Download the PHP package fab/vidi-frontend without Composer
On this page you can find all versions of the php package fab/vidi-frontend. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download fab/vidi-frontend
More information about fab/vidi-frontend
Files in fab/vidi-frontend
Package vidi-frontend
Short Description Generic List Component for the Frontend where content can be filtered in an advanced way... Veni, vidi, vici!
License GPL-2.0-or-later
Homepage https://github.com/fudriot/vidi_frontend
Informations about the package vidi-frontend
Vidi for TYPO3 CMS
Generic List Component where Content can be filtered in an advanced way... Veni, vidi, vici! This extension is based on Vidi which provides more or less the same feature set but in the Backend.

Once installed, it can be configured what content type to render associated with a customizable template in the plugin record in the Backend. On the Frontend side, we use the excellent DataTables which is a powerful jQuery plugin smart and fast to sort and filter data. The Filter bar is provided by the Visual Search jQuery plugin which offers nice facet capabilities and intuitive search.
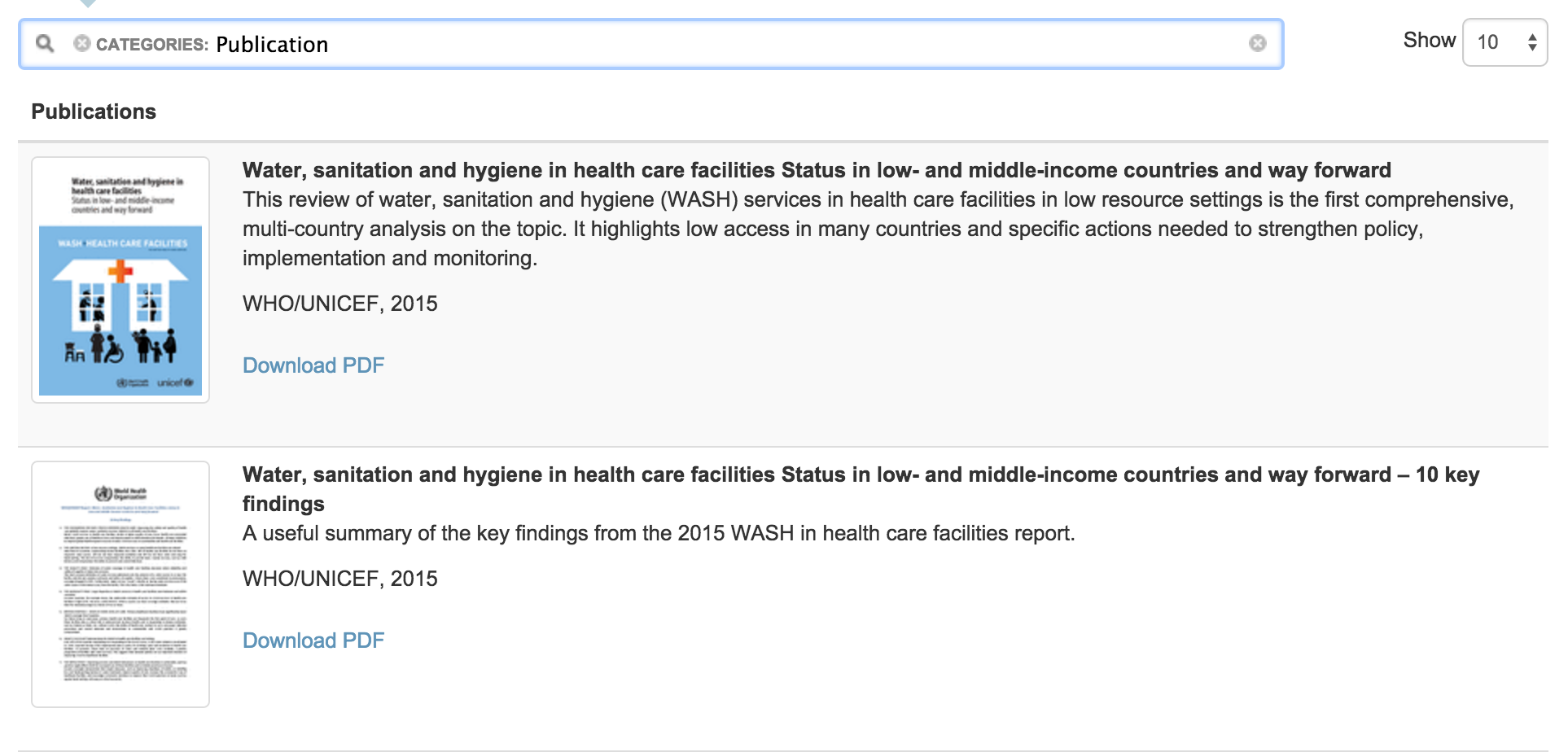
Live example http://www.washinhcf.org/resources/publications/
Compatibility and Maintenance
This package is currently maintained for the following versions:
| TYPO3 Version | Package Version | Branch | Maintained |
|---|---|---|---|
| TYPO3 11.5.x | 5.x | master | Yes |
| TYPO3 10.4.x | 4.x | - | No |
| TYPO3 9.x | 3.x | - | No |
| TYPO3 9.x | 2.x | - | No |
| TYPO3 7.x | 1.x | - | No |
Project info and releases
Stable version: https://extensions.typo3.org/extension/vidi_frontend/
Development version: https://github.com/fabarea/vidi_frontend
News about latest development are also announced on http://twitter.com/fudriot
Installation and requirement
The preferred way is to install the extension via Composer as follows:
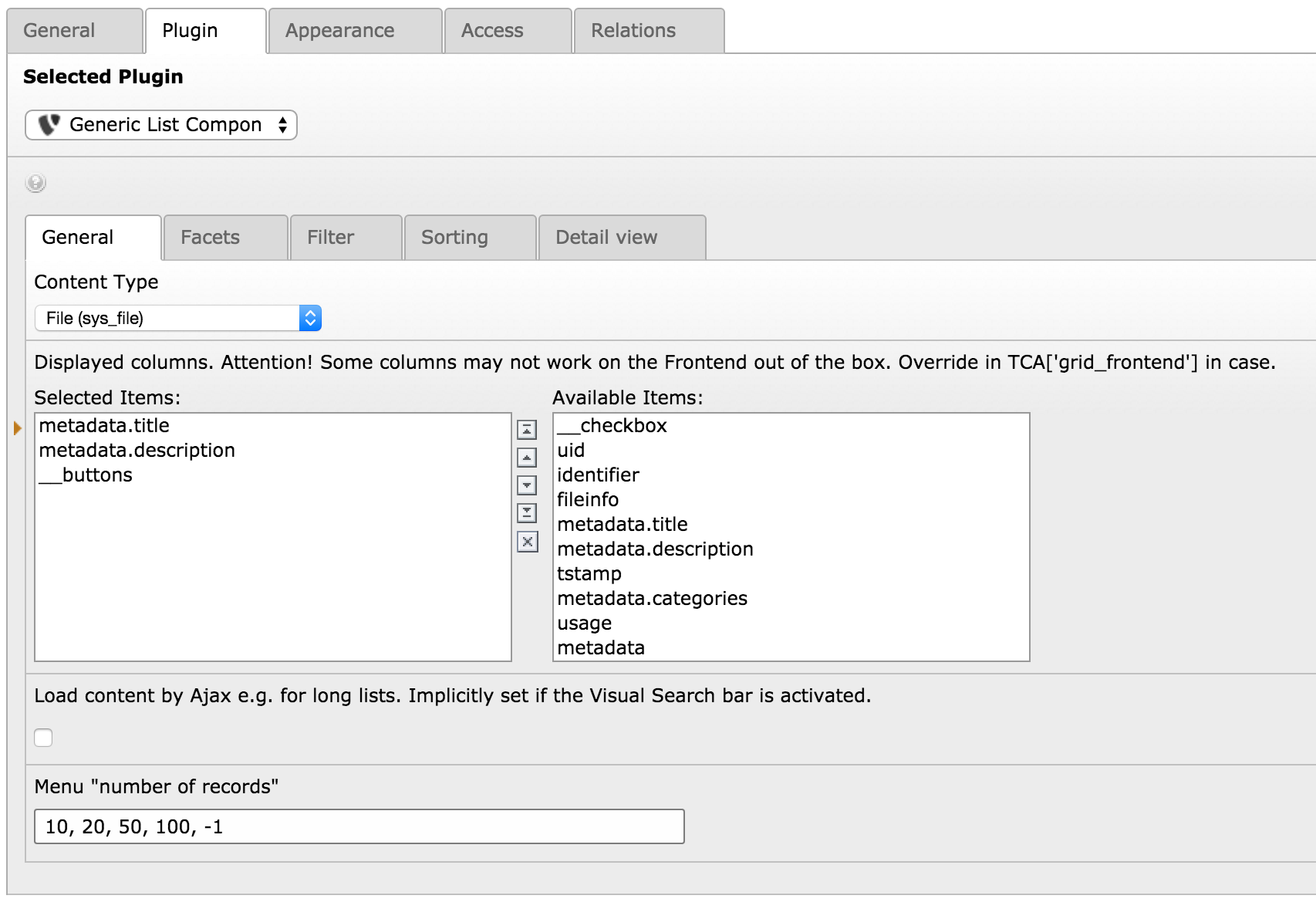
You are almost there! Create a Content Element of type "Vidi Frontend" in General Plugin > Generic List Component and configure at your convenience.

Template based display
As of Vidi Frontend 1.3, it is possible to configure a custom template to display the records. We can register a new template by TypoScript.
Start editing template file EXT:my_extension/Resources/Private/Standalone/MyList.html.
Route Enhancer
For TYPO3 v9, to be added in /config/sites/[SITE_IDENTIFIER]/config.yml.
Configuration
The plugin can be configured in various places such as TypoScript, PHP or in the plugin record itself.
Important by default, the CSS + JS files are loaded for Bootstrap. For a more Vanilla flavor, edit the path in the settings key in TypoScript and
load the right assets for you. See below the comments::
#############################
# plugin.tx_vidifrontend
#############################
plugin.tx_vidifrontend {
settings {
asset {
vidiCss {
# For none Bootstrap replace "vidi_frontend.bootstrap.min.css" by "vidi_frontend.min.css"
path = EXT:vidi_frontend/Resources/Public/Build/StyleSheets/vidi_frontend.bootstrap.min.css
type = css
}
vidiJs {
# For none Bootstrap replace "vidi_frontend.bootstrap.min.js" by "vidi_frontend.min.js"
path = EXT:vidi_frontend/Resources/Public/Build/JavaScript/vidi_frontend.bootstrap.min.js
type = js
}
}
}
}Custom Grid Renderer
Assumming we want a complete customized output for a column, we can can achieve this by implementing a Grid Render.
Here is an exemple for table fe_users.
We first have to register the new column in the TCA in some Configuration/TCA/Override/fe_users.php.
The corresponding class to be placed in EXT:MyExt/Classes/Grid/MyColumnRenderer:
Adjust column configuration
Configuration of the columns is taken from the TCA. Sometimes we need to adjust its configuration for the Frontend and we can simply enriches it.
Best is to learn by example and get inspired by EXT:vidi_frontend/Configuration/TCA/fe_users.php:
Custom Facets
Facets are visible in the Visual Search and enable the search by criteria. Facets are generally mapped to a field but it is not mandatory ; it can be arbitrary values. To provide a custom Facet, the interface \Fab\Vidi\Facet\FacetInterface must be implemented. Best is to take inspiration of the \Fab\Vidi\Facet\StandardFacet and provide your own implementation.
The associate class:
Register a new template
The detail view of the content can be personalized per plugin record. To register more templates, simply define them in your TypoScript configuration.
This TypoScript will typically be put under within EXT:foo/Configuration/TypoScript/setup.txt:
plugin.tx_vidifrontend {
settings {
templates {
# Key "1", "2" is already taken by this extension.
# Use key "10", "11" and following for your own templates to be safe.
10 {
title = Foo detail view
path = EXT:foo/Resources/Private/Templates/VidiFrontend/ShowFoo.html
dataType = fe_users
}
}
}
}Add custom Constraints
If required to add additional custom constraints at a "low" level, one can take advantage of a Signal Slot in the Content Repository of Vidi. To do so, first register the slot in one of your ext_localconf.php file:
Next step is to write and customise the PHP class as given as example below. You can freely manipulate the $constraints object and personalize at your need:
Transmit dynamic parameter
We can transmit additional GET / POST parameter to dynamically filter the result set in the Grid. A typical use case is to add a drop down menu to do some additional filter. In this case, the parameter name must look like where "foo" is a field name. The value can be a simple value (equals) or a CSV list which will be interpreted as an array (in).
tx_vididfrontend_pi1[matches][foo]=bar
tx_vididfrontend_pi1[matches][foo]=bar,bazAdd custom Actions
By default, Vidi Frontend includes some default mass actions such as XML, CSV, XLS export. It is of course possible to add your own actions. Two steps are required for that. The first is to declare in the TCA:
Then, you need to declare your own class and implement the where we have two main methods:
- where the HTML for the menu item is assembled.
- where we get the items from the request and we can process them according to our needs. The method must return a which includes the response plus possibles headers to be sent to the client (browser).
On the top of that you may consider loading your own JS to catch the action and trigger on the client side whatever action is necessary for your such as an Ajax request.
RealURL configuration
RealURL configuration could look as follows to display nice URL to a detail view.
Building assets in development
The extension provides JS / CSS bundles which included all the necessary code. If you need to make a new build for those JS / CSS files, consider that Bower and Grunt must be installed on your system as prerequisite.
Install the required Web Components:
Then, you can run the Grunt of the extension to generate a build:
While developing, you can use the watch which will generate the build as you edit files:
Patch VisualSearch
To improve the User experience, Visual Search plugin has been patched avoiding the drop down menu to appear inopportunely. It means when making a fresh build, the patch must be (for now) manually added:
All versions of vidi-frontend with dependencies
fab/vidi Version ^5 || ^6 || dev-master
typo3/cms-backend Version ^11.0
typo3/cms-extbase Version ^11.0
typo3/cms-frontend Version ^11.0


