Download the PHP package eseperio/yii2-bigmenu-widget without Composer
On this page you can find all versions of the php package eseperio/yii2-bigmenu-widget. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download eseperio/yii2-bigmenu-widget
More information about eseperio/yii2-bigmenu-widget
Files in eseperio/yii2-bigmenu-widget
Package yii2-bigmenu-widget
Short Description A yii2 pure CSS multilevel menu. With option to load views inside menu via ajax.
License MIT
Homepage https://github.com/Eseperio/yii2-bigmenu-widget
Informations about the package yii2-bigmenu-widget
Yii2 bigmenu widget. Multilevel menu, PURE CSS
Any code contribution is welcome
Bigmenu renders a PURE CSS multilevel menu with advanced functions. It works like default nav widget, but dropdowns are
pure css. It also allows large menu items loaded vía ajax using page parameter. It has no limit on levels, but be
careful. A lot of levels are uncomfortable for users.
Installation
composer require eseperio/yii2-bigmenu-widget
When an item have page property and items, the first one will be available on medium-large devices meanwhile on
second will be available on mobile devices.
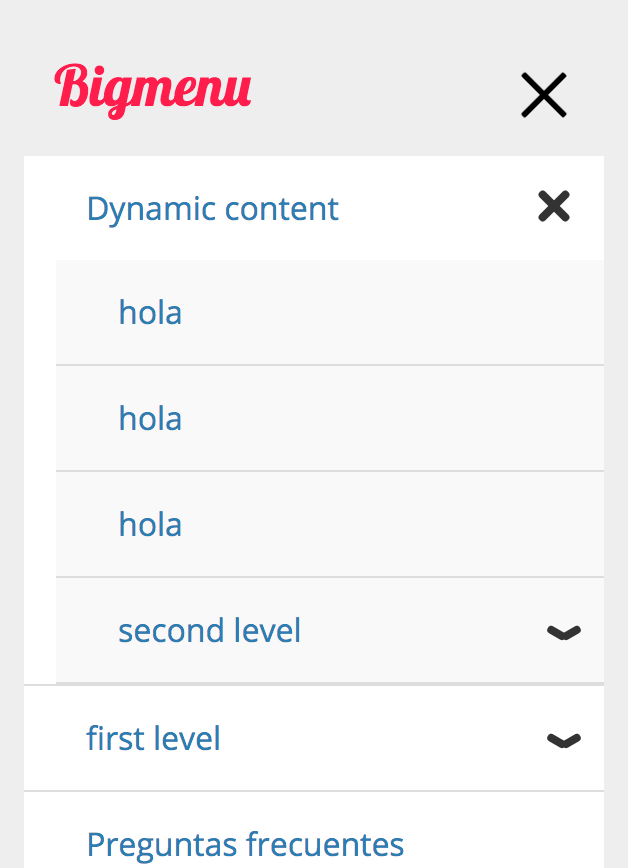
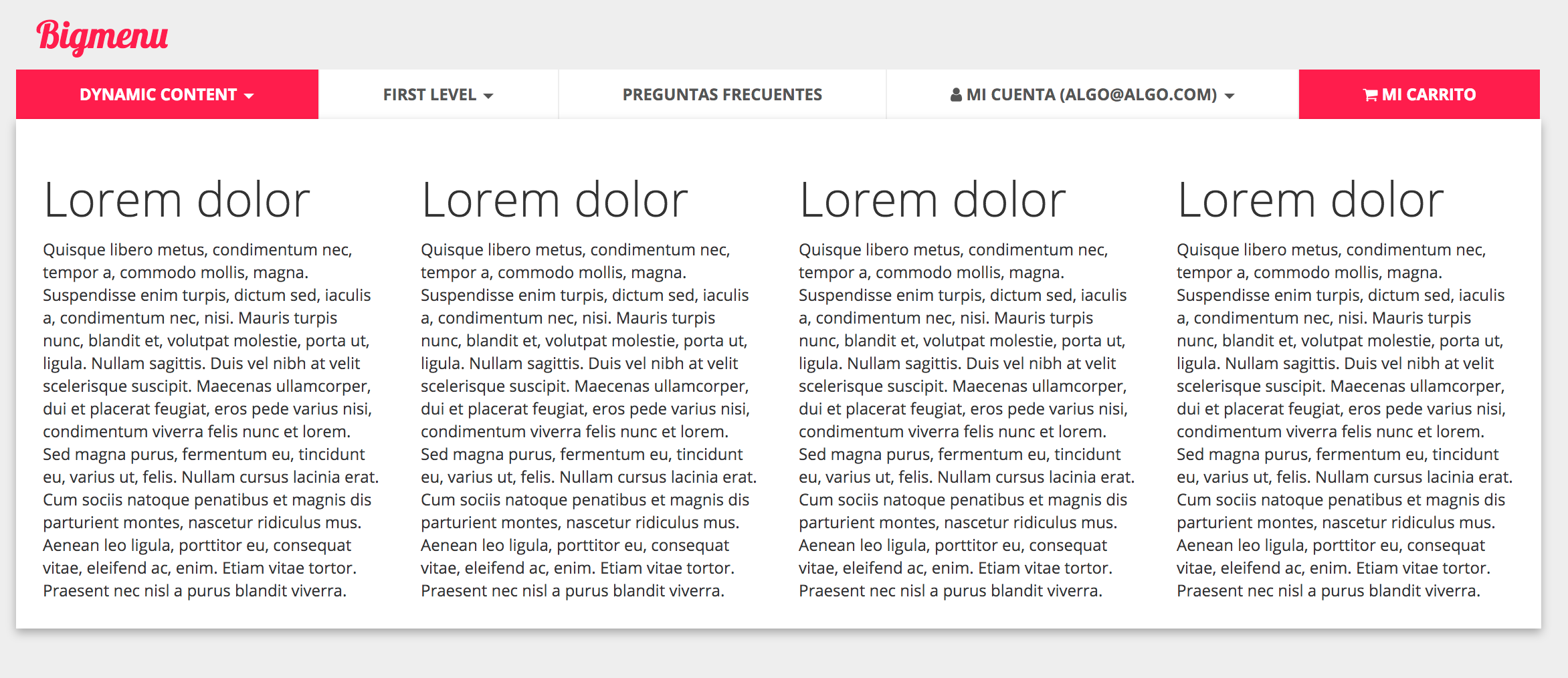
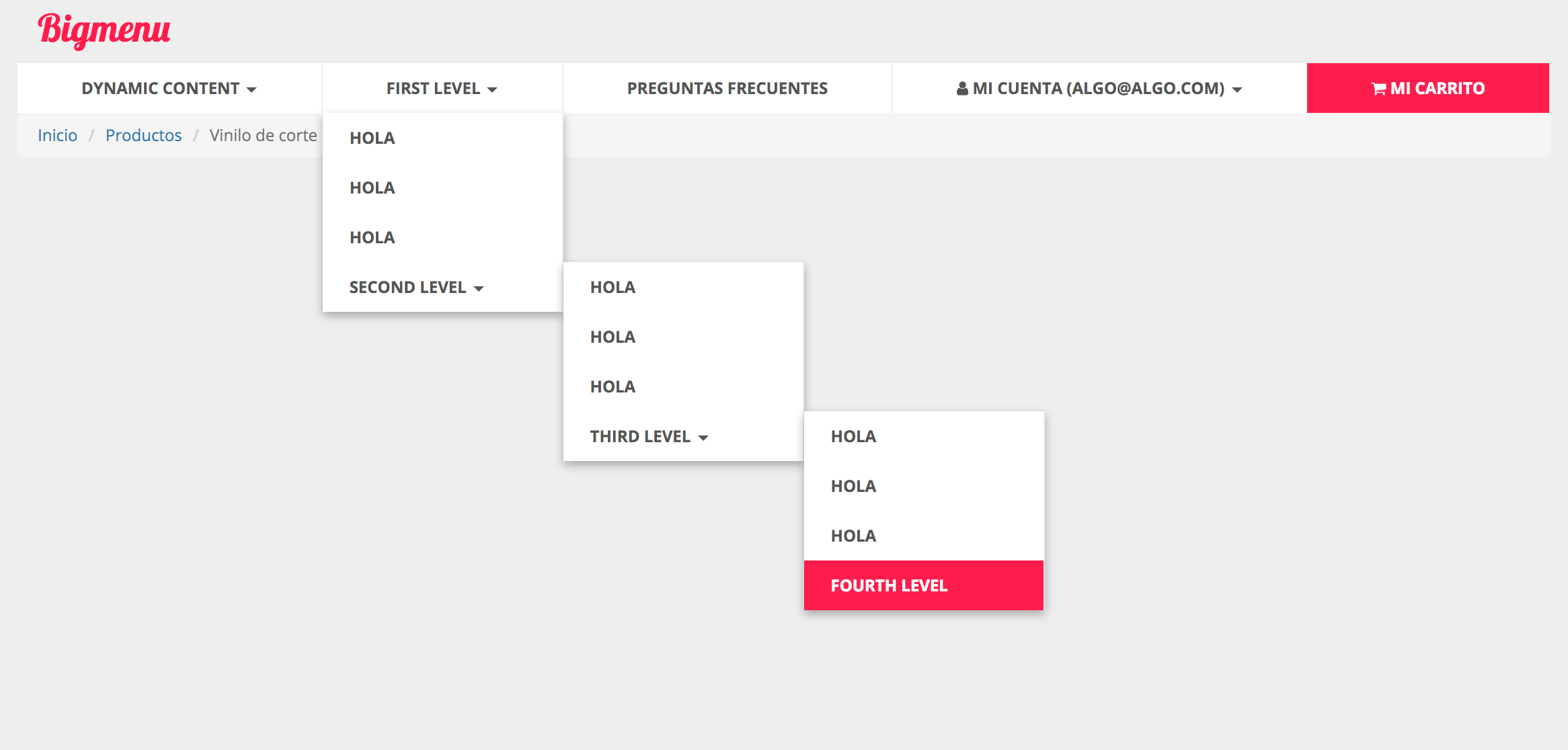
Screenshots
How to use
This widget is based on yii/bootstrap/nav widget yii\bootstrap\nav. The main differences are:
- Allows infinite multilevel. For a better usability don´t use more than 3 levels.
- Allow render a page as a menu panel. With this you are free to make complex and advanced dropdowns menus.
- Render of pages in menu is made with ajax, and only one request is made per panel.
To use as simple multilevel pass an array to items property. See yii\bootstrap\nav documentation.
Dynamic panels
To use dynamic panels add to the menu item the property "page". This must be a link to the action that renders the page.
In your controller use eseperio\yii2-bigmenu\widget\BigmenuTrait. Then in your action, to render content
call $this->renderBigmenu($view,$options).
Note: The trait only simplifies the task of differenciating render method, between render and renderAjax. So you can
do this in your own controller if you don´t want to use traits.
Change hamburger
This widget implements Hamburgers by jonsuh. You can change the hamburger like this
Change width to enable responsive
If you want custom the with of the responsive devise, you must set the property jsOptions
Screenshots
This first screenshot shows a view rendered and loaded vía ajax automatically with this widget.

 Mobile friendly
Mobile friendly