Download the PHP package classic-o/nova-media-library without Composer
On this page you can find all versions of the php package classic-o/nova-media-library. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Informations about the package nova-media-library
Laravel Nova Media Library
Tool and Field for Laravel Nova that will let you managing files and add them to the posts.
Table of Contents
- Features
- Migration from 0.x to 1.x
- Requirements
- Install
- Configuration
- Usage
- Customization
- Upload by url or path
- Get files by ids
- Private files
- Localization
- Screenshots
Features
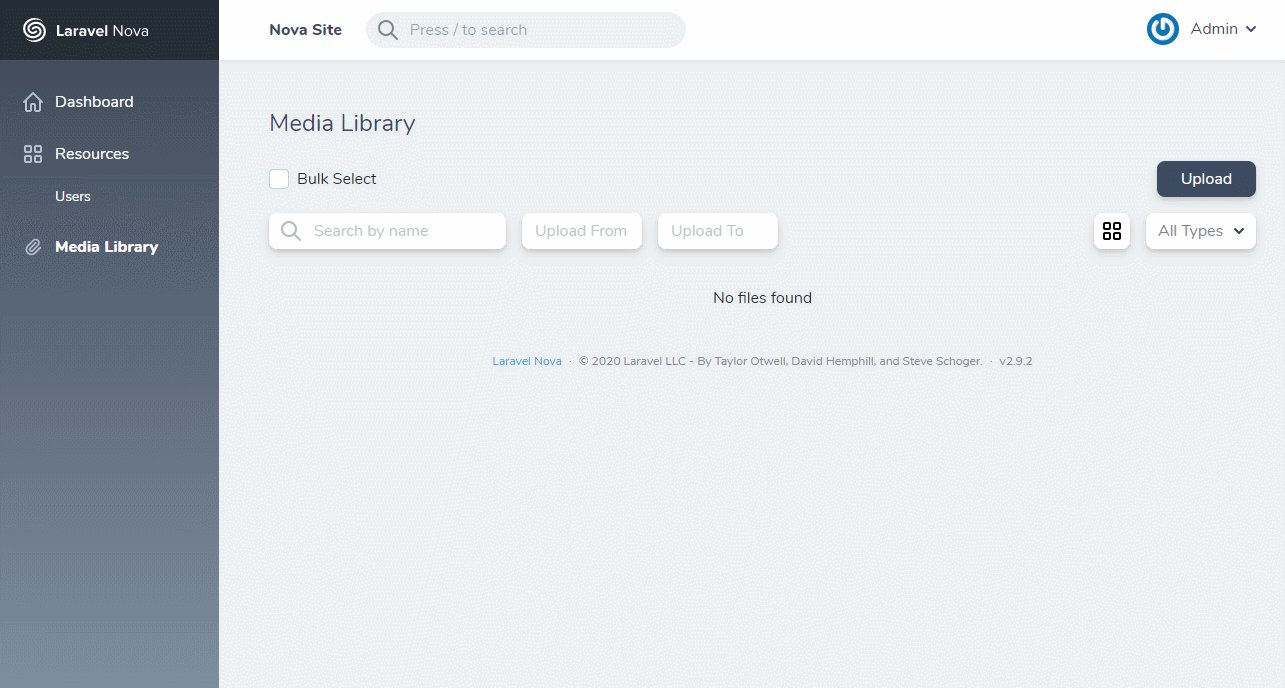
- [x] Store and manage your media files
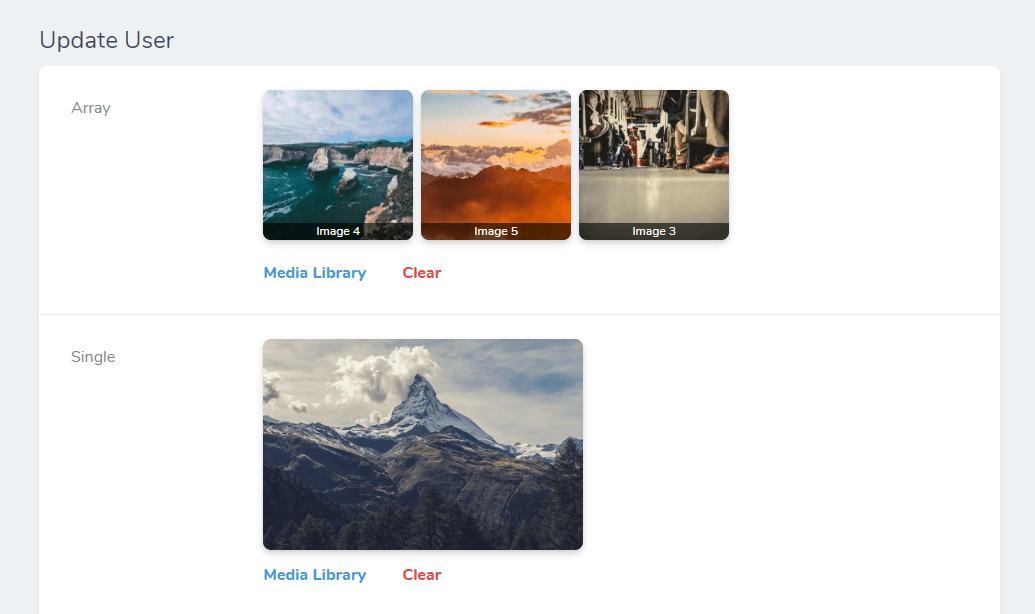
- [x] Use field for single file
- [x] Use field for array of files
- [x] Upload files by url/path
- [x] Integrate Media Field with Trix editor
- [x] Implement custom JS callback for field
- [x] Automatic resize image on the backend by width\height
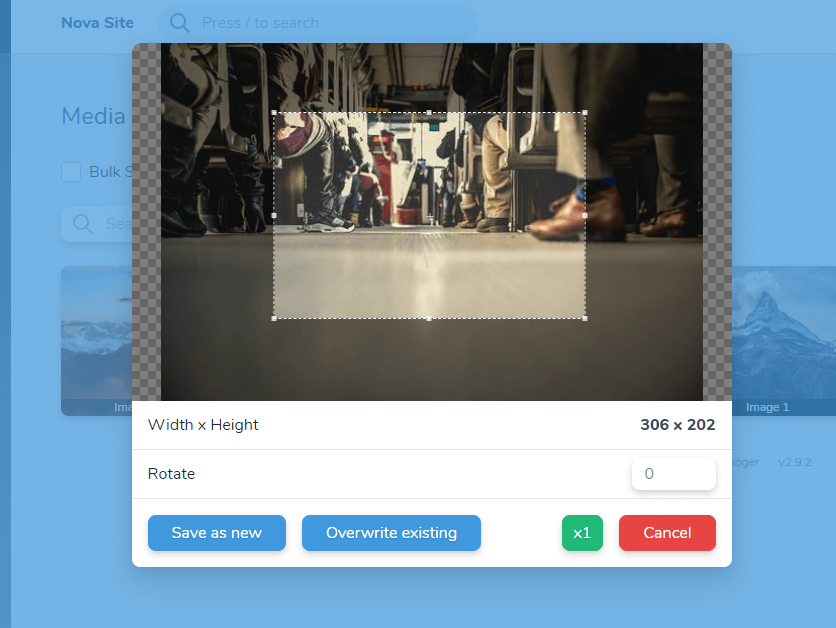
- [x] Cropping image on the frontend
- [x] Ability to create image size variations
- [x] Organize files in single folder, separate by date or by manageable folders
- [x] Ability to control files visibility
Migration from 0.x to 1.x
In version 1.x, the configuration file and database migration have been changed.
After upgrading to version 1.x, you need to remove the old table from the database, then reinstall and reconfigure these files.
Requirements
- Laravel 5.8+
- Nova 2
- intervention/image package for image resizing (optional)
Install
Configuration
Usage
Add tool in app/Providers/NovaServiceProvider.php
Add Field to the resource.
Customization
By default, this field is used as single file. If you need to use as array of files, add option:
By default this files display automatically, gallery or list as in tool.
You can set in first parameter needed display type:
When you use array, set the casts as array to needed column in model and set type nullable TEXT in database
For single file - nullable INT
If you want to hide files under the accordion, add the following option:
You can limit the selection of files by type (Labels of types from configuration file).
To set preview size of images in fields, add the following option (Label of cropped additional image variation)
By default, the preview size is set in the configuration file.
You can also integrate the Media Field with the Trix editor.
You need to set a unique name in the trix option and add an additional attribute with the same name in the Trix field:
For set a custom callback for the Media Field, use the method jsCallback.
- The first parameter set as the name of the JS function callback.
- The second (optional) is an array of advanced options
Your JavaScript callback should have 2 parameters. The first will be an array of files, second - your options.
When you use JS Callback or Trix option two or more times on one resource, set second parameter of make method to any unique name
Upload by url or path
Also you can programmatically add files to the media library by url or path.
If upload done successfully, function return instance of model.
If an error occurred while loading, function will throw exception.
Exceptions (code => text):
0 - The file was not downloaded for unknown reasons
1 - Forbidden file format
2 - File size limit exceeded
Get files by ids
In your model stores only id of file(s). To get files, use the API class method:
Private files
When you use local storage or s3 (with private visibility), you can't get files by url.
To get file, you need to create a GET Route with the name nml-private-file with parameter id and optional img_size. In controller add validation user access.
If access is allowed, you can get file by API method:
Localization
To translate this tool another language, you need to add the translation file /resources/lang/vendor/nova-media-library/{lang}.json by adding phrases from en.json
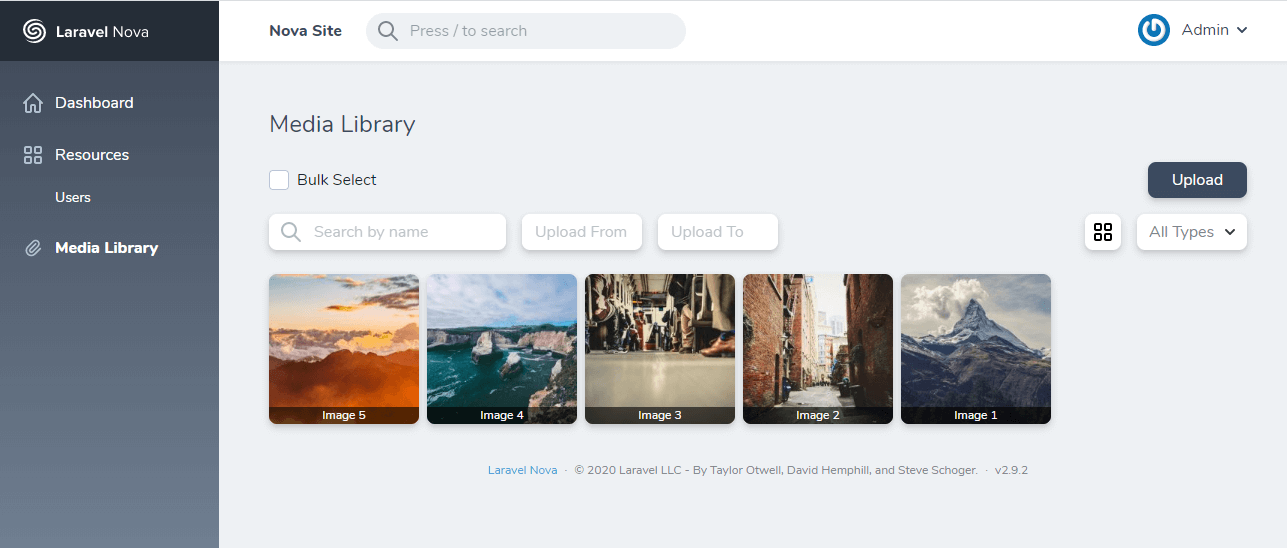
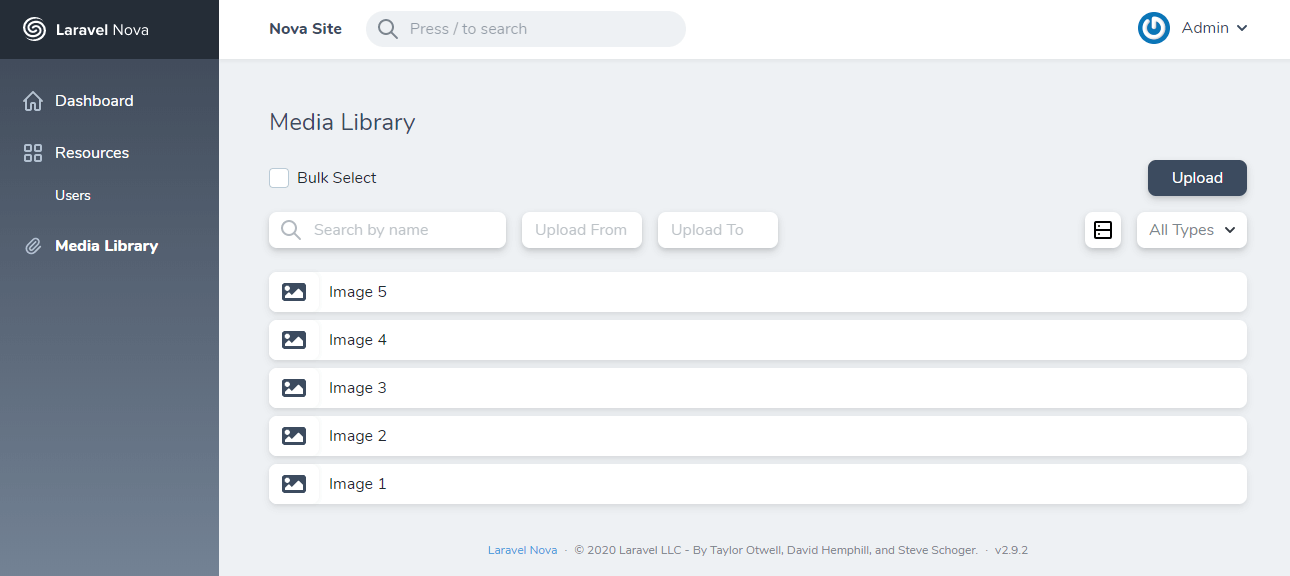
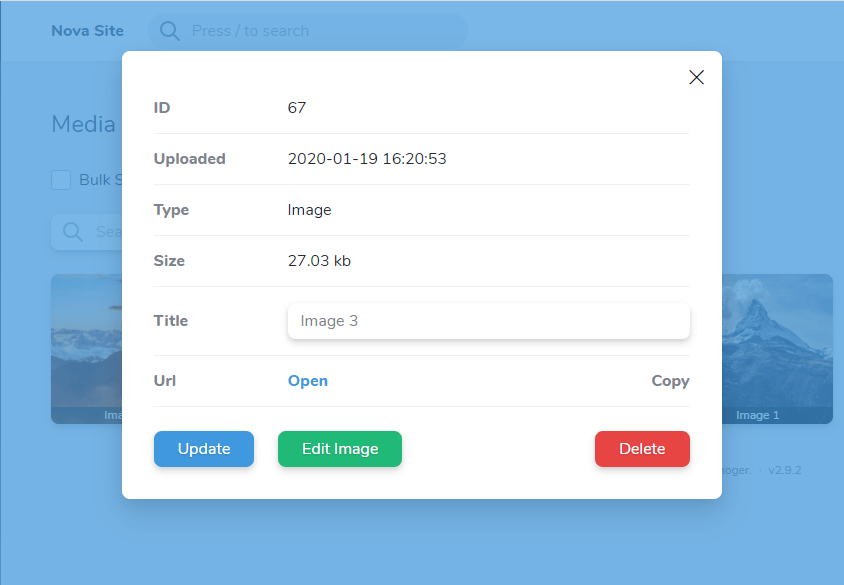
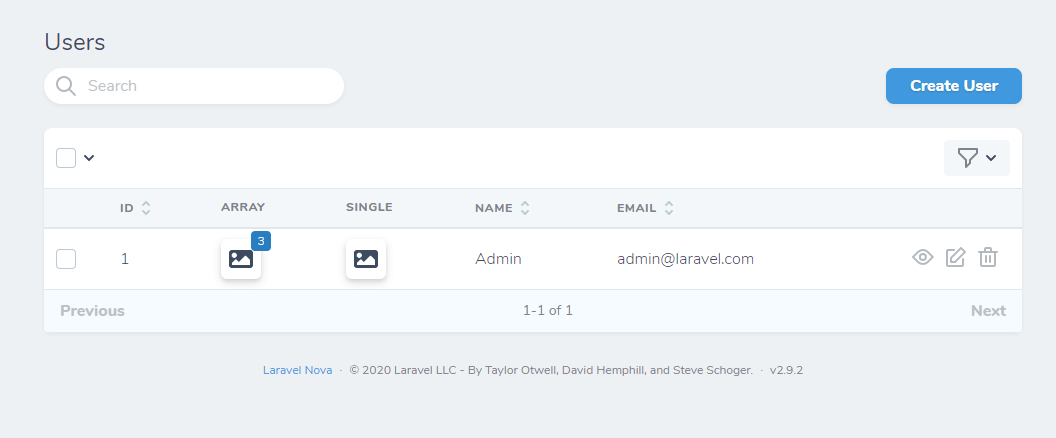
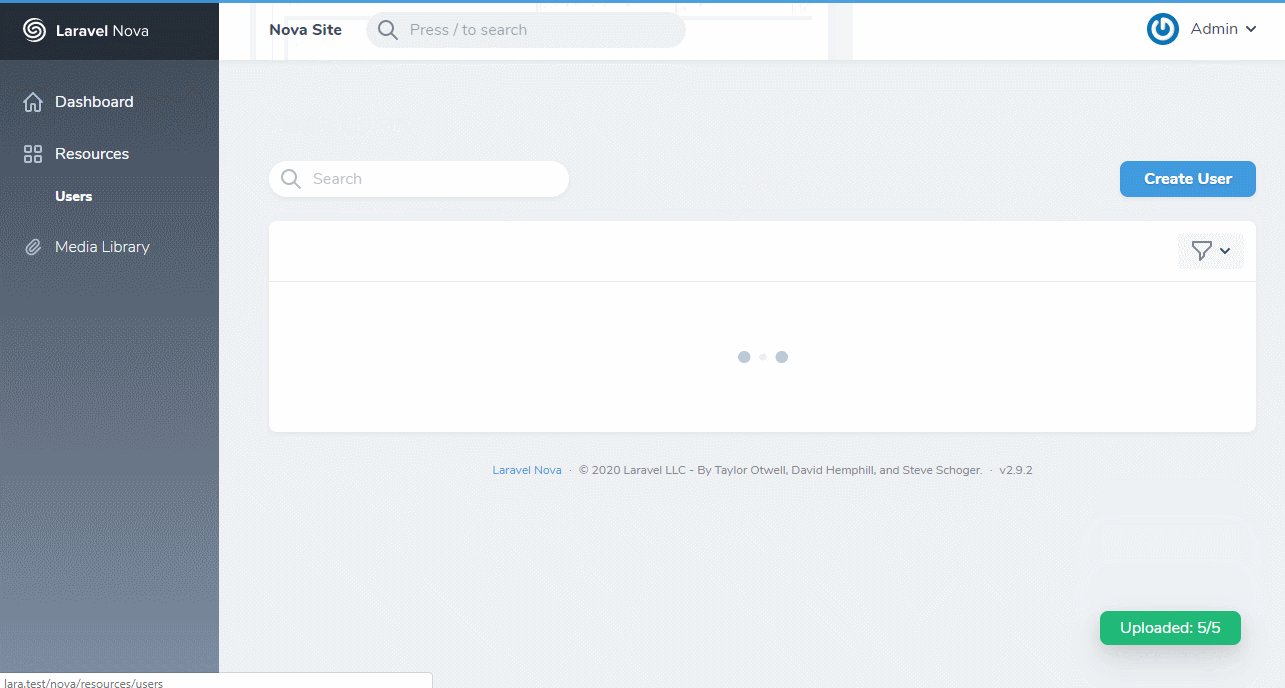
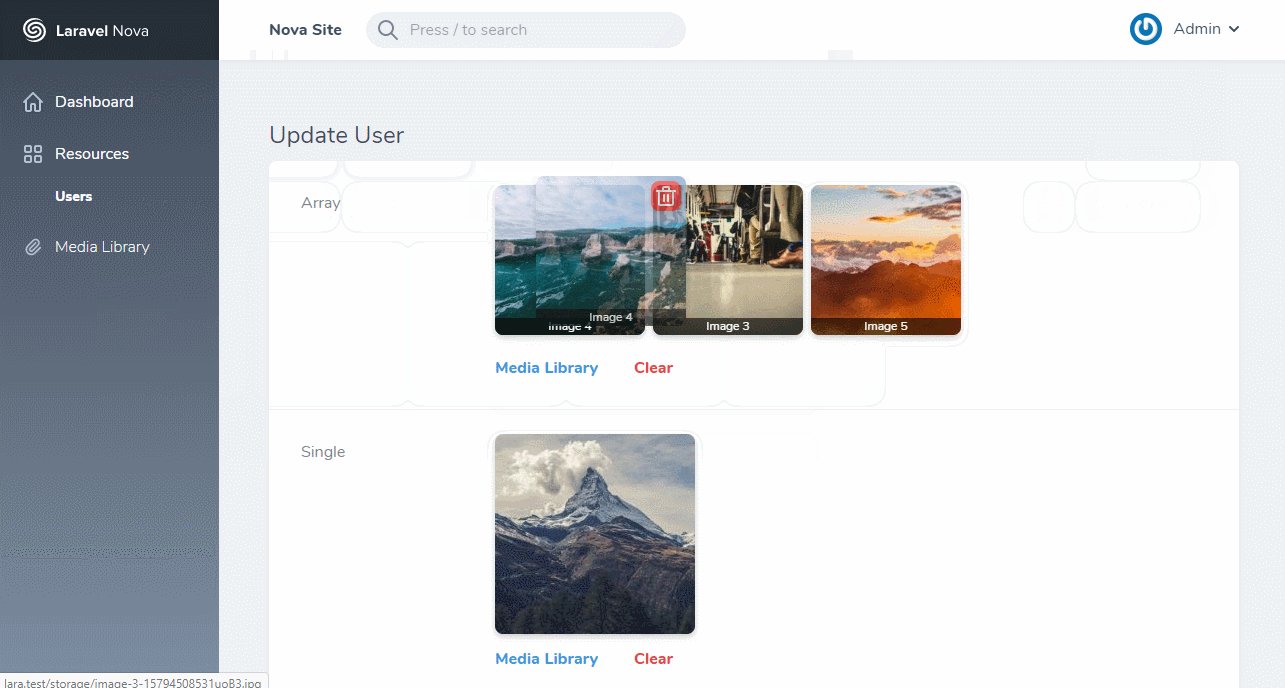
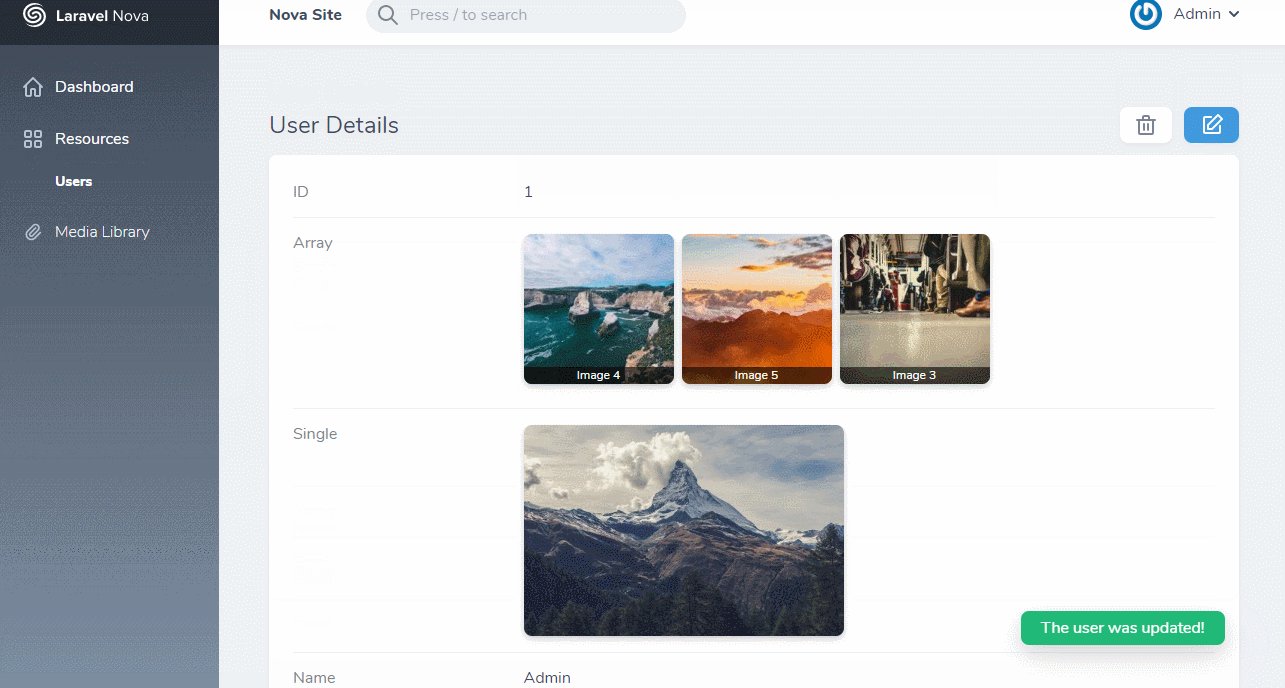
Screenshots