Download the PHP package fab/formule without Composer
On this page you can find all versions of the php package fab/formule. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Package formule
Short Description Render a variety of forms template based on the FE such as contact form, registration form, etc... effortless!
License GPL-2.0-or-later
Homepage https://github.com/Ecodev/formule
Informations about the package formule
Formule for TYPO3 CMS
Template based, render a variety of forms such as contact form, registration form, etc... effortless!
Consider these minimum steps to display a form and start submitting data:
- Create a content element of type "formule" in the Backend.
- Add some TypoScript configuration to declare a new HTML template.
- Adjust your template in particular the form. Use a form generator of your choice.
- Your form is basically ready.
Compatibility and Maintenance
This package is currently maintained for the following versions:
| TYPO3 Version | Package Version | Branch | Maintained |
|---|---|---|---|
| TYPO3 11.5.x | 4.x | master | Yes |
| TYPO3 10.4.x | 3.x | - | No |
| TYPO3 8.x | 2.x | - | No |
| TYPO3 7.x | 1.x | - | No |
Project info and releases
Development version: https://github.com/Ecodev/formule
News about latest development are also announced on http://twitter.com/fudriot
Installation and requirement
Download the extension as normal in the Extension Manager or via Composer:
Install the extension in the Extension Manager.
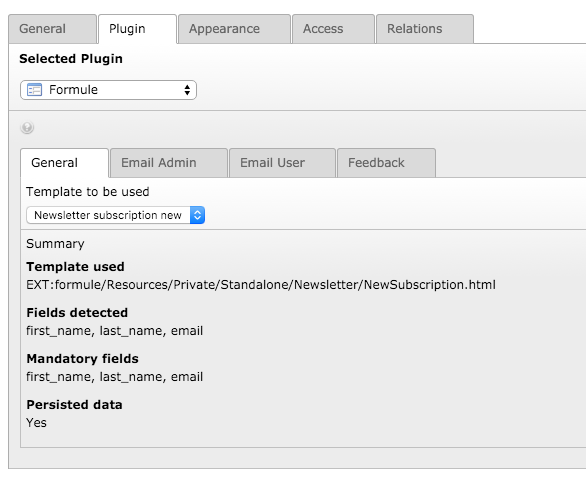
You are almost there! Create a Content Element of type "formule"
in General Plugin > Variety of forms and configure at your convenience.

Configuration
The plugin can be configured mainly in TypoScript. In the Extension Manager possible email redirection can be set according to the Application Context. This maybe useful when developing to avoid sending email to the final user.
Register a new template
By default the extension provides a limited set of forms: a basic mail form along with a newsletter registration example. It is very likely you want to add new ones. To register a new template and see it in the plugin record, consider the two necessary steps:
- Create a new HTML template
EXT:foo/Resources/Private/Plugins/Formule/MyForm.html. You can take inspiration from the one inEXT:formule. - Add some minimum TypoScript settings, e.g. in
EXT:foo/Configuration/TypoScript/Plugin/tx_formule.ts
Load additional assets
Below is a more complex example which will load additional JS / CSS.
This TypoScript could be written placed in a file, e.g. in EXT:foo/Configuration/TypoScript/Plugin/tx_formule.ts
Persist to the database
One can also set a configuration to persist submitted data into the database.
This TypoScript could be written placed in a file, e.g. in EXT:foo/Configuration/TypoScript/Plugin/tx_formule.ts
Loading data
To pre-load data and inject values in the form, one can configure loaders. A Loader corresponds to a PHP class where one can fetch some data and return an array of values.
Finishers
Finisher actions let you finalize the submit of your form and do whatever action is necessary. Your own finisher class must implement FinisherInterface.
HTML template
The template has the bare minimum requirements. A Fluid form must be declared sending its content to action "submit". It is has one required field to retrieve the original Content element configuration <f:form.hidden name="values" value="{contentElement.uid}"/>. Formule has a mechanism to read and analyse the content. From that, it will extract allowed fields and mandatory values. Notice the basic structure with the inline comments.
Sections in template
The template can be
This section is optional and is to define the body part of the email to the admin. If present if will replace the value from the flexform.
Same as above but for the end user. If present if will replace the value from the flexform.
This section is optional and is to define the feedback message for the end user after successfully submitting the form.
Template variable
For convenience sake, the extension provides a bunch of global variables than can be used across emails (subject or body part):
- {HTTP_HOST} : www.example.org
- {HTTP_REFERER} : http://www.example.org/example/
Fields control
- The extension ships a honeypot View Helper to reduce bot annoyances.
- The fields marked as
required="required"will be extracted and controlled as such. - Todo: we could introduce the HTML5 attribute
pattern=""for better field control (not yet implemented).


