Download the PHP package iam-deep/form-tool without Composer
On this page you can find all versions of the php package iam-deep/form-tool. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download iam-deep/form-tool
More information about iam-deep/form-tool
Files in iam-deep/form-tool
Package form-tool
Short Description A lightweight Laravel form tool to create your admin panel or web app easily!
License MIT
Informations about the package form-tool
Form Tool Package for Laravel 10+
A lightweight Laravel form tool to create your web app or admin panel easily!
Create complex CRUDs easily and save time. Create bug-free and deliver confidently.
I love examples, let's get into it directly:
Let me explain
Let's assume we have a database with a product table named products and with columns productId, productName, categoryId, price, image, description. And we have category table named categories with columns categoryId, categoryName
First, we have created a $model = new DataModel(); and on the 2nd line we have passed the table name and primary id of the product table. This is the simple way we tell the form tool that this is our CRUD table.
Then we create a CRUD by calling Doc::create() and the parameters are:
- The Laravel's controller class as $this
- Passing the $model we created above
- And the last parameter is the Closure which will provide us with a BluePrint as parameter.
Now let's understand our fields inside the Closure. For that let me tell you one thing for the most methods inside closure have 1st parameter as the database column name and 2nd as an optional label of that field. So here are the input fields:
- We have created a text field with the column
productNameand labelled asProduct Nameand applied the required validation. - Then a dropdown with the column
categoryIdand labelled asCategoryinstructing form tool to get the options from another tablecategoriesand thencategoryId&categoryNameseparated by dots(.) to show as value and text of the <option> tag respectively i.e. <option value="categoryId">categoryName</option>. Finally, we have added the required validation. - Then we have a price field with automatic digit validation as we have specified that it's a number field and then applied the required.
- Then we have created an image field which will automatically apply validation for the image file and upload the image under the sub-directory
public/storage/. More on the file uploading later. - And at last, we have created an editor by default
CKEditorfor our description column.
Full Code:
`
This will give us:
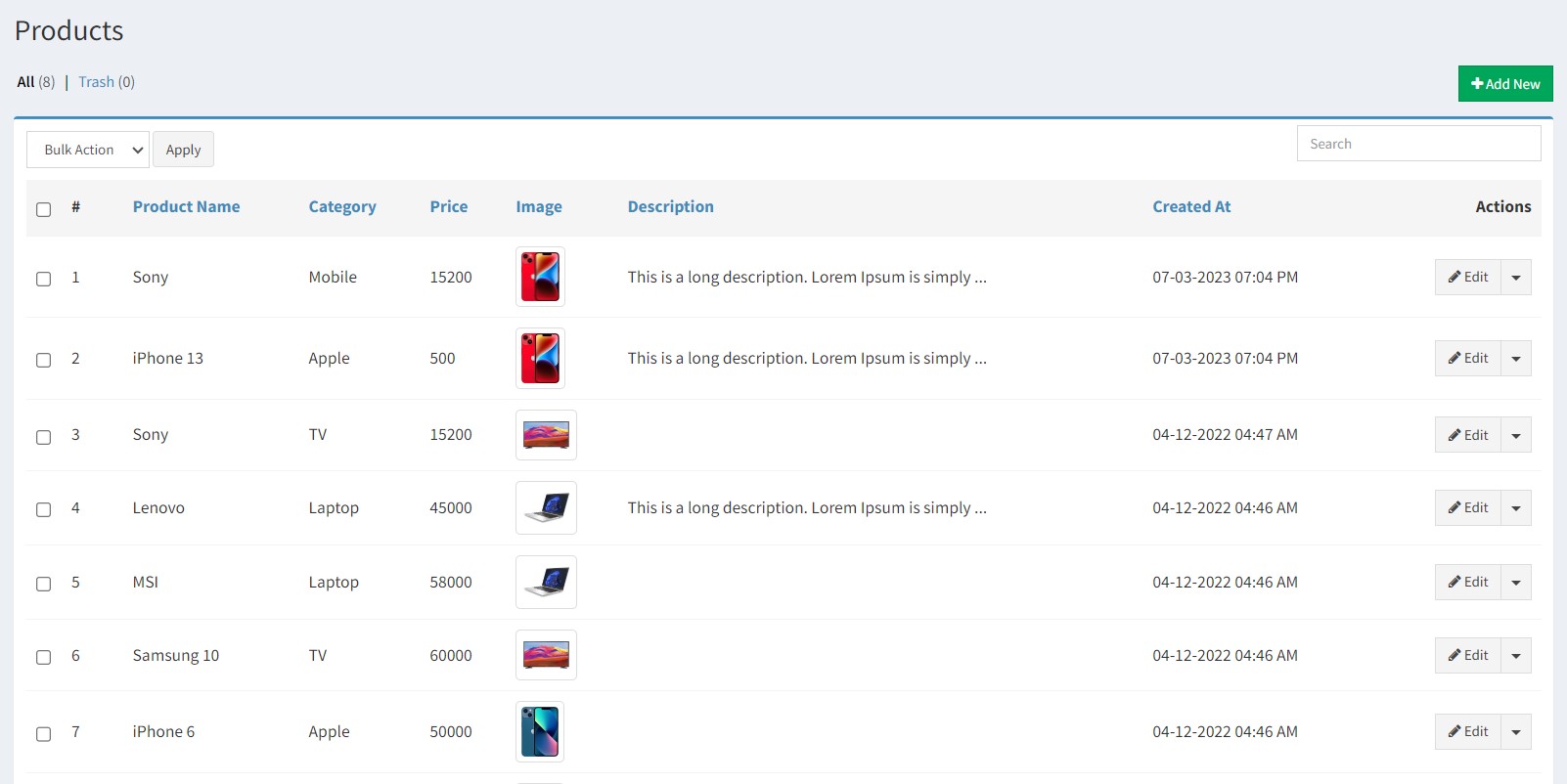
- Products listing page with Bulk Action (Duplicate, Delete), Search, Pagination, Sorting by Columns, Actions (Edit, Delete)

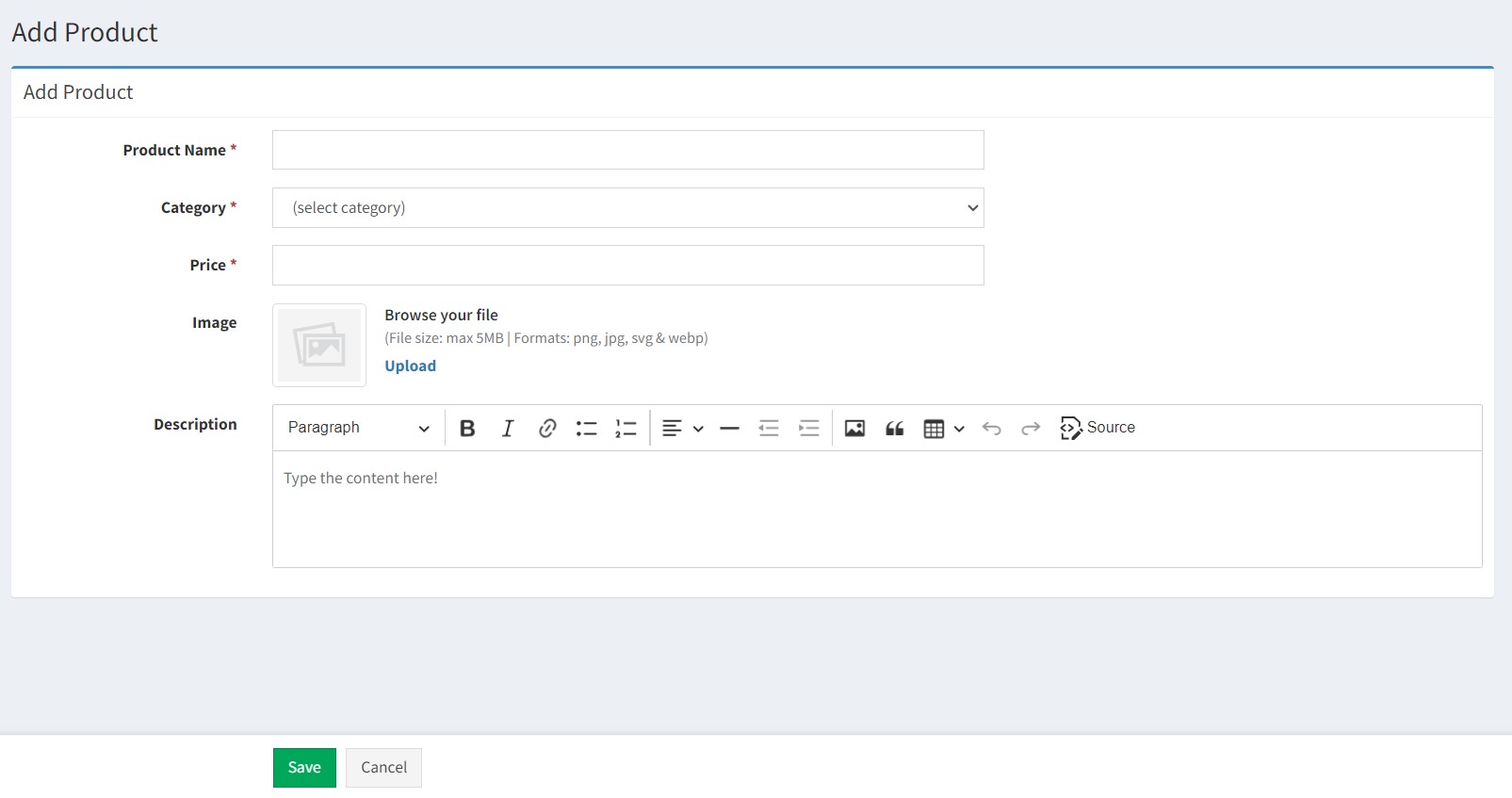
- Product create page with all the fields mentioned above

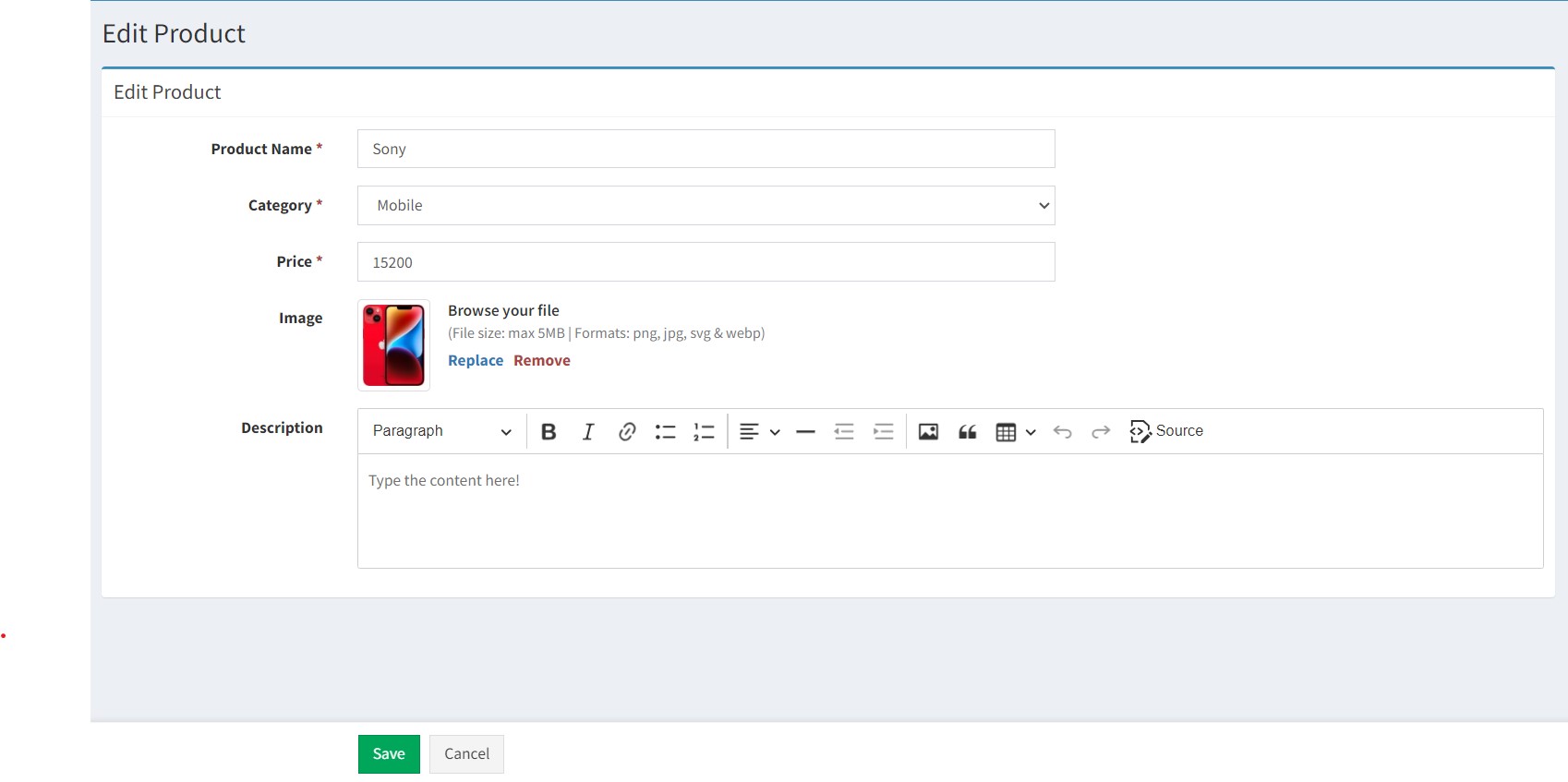
- Product edit page with all the fields mentioned above

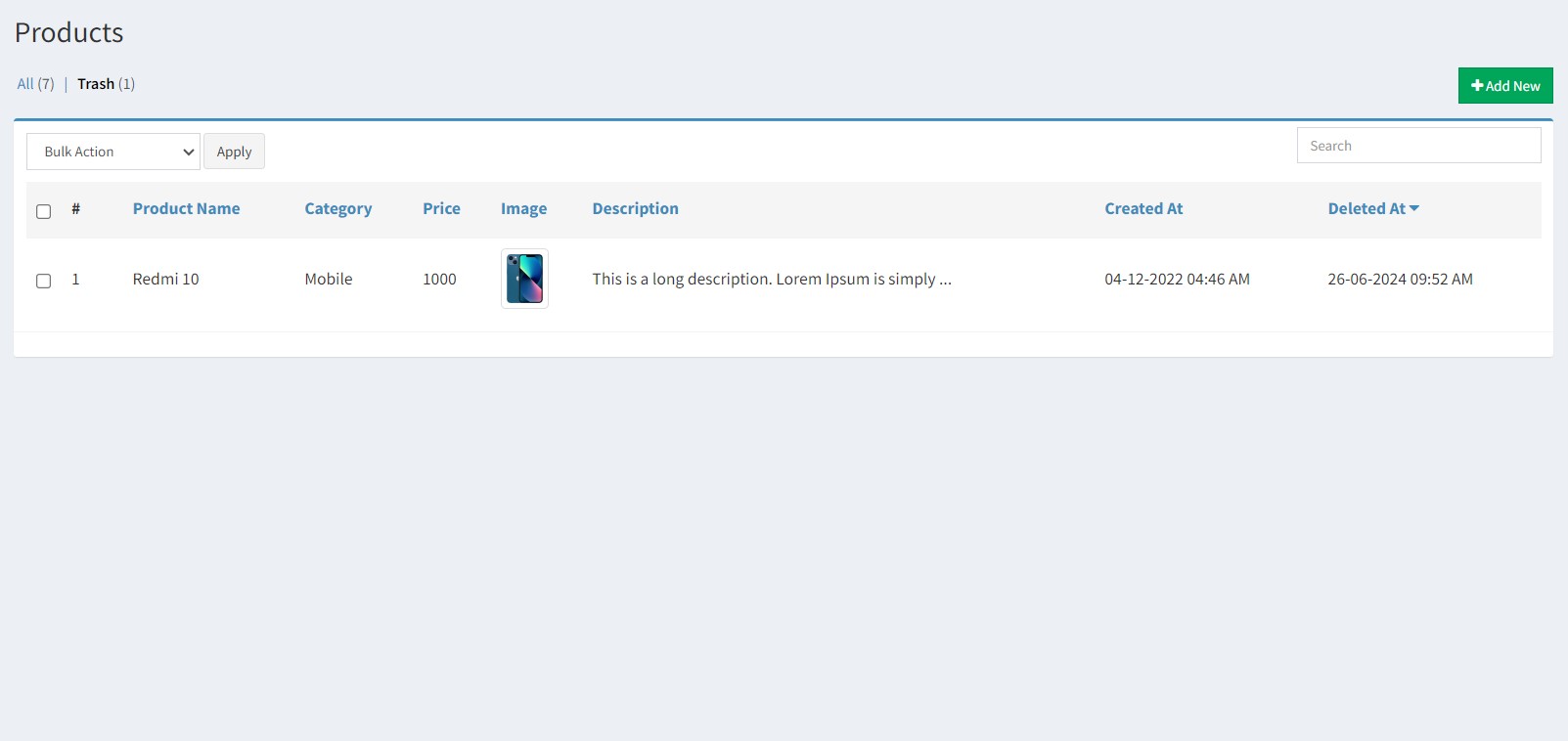
- Products trash page: This page will contain deleted items. You can now delete them from trash permanently.

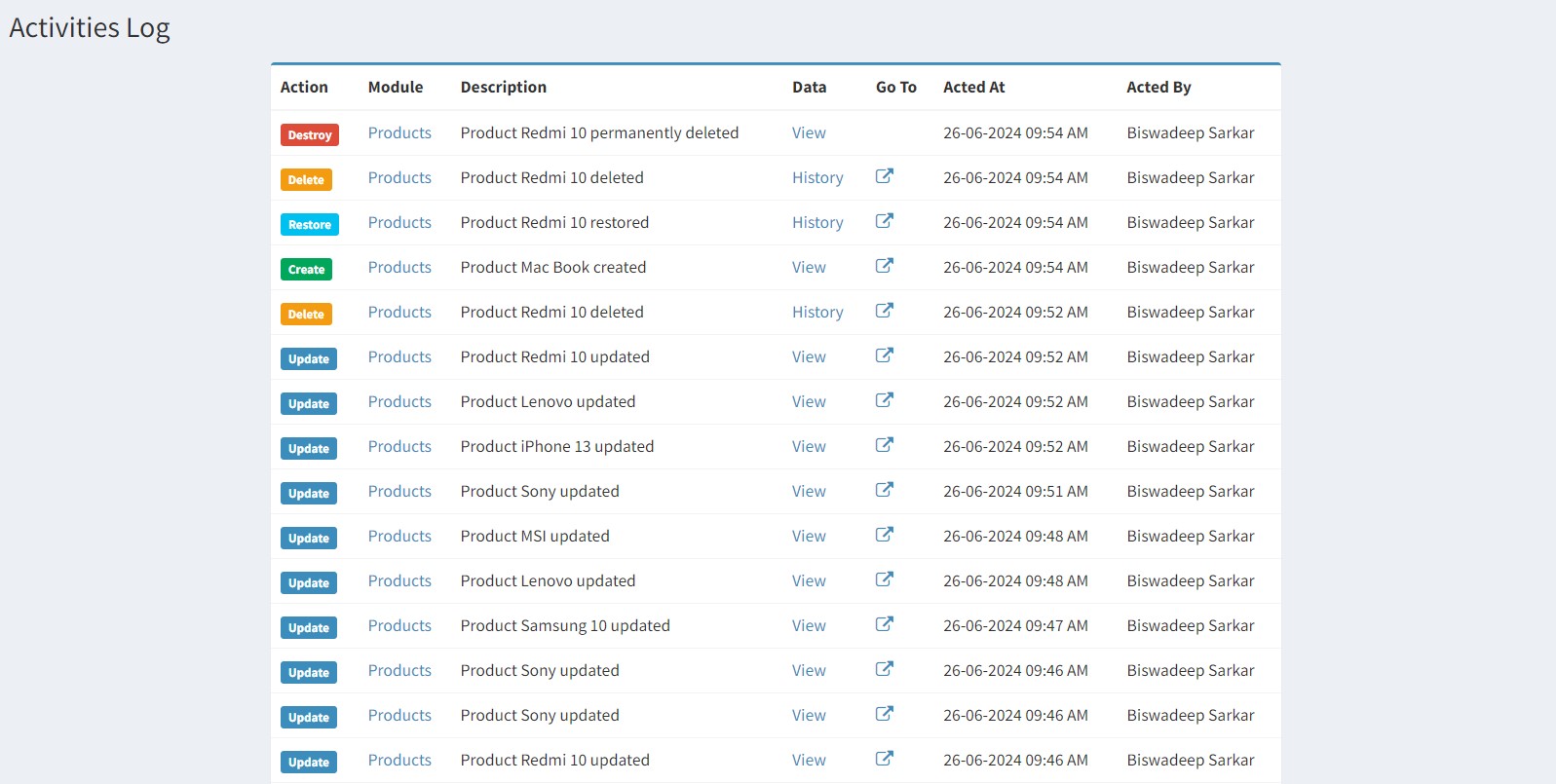
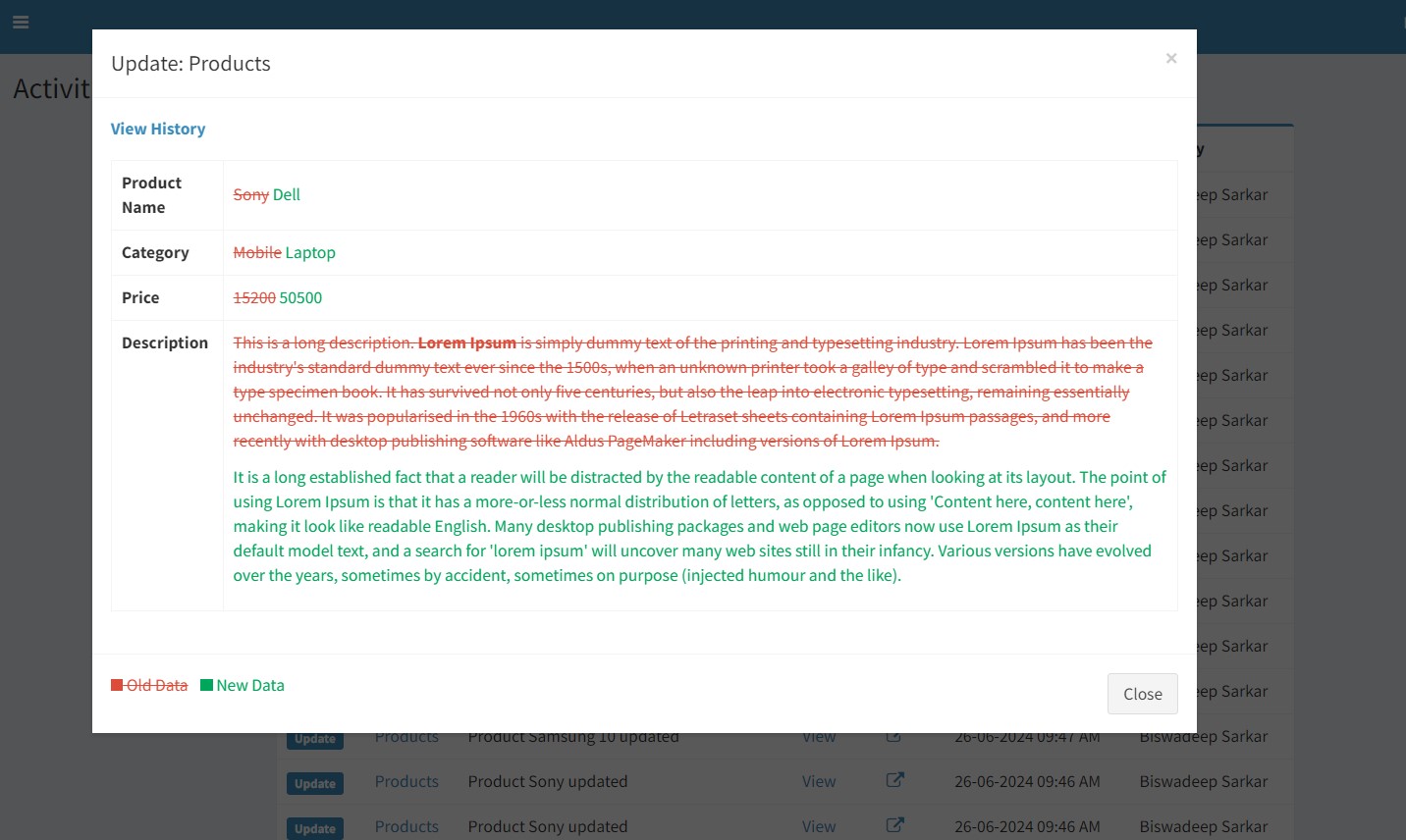
- FormTool Activities: Will store all the activities like what item was created, updated, duplicated, deleted, restored and destroyed permanently.


If you have understood this much then you are good to go to start with the package and come back to get help from the below documentation (I prefer this way of learning new things :wink:). If you prefer to read the documentation first then read it below.
We have many cool features like this. This is just a start. If you like this package please show it by giving it a star in github.
This package is still under active development.
You can boost start the setup with this skeleton package: form-tool-skeleton
Thanks



