Download the PHP package denx-b/bitrix-vue-component without Composer
On this page you can find all versions of the php package denx-b/bitrix-vue-component. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download denx-b/bitrix-vue-component
More information about denx-b/bitrix-vue-component
Files in denx-b/bitrix-vue-component
Package bitrix-vue-component
Short Description Connecting vue components in the bitrix
License MIT
Informations about the package bitrix-vue-component
## Bitrix Vue Component
Для использования Vue.js в 1С-Битрикс с данной библиотекой вам не потребуется установленный node.js
и никаких зависимостей для сборки, потому что вся "магия" происходит полностью на php.\
Пишите vue-компоненты на JavaScript и подключайте их одной строкой Vue::includeComponent(['comp1', 'comp2', ...])
и используйте компоненты в приложении <comp1></comp1> как обычно.
Структура компонентов
По схеме видно, что весь компонент может быть описан в одном script.js или в одном template.vue файле.\ С реализацией того или иного способа разработчики Vue.js хорошо знакомы.
Примеры с демо сайта:
При наличии минифицированных стилей или скриптов, в папке компонента, и установленной соответствующей опции в главном модуле, будут подключены минифицированные файлы.
В .settings.php могут быть указаны дополнительные зависимости, которые будут автоматически подключены при подключении компонента:
Путь к компонентам
По умолчанию поиск компонентов производится в папке /local/components-vue\ Данное поведение можно изменить, объявив константу DBOGDANOFF_VUE_PATH\ Это может быть актуально для многосайтовости.
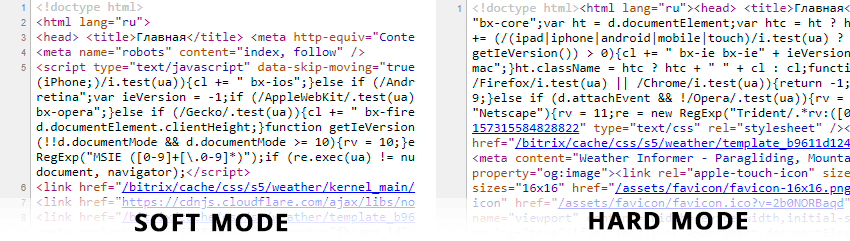
Минификация html-кода всего сайта
Данное решение может минифицировать html-код всего сайта, это плюс к оценке производительности google pagespeed. И имеет удачное применение в сочетании с технологией композитного сайта, так как код кешируется и не производятся строковые операции на каждом хите.
В каких случаях следует избегать применения степени сжатия ‘hard’? В тех случаях, когда на странице имеются скрипты, чьи строки не оканчиваются на знак точки с запятой ‘;’ и это может приводить к ошибке SyntaxError. Предварительно следует проанализировать код страницы и выбрать подходящий режим.

Подключение vue.js
На данный момент, идеология использования подразумевает, что вы самостоятельно подключаете с нужного источника и нужной вам версии Vue.js в header.php шаблона битрикс. Также для разработчика будет уместным подключать не минифицированную версию, для работы с Vue Devtools, следующим образом:
Requirements
Bitrix Vue Component requires the following:
- PHP 7.0.0+
- 1C-Bitrix 14.0.0+
Installation
Bitrix Vue Component is installed via Composer. To add a dependency to bitrix-vue-component in your project, either
Run the following to use the latest stable version
You can of course also manually edit your composer.json file
Но лучше один раз увидеть, чем 100500 раз прочитать.\ Демо сайт: https://bitrix-vue-demo.dbogdanoff.ru/\ Репозиторий сайта: https://github.com/denx-b/bitrix-vue-component-demo
All versions of bitrix-vue-component with dependencies
ext-json Version *


