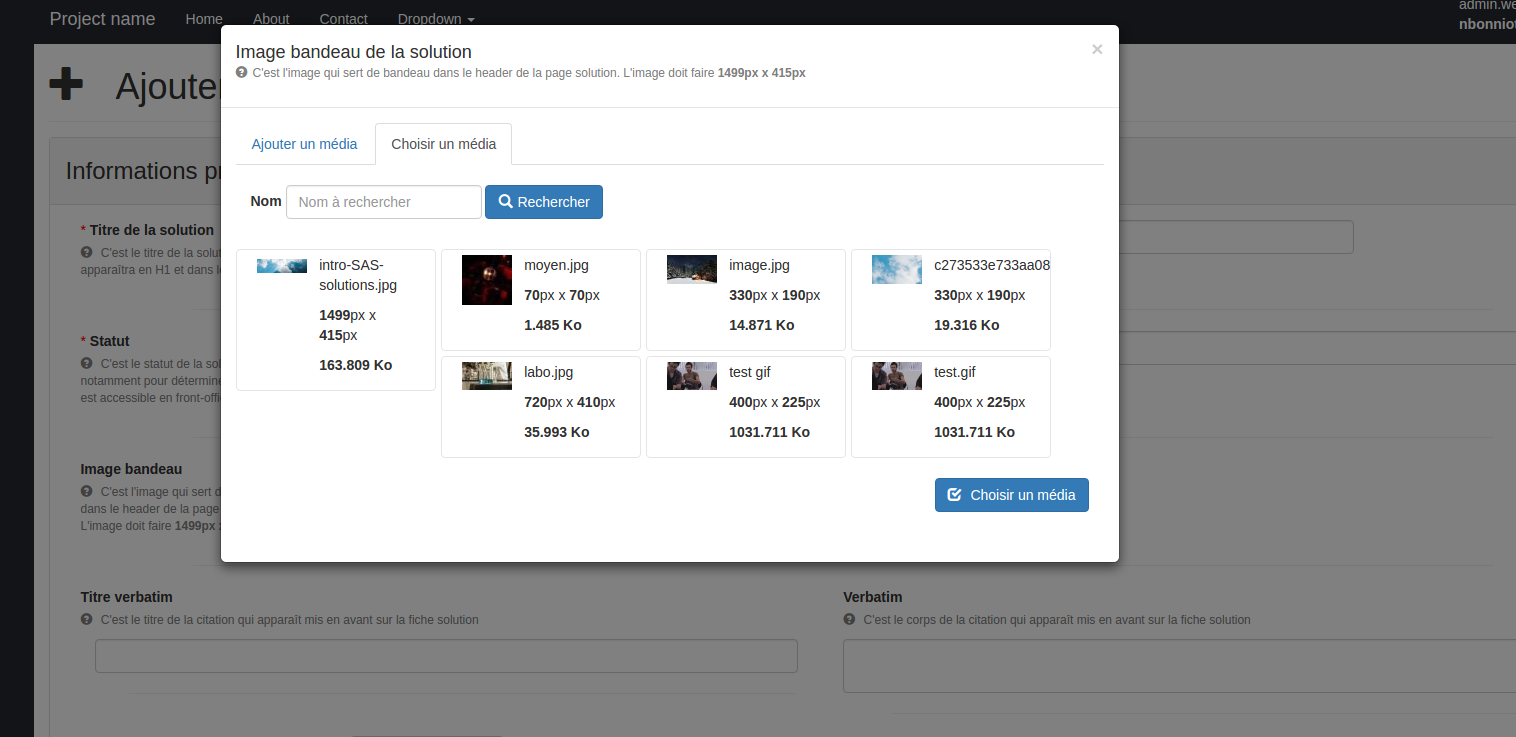
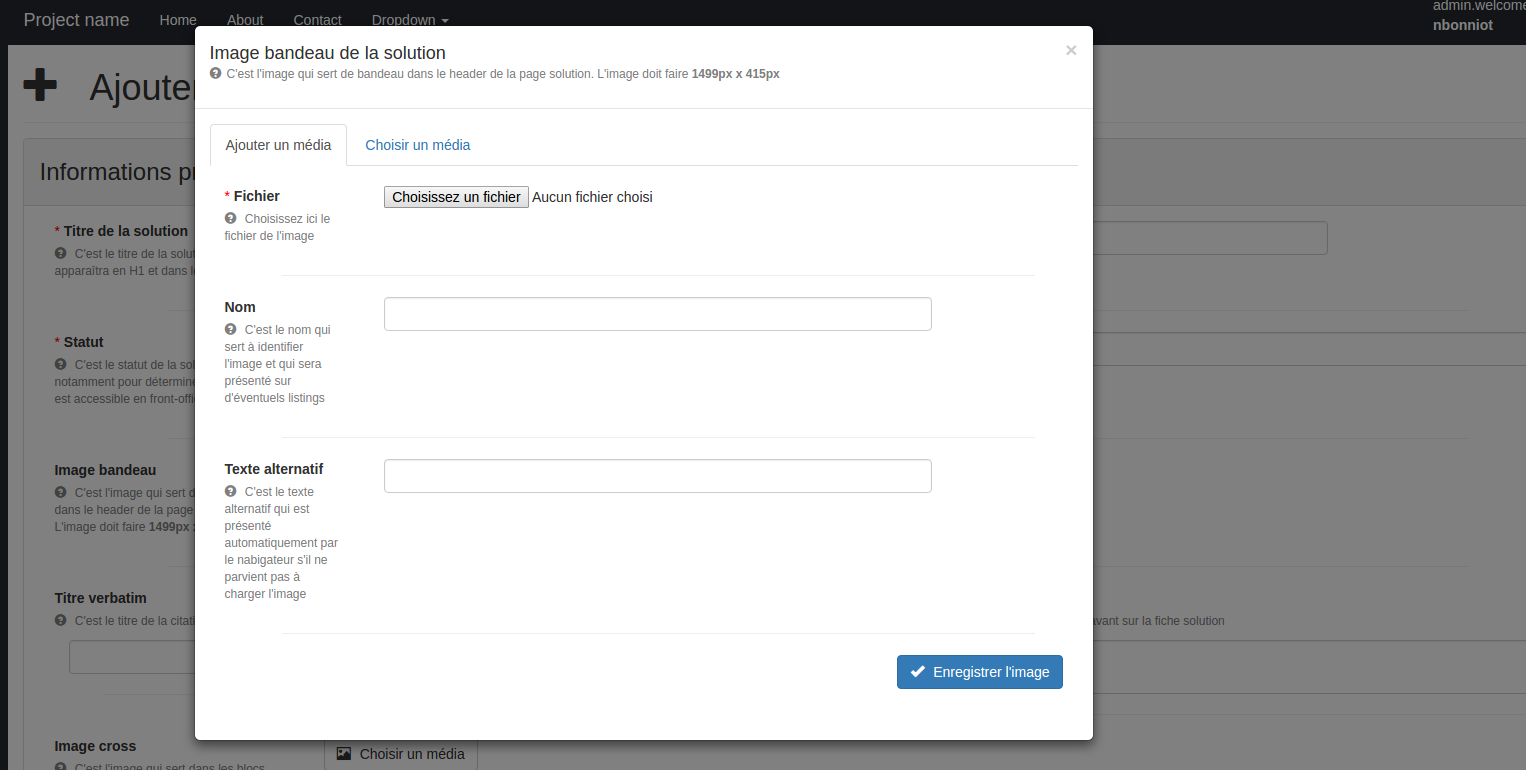
After click on button, media popin appears with media chooser among available (limited to entity_reference you provided)

You can also add a media from here (limited to entity_reference you provided, and using form and add_view you provided for media type in config.yml)

Note : as you can see in LchMediaBundle:form:fields.html.twig, we postfixed all relevant HTML input ids with a random unique number, therefore safely allowing multiple media type usage in same form.
AddOrChooseMultipleMediasType
This type is useful to select a collection of media. It only makes the AddOrChooseMediaType repeatable
We suggest using the excellent Symfony collection plugin to handle collection easily. We still have to elaborate JS part a lot, so for now you have to repeat the random number change when dynamically adding media button.
Example below linked to above AddOrChooseMultipleMediasType (with symfony collection)
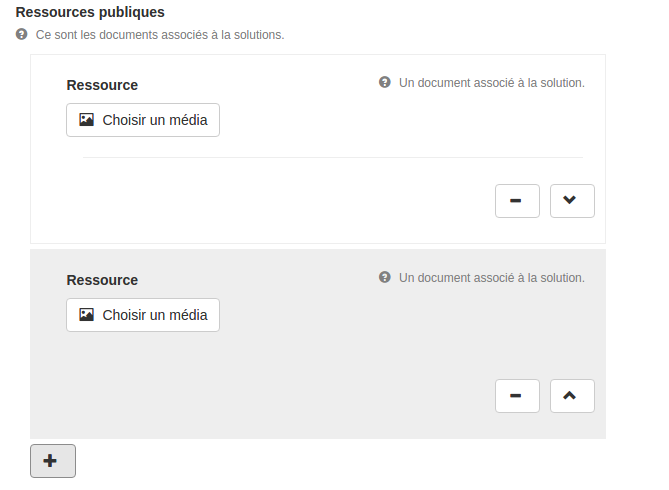
Result (after custom styling):
Repeatable media selector :

Validators
You will find in Lch\MediaBundle\Validator several built-in validators :
- HasAllowedFileExtension : for extension check based on configuration
- Weight : min/max, exact weight
- Image
- ImageSize : for image size check (width, height, min width, min height)
All validators work both on class and property level. So you need to define them on your media classes once for all :
Storage strategy
TODO
Image sizes
Using Imagick, the bundle does 2 things :
- Generating thumbnails for all images
- Generating viewable thumbnails for PDF files (thumbnails for list item and previewer)
Using the correct key (thumbnail_sizes) in media type declaration in config.yml, you can produce as many thumbnails you need.
Note : so far, we use the image longer dimension and adapt the other one to keep homothetic transforms. Therefore, resulting images might not be in the exact good resolution. To be completed...
Practical use cases
Download control
- Declare media (see above)
- Register a Listener/Subscriber to LchMediaEvents::STORAGE to change storage for your media (example : to add a "/private/" subfolder)
-
Add matching route, to force Symfony to handle request :
- Add a Voter to restrain service
-
Option : Register a Listener/Subscriber to LchMediaEvents::DOWNLOAD to control what to serve (add watermark...)
TODO : to be completed with detailled event usage examples
All versions of media-bundle with dependencies
php Version ^7.2
symfony/framework-bundle Version ^4.4
friendsofsymfony/jsrouting-bundle Version ^2.3
knplabs/doctrine-behaviors Version ^2.0
lch/components-bundle Version ^1.2
twig/extensions Version 1.5.*


