Download the PHP package dannyrios81/yii-clear-filters-gridview-fork without Composer
On this page you can find all versions of the php package dannyrios81/yii-clear-filters-gridview-fork. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download dannyrios81/yii-clear-filters-gridview-fork
More information about dannyrios81/yii-clear-filters-gridview-fork
Files in dannyrios81/yii-clear-filters-gridview-fork
Package yii-clear-filters-gridview-fork
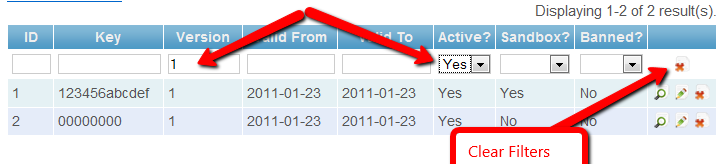
Short Description This yii extension helps you to clear remembered filter values on GridViews, by using the additional top right image.
License BSD-2-Clause
Informations about the package yii-clear-filters-gridview-fork
yii-clear-filters-gridview
The EButtonColumnWithClearFilters Yii extension adds up some functionality to the default possibilites of CButtonColumn implementation when you use extensions to remember filter values. This extension helps you to clear the remembered filter values.
Check out Remember Filters Gridview extension also.
An image will be placed in the top column(on same line of AJAX filters). When clicked the filters will be cleared, the content will be refreshed with all items available.

Requirements
- Yii 1.1
Donate
Resources
- Extension page (don't forget to cast your support vote)
- Report a bug
- Forum
- Remember Filters Gridview extension
Install
We recommend installing the extension with Composer. Add this to the require section of your composer.json:
"pentium10/yii-clear-filters-gridview" : "dev-master"You also need to include composer's autoloader:
Usage
Step 1
To use this extension, copy this file to your components/ directory, add 'import' => 'application.components.EButtonColumnWithClearFilters', [...] to your config/main.php and use this column on each widget's Column array you would like to inherit the new possibilities:
All posible customizations have been enumerated above, you shall comment out those that you won't override. The minial setup is just the class type for the Columns. In addition to this you can still use/override the CButtonColumn to suit your needs.
-
clearVisible: a PHP expression for determining whether the button is visible
-
onClick_BeforeClear: If you want to execute certain JS code before the filters are cleared out, use this property to pass your custom code. You are allowed to use 'return false;' only, when you want to stop the clear to happen. This will stop all further JS code, and HTTP request to be executed. You are not allowed to use 'return true;' it will break the components usage.
-
onClick_AfterClear: If you want to execute certain JS code after clear, but before the AJAX call use this property to pass your custom code. You are allowed to use 'return false' only, when you want to stop the AJAX call to happen. This will stop the form to be reloaded. If you want to clear the form by classic GET request, and not by ajax you shall 'return true;' here.
-
clearHtmlOptions: Associative array of html elements to be passed for the button Default is: array('class'=>'clear','id'=>'cbcwr_clear','style'=>'text-align:center;display:block;');
-
imageUrl: image URL of the button. If not set or false, a text link is used Default is: $this->grid->baseScriptUrl.'/delete.png'
-
url: a PHP expression for generating the URL of the button Default is: 'Yii::app()->controller->createUrl(Yii::app()->controller->action->ID,array("clearFilters"=>1))'
- label: Label tag to be used on the button when no URL is given Default is: Clear Filters
Step 2
If you are using the Remember Filters Gridview extension, you need to add to your controller the following code. This is placed in the action method that handles the gridview display, after you have initialized your model.
Sample actionAdmin()
If you don't need the clear filters button capabilities you can also pass a clearFilters parameter with a 1(one) value to the controller, for this you can use a link or a button.
This extension has also a pair Remember Filters Gridview
yii, clear, filters, cgridview, gridview, store, reload, controller, model, behavior, interface, widget, stick, scenario
Change Log
Contributing
- Fork it.
- Create a branch (
git checkout -b my_enhancement_name) - Commit your changes (
git commit -am "Enhanced Javascript") - Push to the branch (
git push origin my_enhancement_name) - Open a Pull Request
- Enjoy a refreshing Diet Coke and wait


