Download the PHP package laraveldaily/laravel-charts without Composer
On this page you can find all versions of the php package laraveldaily/laravel-charts. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download laraveldaily/laravel-charts
More information about laraveldaily/laravel-charts
Files in laraveldaily/laravel-charts
Package laravel-charts
Short Description Create charts and reports from Laravel
License MIT
Informations about the package laravel-charts
Laravel Charts
Package to generate Chart.js charts directly from Laravel/Blade, without interacting with JavaScript.
Simple Usage

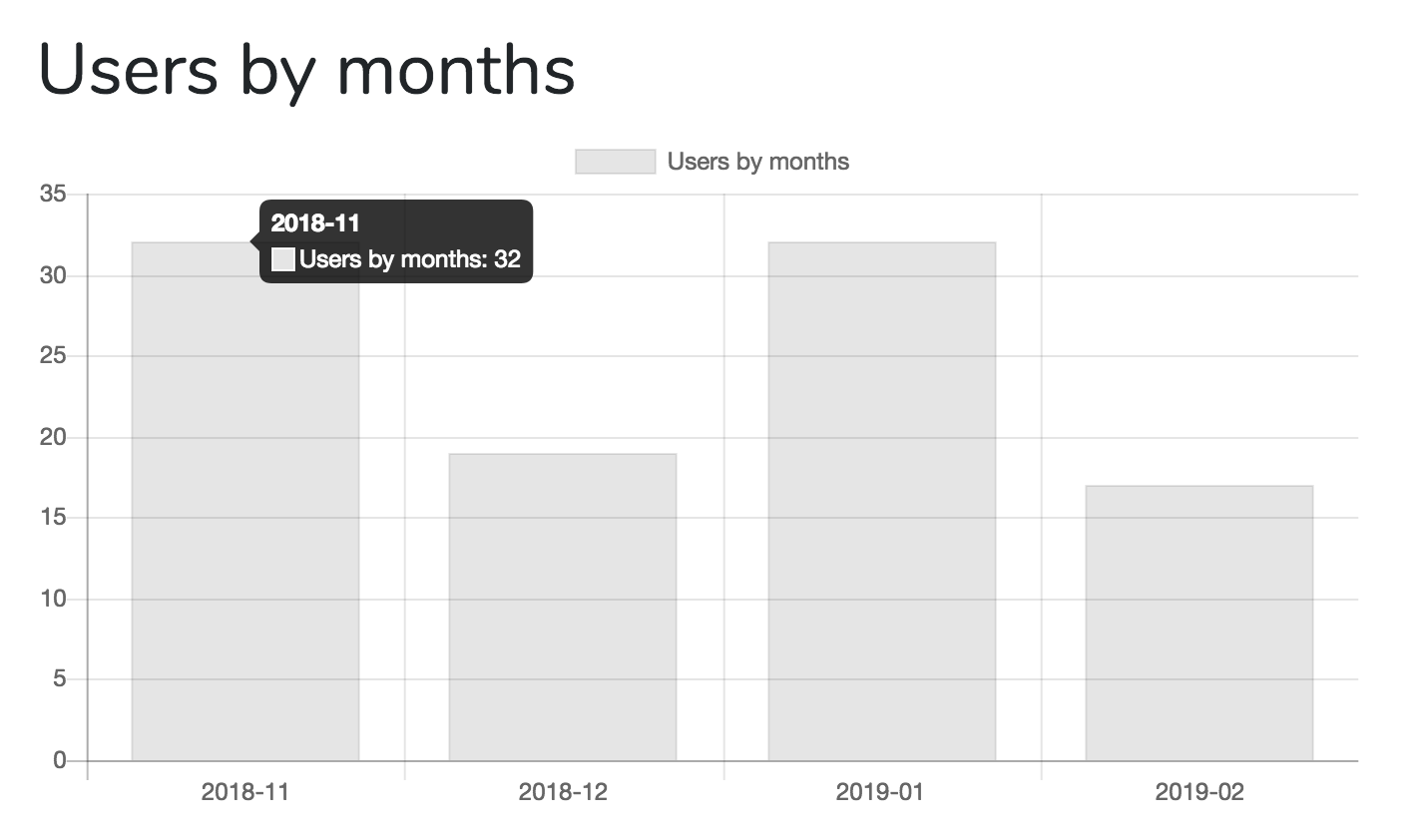
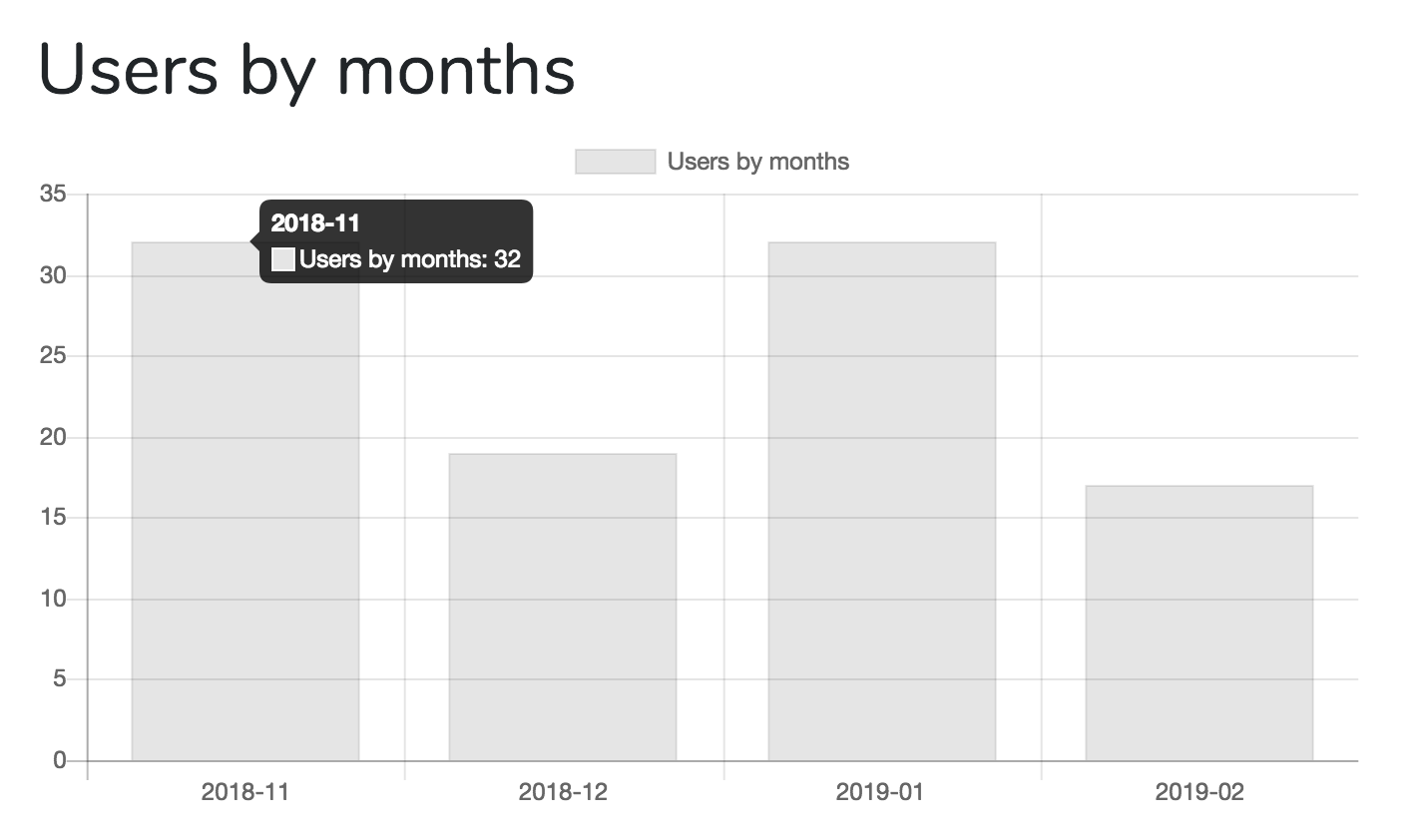
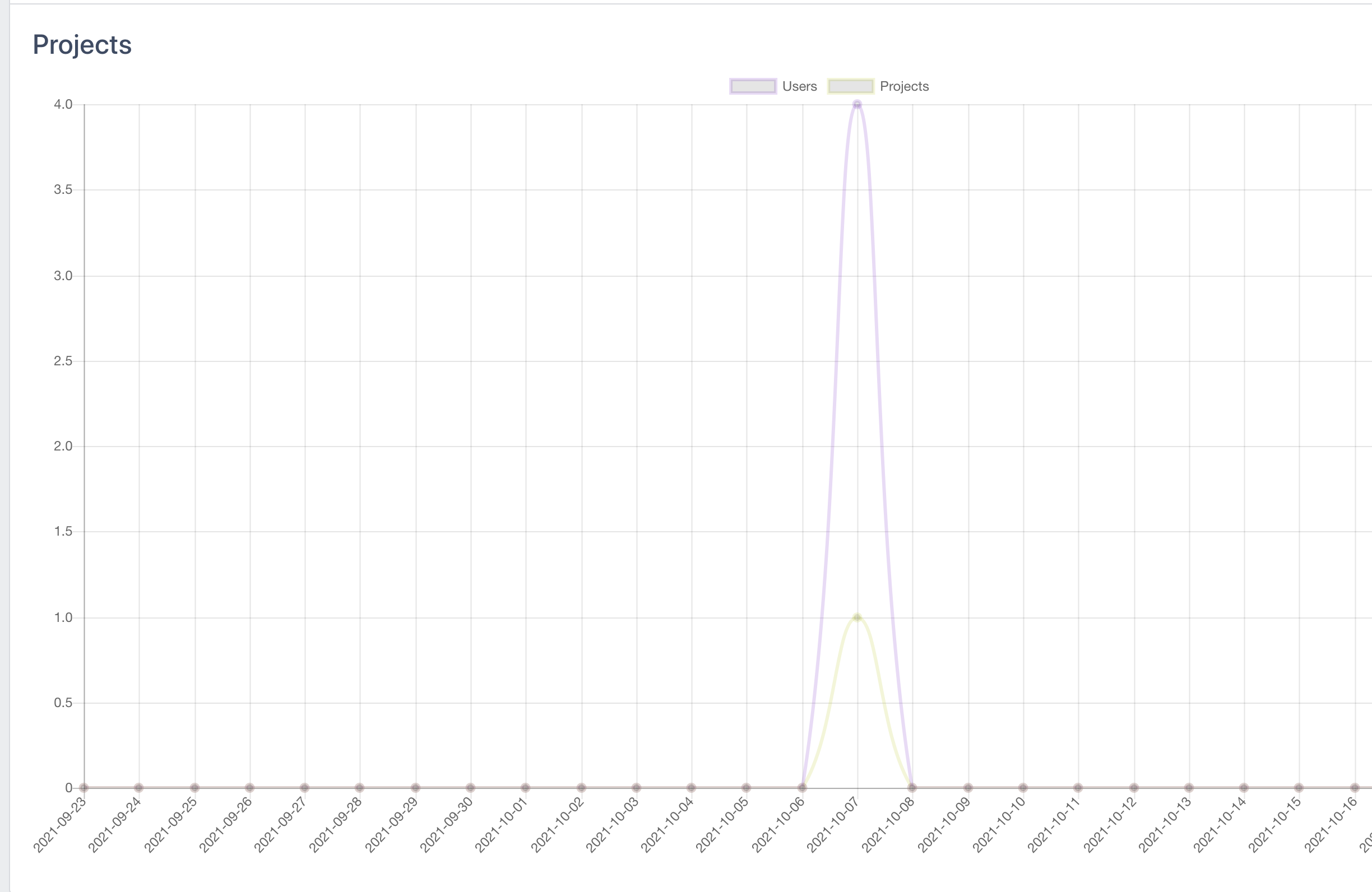
If you want to generate a chart above, grouping users records by the month of __created_at__ value, here's the code.
Controller:
View File
Installation
No additional configuration or other parameters yet.
Usage
You need to create LaravelChart object in your Controller, passing array of options.
Then pass it to the View, as a variable:
Available Reports and Options
Currently package support three types of charts/reports:
group_by_date- amount of records from the same table, grouped by time period - day/week/month/year;group_by_string- amount of records from the same table, grouped by any string field, likename;group_by_relationship- amount of records from the same table, grouped bybelongsTorelationship's field
NOTE: From Laravel 8, all its models are placed in a folder called Models (App\Models)
Example with all options
chart_title(required) - just a text title that will be shown as legend;chart_type(required) - possible values: "line", "bar", "pie";report_type(required) - see above, can begroup_by_date,group_by_stringorgroup_by_relationship;model(required) - name of Eloquent model, where to take the data from;name(optional) - just a text title that will be shown as title, otherwise the legend is used;conditions(optional, only forlinechart type) - array of conditions (name + raw condition + color) for multiple datasets;group_by_field(required) - name of database field that will be used ingroup_byclause;group_by_period(optional, only forgroup_by_datereport type) - possible values are "day", "week", "month", "year";relationship_name(optional, only forgroup_by_relationshipreport type) - the name of model's method that containsbelongsTorelationship.aggregate_function(optional) - you can view not only amount of records, but also theirSUM()orAVG(). Possible values: "count" (default), "avg", "sum".aggregate_field(optional) - seeaggregate_functionabove, the name of the field to use inSUM()orAVG()functions. Irrelevant forCOUNT().aggregate_transform(optional) - callback function for additional transformation of aggregate numberfilter_field(optional) - show only data filtered by that datetime field (see below)filter_days(optional) - seefilter_fieldabove - show only lastfilter_daysdays of that field. Example, last 30 days bycreated_atfield.filter_period(optional) - another way to filter by field, show only record from last week / month / year. Possible values are "week", "month", "year".continuous_time(optional) - show all dates on chart, including dates without data.show_blank_data(optional) - show date even if the data is blank based onfilter_days.range_date_start(optional) - show data in from a date range byfilter_field, this is the start date.range_date_end(optional) - show data in from a date range byfilter_field, this is the end date.field_distinct(optional) - field name required, it will apply a distinct(fieldname)style_class(optional) - add class css in canvasdate_format(optional) - add the date format, by default: American format Y-m-dwhere_raw(optional) - Condition in multiple consultation situationschart_height(optional) - add the height in options, default 300pxdate_format_filter_days(optional) - add the date format for Filter dayswithoutGlobalScopes(optional) - removes global scope restriction from queried modelwith_trashed(optional) - includes soft deleted modelsonly_trashed(optional) - only displays soft deleted modelstop_results(optional, integer) - limit number of results shown, see Issue #49chart_color(optional, value in rgba, like "0,255,255") - defines the color of the chartlabels(optional, array with key and value) - defines key value array mapping old and new valueshidden(optional, boolean) hides the current dataset. Useful when having multiple datasets in one chart-
stacked(optional, boolean, only for bar chart) stacks the chart data when dates or strings match instead of showing it next to eachother -
Example with relationship
Rendering Charts in Blade
After you passed $chart variable, into Blade, you can render it, by doing three actions:
Action 1. Render HTML.
Wherever in your Blade, call this:
It will generate something like this:
Action 2. Render JavaScript Library
Package is using Chart.js library, so we need to initialize it somewhere in scripts section:
It will generate something like this:
Action 3. Render JavaScript of Specific Chart
After Chart.js is loaded, launch this:
Using Multiple Charts
You can show multiple charts on the same page, initialize them separately.
Controller:
View:



Multiple Datasets
This is a new feature from v0.1.27. You can provide multiple arrays of settings to the LaravelChart constructor, and they will be drawn on the same chart.

License
The MIT License (MIT). Please see License File for more information.
More from our LaravelDaily Team
- Enroll in our Laravel Online Courses
- Check out our adminpanel generator QuickAdminPanel
- Subscribe to our YouTube channel Laravel Daily


