Download the PHP package githubconsoletvs/charts5yes without Composer
On this page you can find all versions of the php package githubconsoletvs/charts5yes. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download githubconsoletvs/charts5yes
More information about githubconsoletvs/charts5yes
Files in githubconsoletvs/charts5yes
Package charts5yes
Short Description Create charts for laravel using different charts libraries
License MIT
Informations about the package charts5yes
What is Charts?
Charts is a multi-library chart package to create interactive charts using laravel. It Gives you access to tons of different charts. Over +100 different charts and +13 different chart libraries to choose from. With this package you can forget writing all the javascript manually and focus on your laravel project, while keeping an insane customizable chart coded in PHP. And last but not least, we support different types of charts, mathematical charts, multi-charts, they can even be created using your eloquent models! And hey... We do support realtime stuff as well ;)
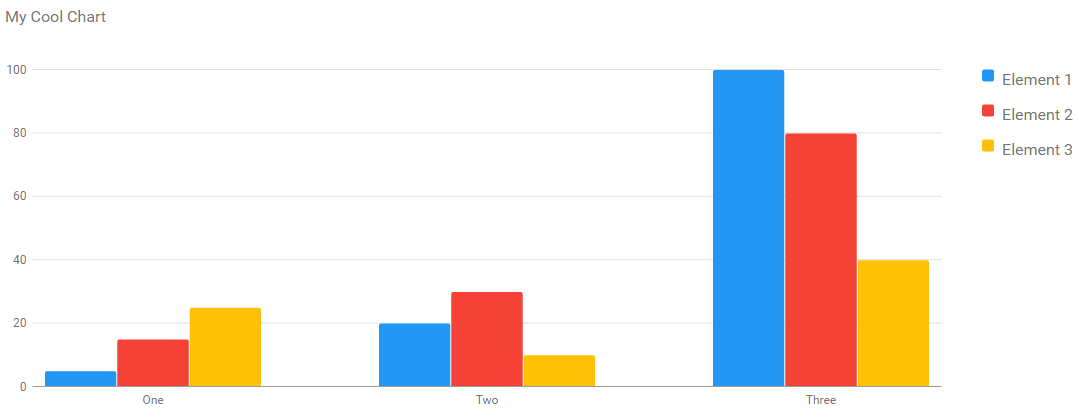
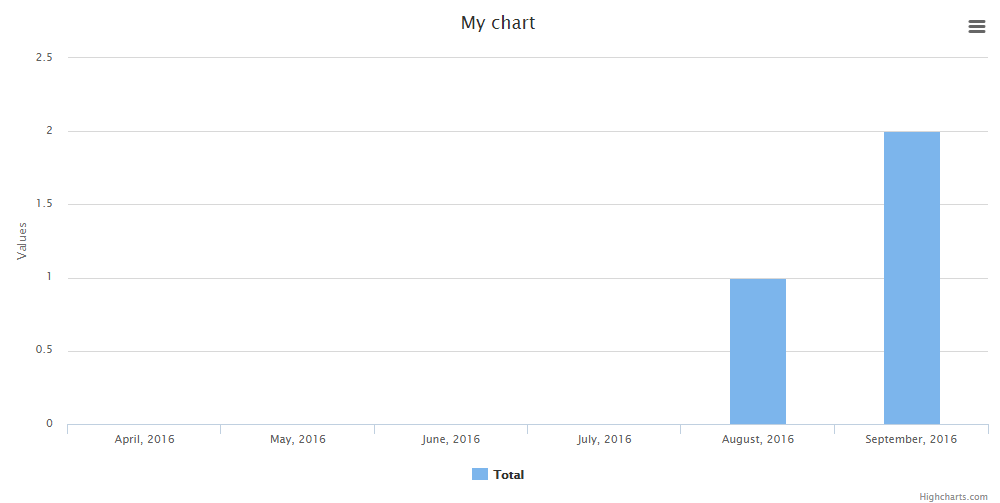
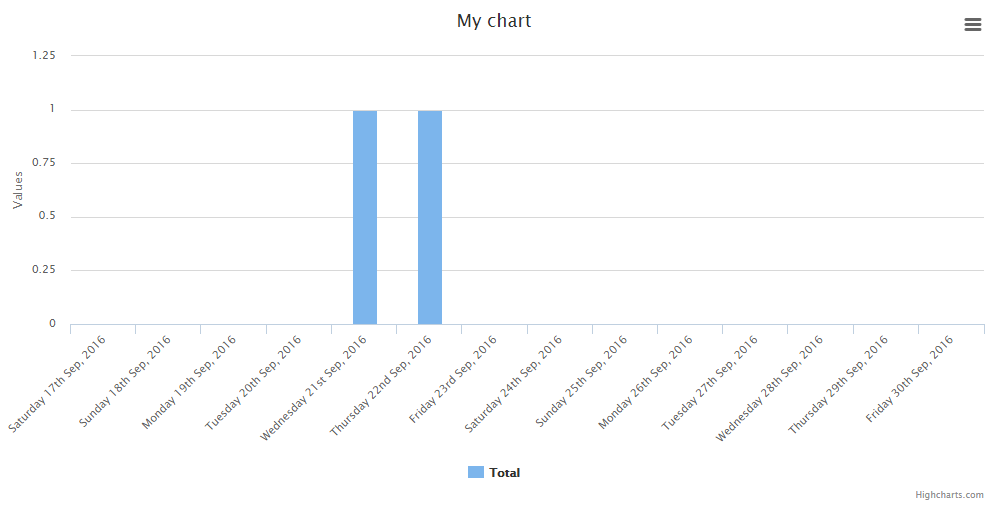
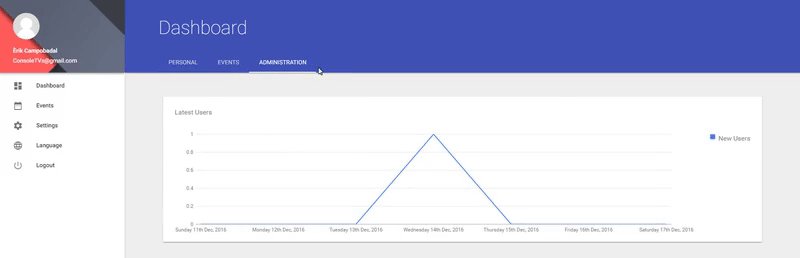
Sample Chart
This chart is a multi bar chart using the material library.

Table Of Contents
- Installation {data-turbolinks=false}
- Default Settings {data-turbolinks=false}
- Example Usage {data-turbolinks=false}
- Create Charts {data-turbolinks=false}
- Multi Datasets Chart {data-turbolinks=false}
- Database Charts {data-turbolinks=false}
- Multi Database Charts {data-turbolinks=false}
- Realtime Charts {data-turbolinks=false}
- Math Functions Charts {data-turbolinks=false}
- URL Charts (Ajax) {data-turbolinks=false}
- Multi URL Charts (Ajax) {data-turbolinks=false}
- Charts Functions {data-turbolinks=false}
- Available Chart Settings {data-turbolinks=false}
- Chart Examples {data-turbolinks=false}
- Charts in tabs {data-turbolinks=false}
- Extend your way {data-turbolinks=false}
Installation {#installation}
Download
Add service provider & alias
NOTE: If you're using laravel 5.5+ you can skip this step.
Add the following service provider to the array in:
Add the following alias to the array in:
Publish the assets
Default Settings {#default-settings}
The file in: contains an array of settings, you can find the default settings in there.
Default Chart Views
The default chart views are published as well at the resources/views/vendor folder
Example Usage {#example-usage}
Example Controller:
Example View:
Create Charts {#create-charts}
| Create Charts | line | area | bar | pie | donut | geo | gauge | temp | percentage | progressbar | areaspline | scatter |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| echarts | x | x | x | x | x | - | x | - | - | - | - | - |
| chartjs | x | x | x | x | x | - | - | - | - | - | - | - |
| highcharts | x | x | x | x | x | x | - | - | - | - | - | - |
| x | x | x | x | x | x | x | - | - | - | - | x | |
| material | x | - | x | - | - | - | - | - | - | - | - | - |
| chartist | x | x | x | x | x | - | - | - | - | - | - | - |
| fusioncharts | x | x | x | x | x | - | - | - | - | - | - | - |
| morris | x | x | x | - | x | - | - | - | - | - | - | - |
| plottablejs | x | x | x | x | x | - | - | - | - | - | - | - |
| minimalist | x | x | x | x | x | - | - | - | - | - | - | - |
| c3 | x | x | x | x | x | - | x | - | - | - | - | - |
| canvas-gauges | - | - | - | - | - | - | x | x | - | - | - | - |
| justgage | - | - | - | - | - | - | x | - | x | - | - | - |
| progressbarjs | - | - | - | - | - | - | - | - | x | x | - | - |
The first argument of the create method is the chart type, and the second is the library
Multi Datasets Charts {#multi-dataset-charts}
| Multi Dataset Charts | line | area | bar | pie | donut | geo | gauge | temp | percentage | progressbar | areaspline | scatter |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| echarts | x | x | x | - | - | - | - | - | - | - | - | - |
| chartjs | x | x | x | - | - | - | - | - | - | - | - | - |
| highcharts | x | x | x | - | - | - | - | - | - | - | x | - |
| x | x | x | - | - | - | - | - | - | - | - | - | |
| material | x | - | x | - | - | - | - | - | - | - | - | - |
| chartist | x | x | x | - | - | - | - | - | - | - | - | - |
| fusioncharts | x | x | x | - | - | - | - | - | - | - | - | - |
| morris | x | x | x | - | - | - | - | - | - | - | - | - |
| plottablejs | x | x | x | - | - | - | - | - | - | - | - | - |
| minimalist | x | x | x | - | - | - | - | - | - | - | - | - |
| c3 | x | x | x | - | - | - | - | - | - | - | - | - |
| canvas-gauges | - | - | - | - | - | - | - | - | - | - | - | - |
| justgage | - | - | - | - | - | - | - | - | - | - | - | - |
| progressbarjs | - | - | - | - | - | - | - | - | - | - | - | - |
To create multi-dataset charts simply add the values using the function!
- dataset(required string $element_label, required array $values)
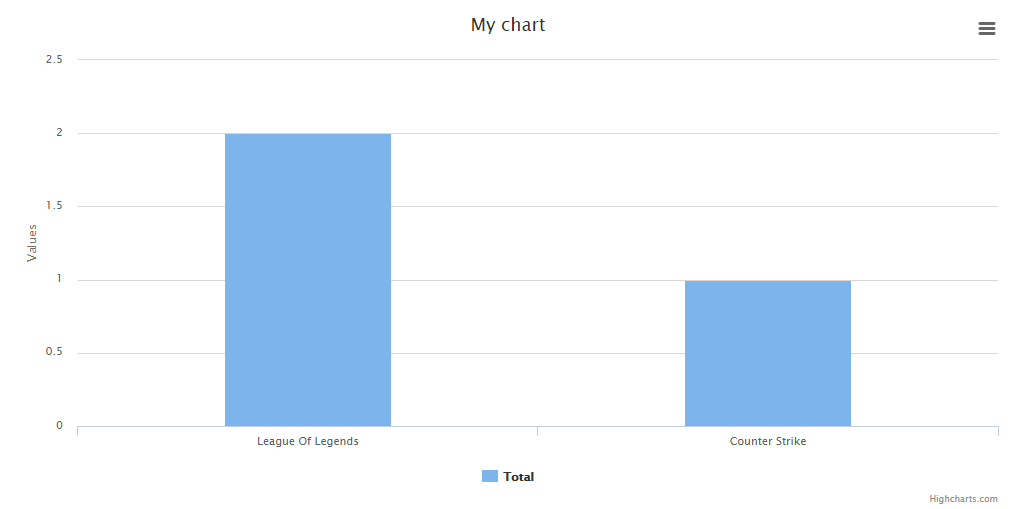
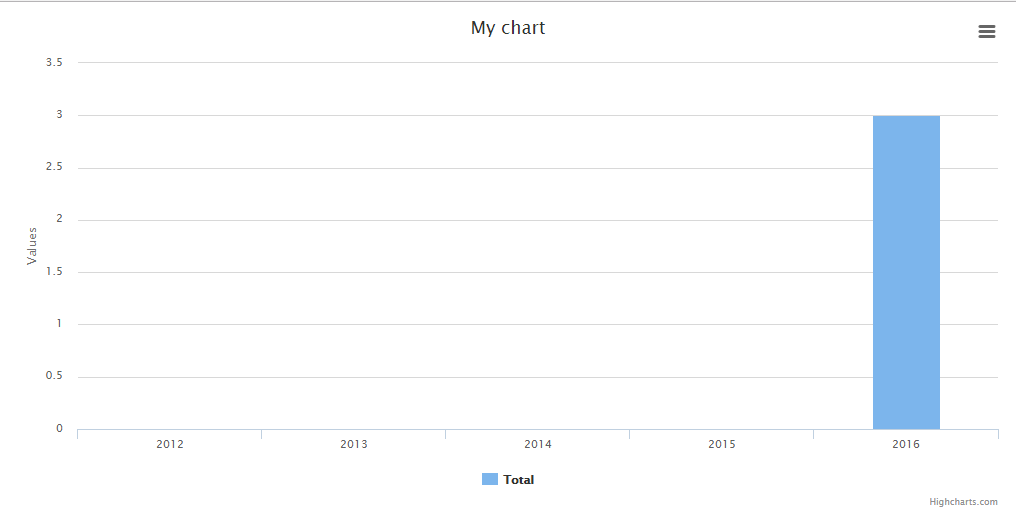
Database Charts {#database-charts}
You can also generate database charts with simple setup!
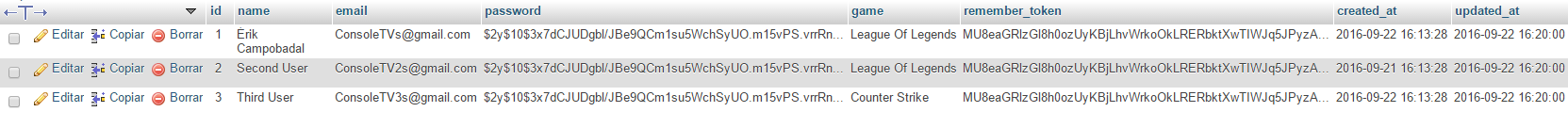
Example data:

Note: You are required to use a specific group method before rendering the chart!
Important: To work with the GroupByYear, GroupByMonth, GroupByDay, lastByYear, lastByMonth & lastByDay you'll need the column in the data rows.
The available methods are:
-
data(required mixed $data)
Setup the data again.
-
dateColumn(required string $column)
Set the column to group the data.
Default: created_at
-
dateFormat(required string $format)
Set the fancy date format for
groupByDay()andlastByDay()function if$fancyset to true, must be called before those function.Default: l dS M, Y
-
monthFormat(required string $format)
Set the fancy date format for
groupByMonth()andlastByMonth()function if$fancyset to true, must be called before those function.Default: F, Y
-
hourFormat(required string $format)
Set the fancy date format for
groupByHour()function if$fancyset to true, must be called before those function.Default: D, M j, Y g A
-
groupBy(required string $column, optional string $relationColumn, optional array $labelsMapping)
Groups the data based on a column.
Note: Relationship column follows this standard:
where second argument will set labels to model column of product table based on it's relationship with the model.

You can use the $labelsMapping to override labels. The following example overrides the label of different user types stored as integer in database.
-
groupByYear(optional int $years)
Groups the data based in years.
Default: $years = 4

-
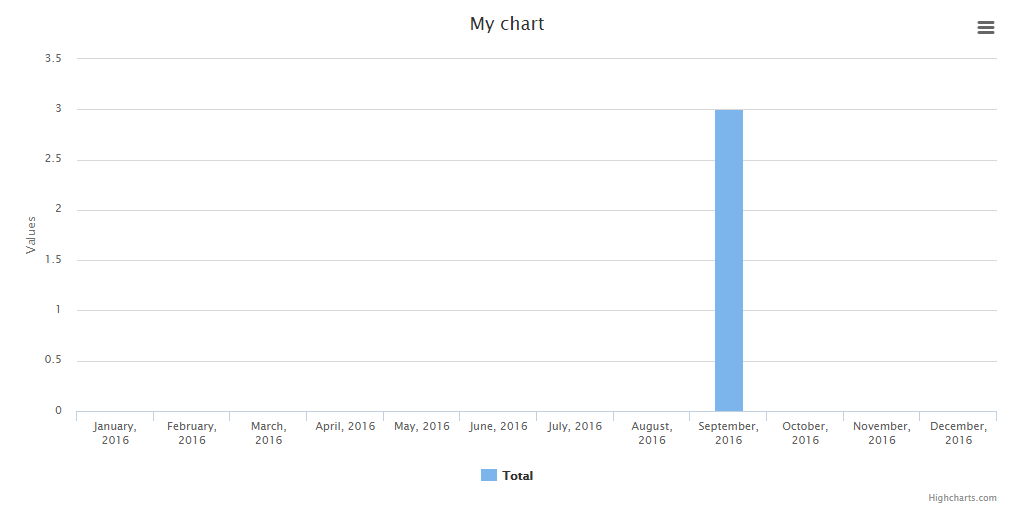
groupByMonth(optional string $year, optional boolean $fancy)
Groups the data in months (if no year set, the current one will be used).
Default: $year = 7, $fancy = false

-
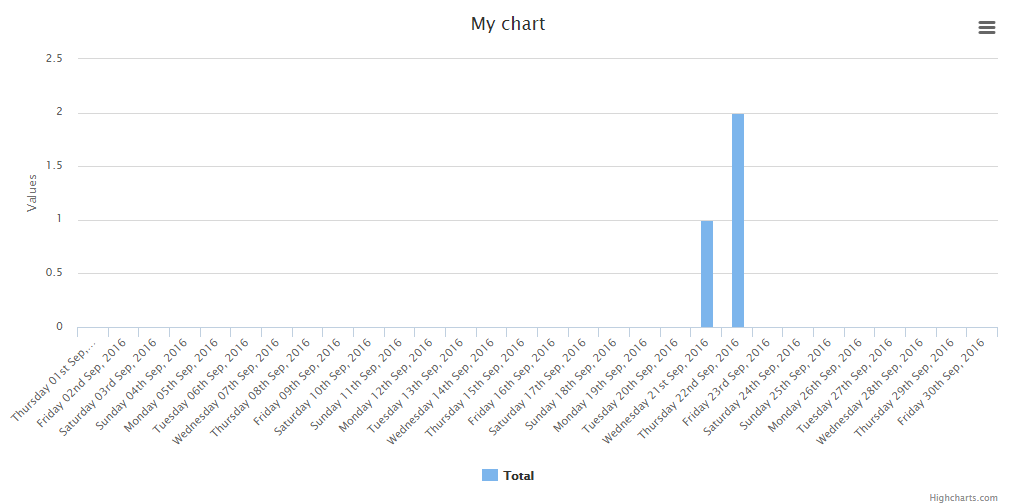
groupByDay(optional string $month, optional string $year, optional boolean $fancy)
Groups the data in days (if no year/month set, the current one will be used).
Default: $month = date('m'), $year = date('Y'), $fancy = false

-
groupByHour(optional string $day, optional string $month, optional string $year, optional boolean $fancy)
Groups the data in hours (if no year/month/day set, the current one will be used).
Default: $month = date('m'), $year = date('Y'), $fancy = false

-
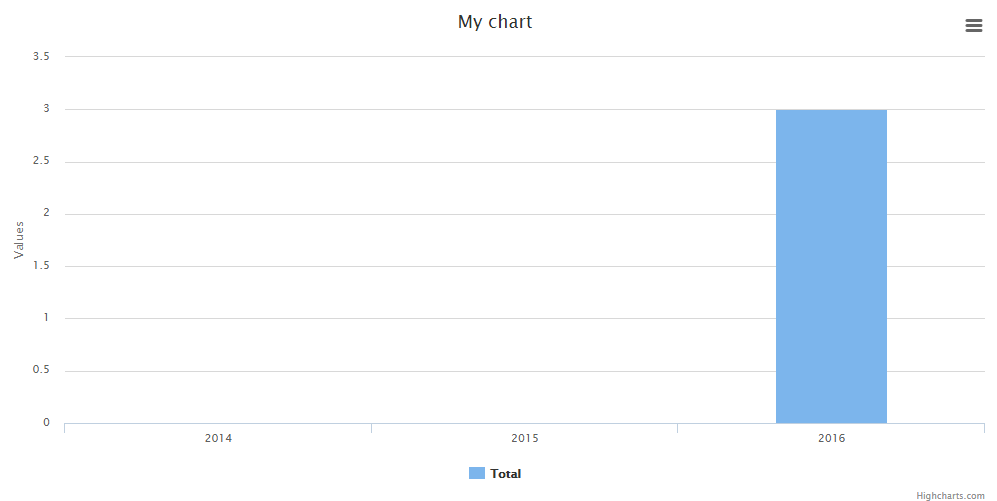
lastByYear(optional int $number)
Alias for groupByYear() method. Does the same.
Default: $number = 4

-
lastByMonth(optional int $number, optional boolean $fancy)
Display the numbers of months behind (relative to the current date).
Default: $number = 6, $fancy = false

-
lastByDay(optional int $number, optional boolean $fancy)
Display the numbers of days behind (relative to the current date).
Default: $number = 7, $fancy = false

-
preaggregated(boolean $preaggregated)
Set to true if using an aggregate database query such as count, max, min, avg, and sum.
-
aggregateColumn(string $aggregateColumn, string $aggregateType)
This is similar to preaggregate. If you do not want to maintain extra data or simply want to leverage the search speed of the database use preaggregate. If you need to maintain the extra data from a record use this form (possibly for drilldown extension).
Pass in a string representation of a column containing numeric values to be summed.
Assume a collection of BankRecord with a numeric column called 'amount'.
This will yield summed values for column 'amount'.
Database alternative method
When creating charts, you might wanna take full control of it, this might be done creating the chart with the method and adding the data from the database:
Multi Database Charts {#multi-database-charts}
Sometimes it might be usefull to create multi charts from diferent tables, right?
Fear no more, as this feature is there for you!
Working Standard: This chart is kinda special, the class extends the multi chart class and that means that any option available in the multi chart is avalable here. BUT as this is a database chart, you need to add the dataset in the following way:
And remember, you got all the database functions linked, meaning you're able to play with them as well like this:
As mentioned above, this chart got all the available database methods and multi chart methods.
Realtime Charts {#realtime-charts}

| Realtime Charts | line | area | bar | pie | donut | geo | gauge | temp | percentage | progressbar | scatter |
|---|---|---|---|---|---|---|---|---|---|---|---|
| echarts | - | - | - | - | - | - | - | - | - | - | - |
| chartjs | - | - | - | - | - | - | - | - | - | - | - |
| highcharts | x | x | x | - | - | - | - | - | - | - | - |
| - | - | - | - | - | - | x | - | - | - | - | |
| material | - | - | - | - | - | - | - | - | - | - | - |
| chartist | - | - | - | - | - | - | - | - | - | - | - |
| fusioncharts | - | - | - | - | - | - | - | - | - | - | - |
| morris | - | - | - | - | - | - | - | - | - | - | - |
| plottablejs | - | - | - | - | - | - | - | - | - | - | - |
| minimalist | - | - | - | - | - | - | - | - | - | - | - |
| c3 | - | - | - | - | - | - | - | - | - | - | - |
| canvas-gauges | - | - | - | - | - | - | x | x | - | - | - |
| justgage | - | - | - | - | - | - | x | - | x | - | - |
| progressbarjs | - | - | - | - | - | - | - | - | x | x | - |
You can create realtime charts.
Example json:
'value' can be changed to different index name with
Note: The interval is set in ms
The available methods are:
-
valueName(required string $string)
Sets the value json index.
Default: value
-
url(required string $url)
Sets the url after chart object creation.
-
interval(required int $interval)
Sets the interval after chart object creation (ms).
-
maxValues(required int $number)
Sets the max amount of values to be seen before removing the first one.
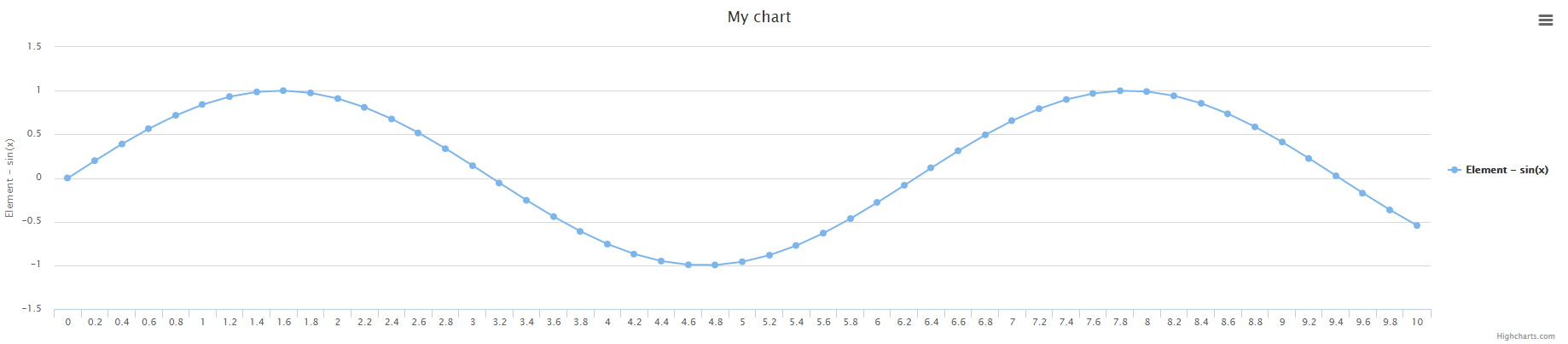
Math Functions Charts {#math-functions-charts}
You can create math function charts.

The function is , the interval is and the amplitude is
-
function(required string $function)
Sets the function.
-
interval(required array $interval)
Sets the function / chart interval.
-
amplitude(required int $amplitude)
Sets the function amplitude between x points.
-
calculate()
Calculates the values / labels for the chart.
Note: This function is called every time a modification is made in the chart function, interval or amplitude so you don't need to call it every time you change the values. It's just an auxiliary function.
URL Charts (Ajax) {#url-charts}
BETA FEATURE WITH CHANGES FOR THE NEXT MAJOR RELEASE
Currently only highcharts is supported.
Since sometimes you need to create a lot of charts and they perhaps require a lot of operations, we allow loading the chart data from a URL with ajax.
Example Response from
-
url(required string $url)
Sets the chart URL (ajax URL).
-
method(required string $method)
Sets the URL method. Defaults to 'GET'.
-
data(required array $data)
Set the data to be sent with the HTTP request. This might be usefull for sending auth tokens.
-
valuesName(required string $values_name)
Set the JSON value name key. Defaults to
Example:
-
labelsName(required string $labels_name)
Set the JSON labels name key. Defaults to
Example:
-
loadingText(required string $loading_text)
Set the loading text of the chart.
Multi URL charts (Ajax) {#multi-url-charts}
BETA FEATURE WITH CHANGES FOR THE NEXT MAJOR RELEASE
This class extends the base URL, so all functions there are available.
It works the same way, but expects a different response:
Charts Functions {#charts-functions}
-
create(optional string $type, optional string $library)
Returns a new chart instance, if no library is specified, the default one will be used.
-
database(required mixed $object, optional string $type, optional string $library)
Returns a new database chart instance that extends the base one.
-
realtime(required string $url, required int $interval, optional string $type, optional string $library)
Returns a new database chart instance that extends the base one.
-
math(required string $function, required array $interval, required int $amplitude, optional string $type, optional string $library)
Returns a new math function chart instance that extends the base one.
-
multi(optional string $type, optional string $library)
Returns a new multi chart instance that extends the base one.
-
multiDatabase(optional string $type, optional string $library)
Returns a new multi database chart instance that extends the multi chart but can use the database functions.
-
assets(optional array $libraries)
Returns all the assets to generate the graphs.
To output only certain libraries, add an array to it with the libraries you want
-
styles(optional array $libraries)
Returns all the style assets.
-
scripts(optional array $libraries)
Returns all the script assets.
-
libraries(optional string $type)
Returns an array of all the libraries available (can be filtered).
-
types(optional string $library)
Returns an array of all the chart types available (can be filtered).
Available Chart Settings {#available-chart-settings}
-
loader(required bool $loader)
Set the chart loader animation enabled or disabled.
-
loaderDuration(required int $duration)
Set the duration of the chart loader animation in ms.
-
loaderColor(required string $color)
Set the loader color.
-
backgroundColor(required string $background_color)
Set the background color for the loader.
-
template(required string $template)
Set an available color template for the chart.
Note: They are defined in file, under the templates key.
-
oneColor(required bool $one_color)
Specifies if the chart will only use the first color, regardless of the ammount of values.
-
credits(required bool $credits)
Set the credits enabled or disabled if the library supports it.
-
container(required string $division)
Set a custom division ID to render the chart at
-
view(required string $view)
Set a custom view to render the chart
-
region(required string $region)
Set the region for google geo chart
Default: world
-
gaugeStyle(required string $style)
Set the gauge style
Default: left
Available options:
-
type(required string $type)
Set the chart type after creation (Example: from line to pie).
-
library(required string $library)
Set the chart library after creation (Example: from highcharts to google).
-
labels(required array $labels)
The labels of the chart.
-
values(required array $values)
The values of the chart respectively.
-
elementLabel(required string $element_label)
The element label for line / bar / geo charts.
-
title(required string $title)
The chart title.
-
colors(required array $colors)
The colors of the charts respectively.
-
width(required int $width)
The chart width if non-responsive. 0 = responsive width.
-
height(required int $height)
The chart height if non-responsive. 0 = responsive height.
-
dimensions(required int $width, required int $height)
The chart dimensions (shortcut to set width, height with one function).
-
responsive(required boolean $responsive)
Set if the chart is responsive or not. If not, the chart dimensions will be used.
-
legend(required boolean $legend)
Set whether to display the chart legend or not. Currently only works with .
Default: true
-
x_axis_title(required boolean $x_axis_title)
Set title of the x-axis. Currently only works with .
Default: false
-
y_axis_title(required boolean $y_axis_title)
Set title of the y-axis. Currently only works with .
Default: null
Note: When set to the value for element_label will be used instead.
-
language(required string $language)
Set the chart language. (Only for database and multiDatabase charts). Will be used before retrieve data with ->lastBy..() or ->GroupBy..() functions. It will translate date labels.
-
settings()
Return the chart settings.
-
render()
Render the chart.
Chart Examples {#chart-examples}
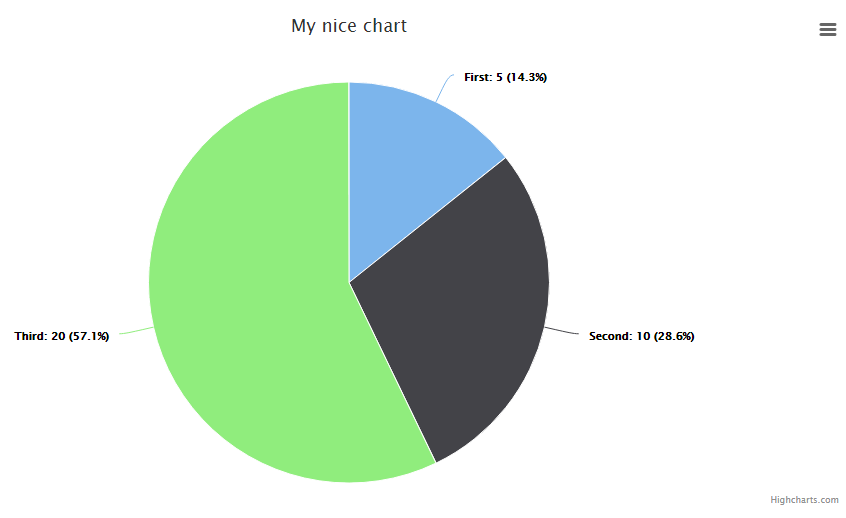
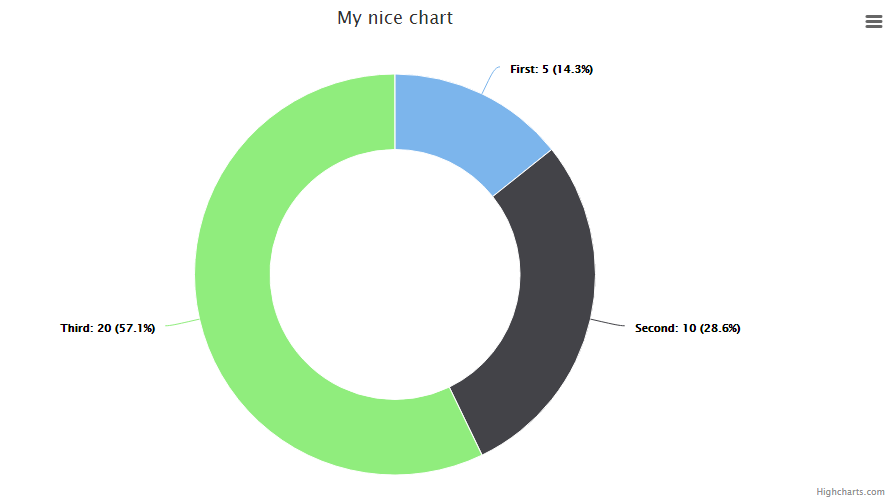
Pie

Donut / Doughnut
Note: can't change the color of this chart. Well it can but it's complicated, so I leave it here.

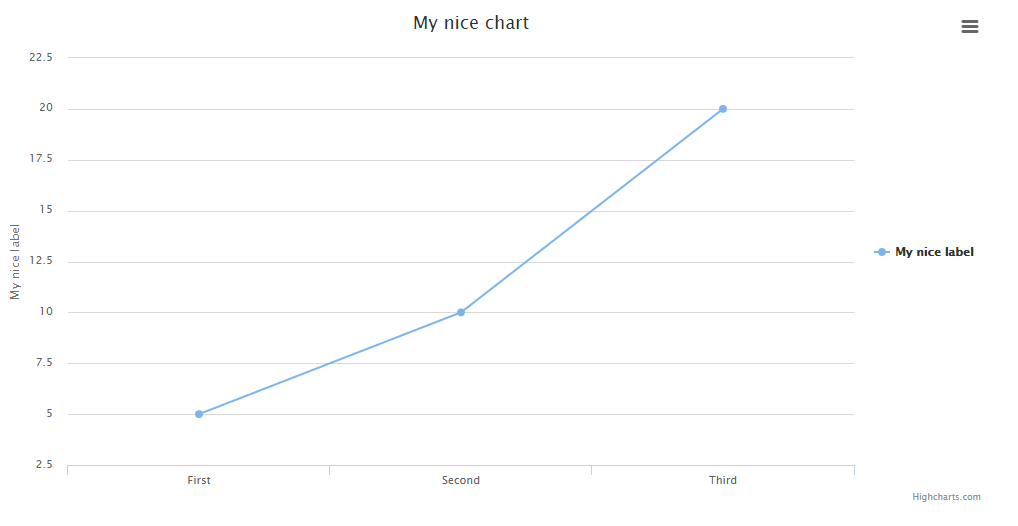
Line

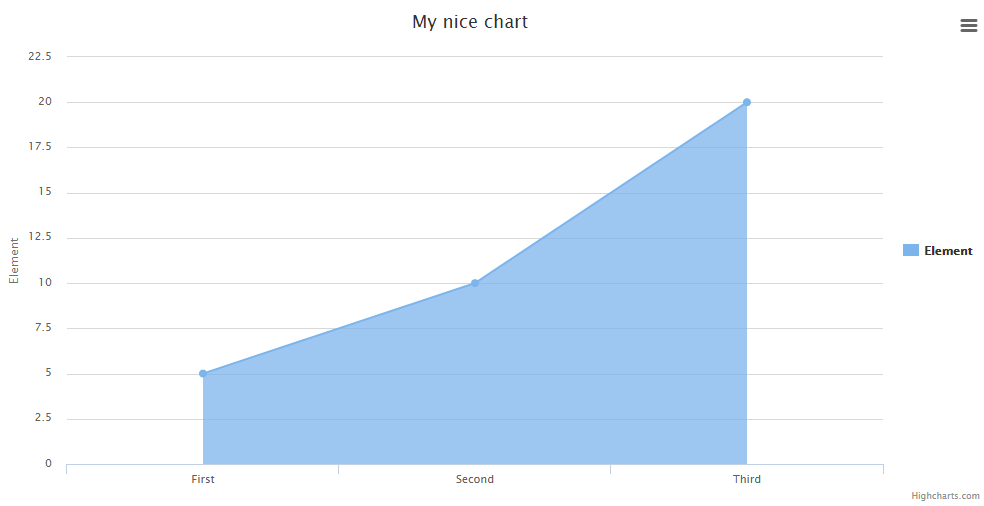
Area

Areaspline

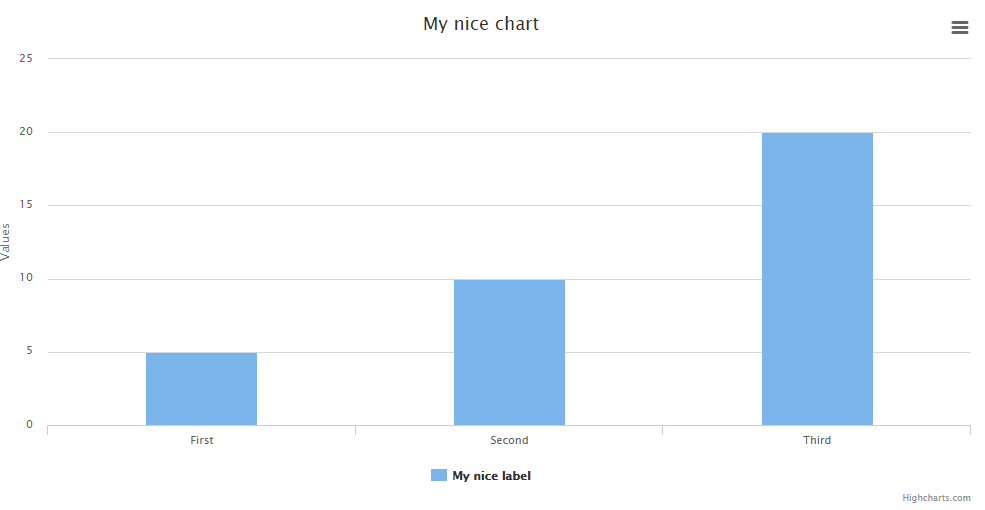
Bar

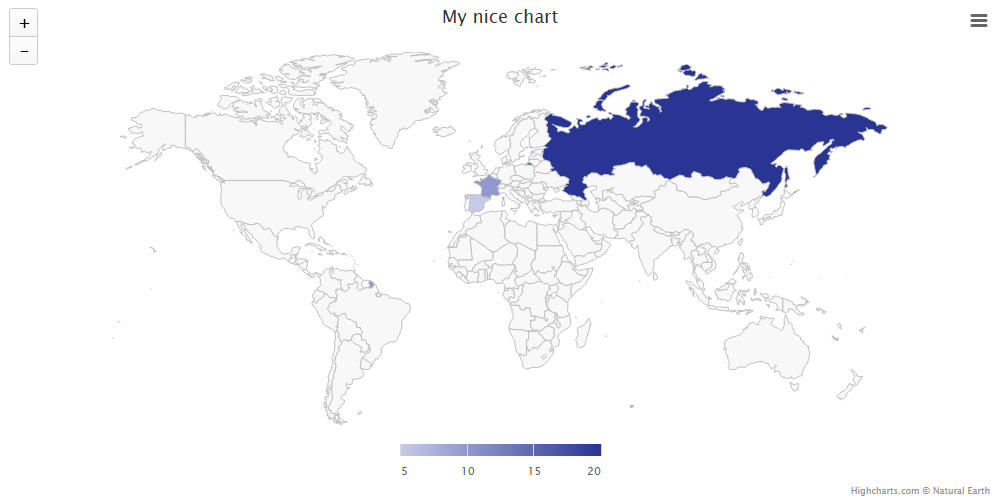
Geo
Note: The labels must have the country codes, not the name.
Note 2: To add color to the chart, you'll need to provide an array of at least 2 colors. The first is the min and the second the max.

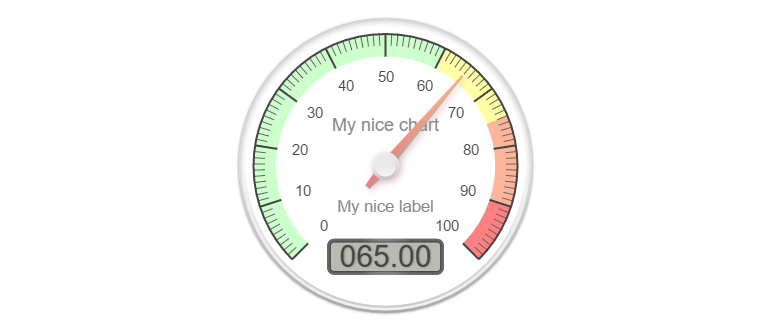
Gauge
Note: You either need 1 value or 3 following this standard:

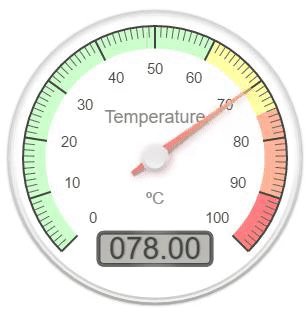
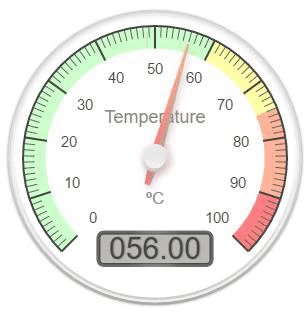
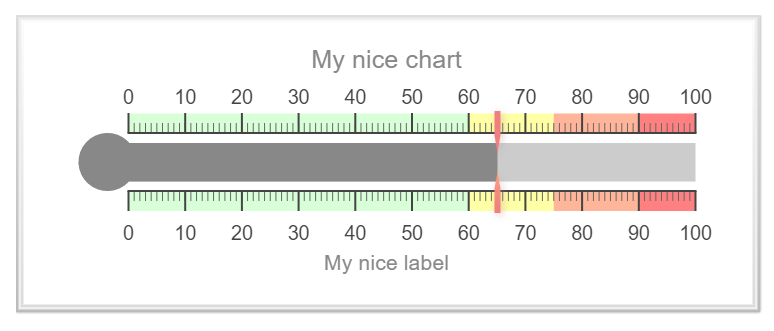
Temperature
Note: You either need 1 value or 3 following this standard:

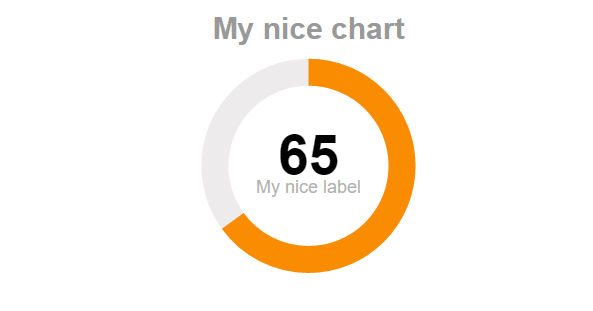
Percentage
Note: You either need 1 value or 3 following this standard:

Progressbar
Note: You either need 1 value or 3 following this standard:

Credits Disable
Note: credits disable available. Default credits is enable.
Charts in tabs {#cjarts-in-tabs}

Rendering charts on tabs will cause them to render very bad. The cause is that unactive tabs have no dimensions and charts try to adapt to a 0 dimensions division.
Lucky for you I'll add a quick method to make it work!
-
Create a layout, call it something like:
- Create a new folder where you'll add all charts, for example:
-
Create a new file inside, for example: and add the chart
-
Create a new route in
-
Create a new Controller
Make sure to change your stuff, it's all documented
-
Go to your view where you have your tabs, and inside that tab you like add the chart iframe with the height.
Note: This example uses materializecss. They have a loader that makes it cooler to load up charts :)
-
Add this script changing the tab id with yours
Note: As you can see it also uses the loader from materializecss, you can remove them as well.
Extend your way! {#extend-your-way}
You can create your own Charts by forking this repository. The folder contains all the current charts, but you can add yours like this:
Create a new file
Create a new file, the syntax is:
if your chart library is called: and your template is for the line chart: Then you create a file like this:
To call it later, just use:
You will need to add the CSS / JS to the includes.php file found in the folder.
You have plenty of examples to see how to put the data so just take a closer look at all the included templates before doing yours!
All versions of charts5yes with dependencies
illuminate/support Version 5.*
jlawrence/eos Version 3.*
jenssegers/date Version v3.*
consoletvs/support Version ^2.1.2