Download the PHP package chiwex/advanced-nova-media-library without Composer
On this page you can find all versions of the php package chiwex/advanced-nova-media-library. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Informations about the package advanced-nova-media-library
Laravel Advanced Nova Media Library
Manage images of spatie's media library package. Upload multiple images and order them by drag and drop.
Table of Contents
- Examples
- Install
- Model media configuration
- Generic file management
- Single image upload
- Multiple image upload
- Selecting existing media
- Names of uploaded images
- Image cropping
- Custom properties
- Custom headers
- Media Field (Video)
Examples





Install
Model media configuration
Let's assume you configured your model to use the media library like following:
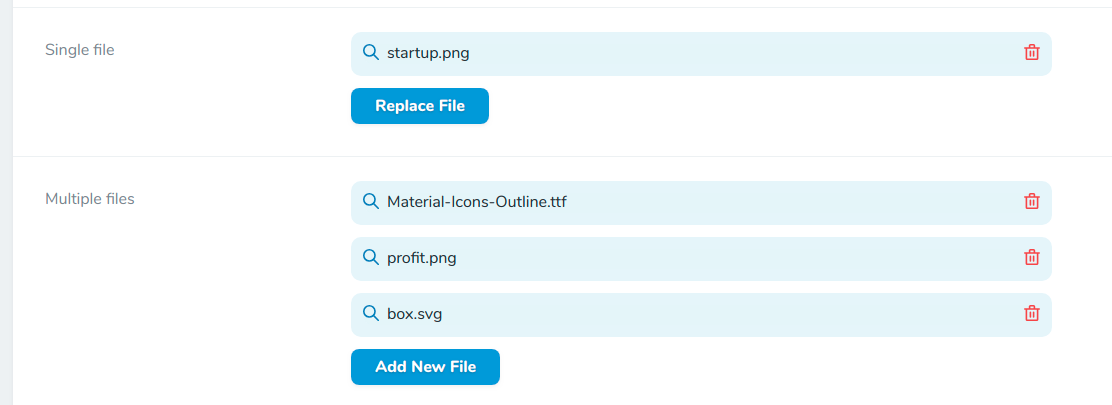
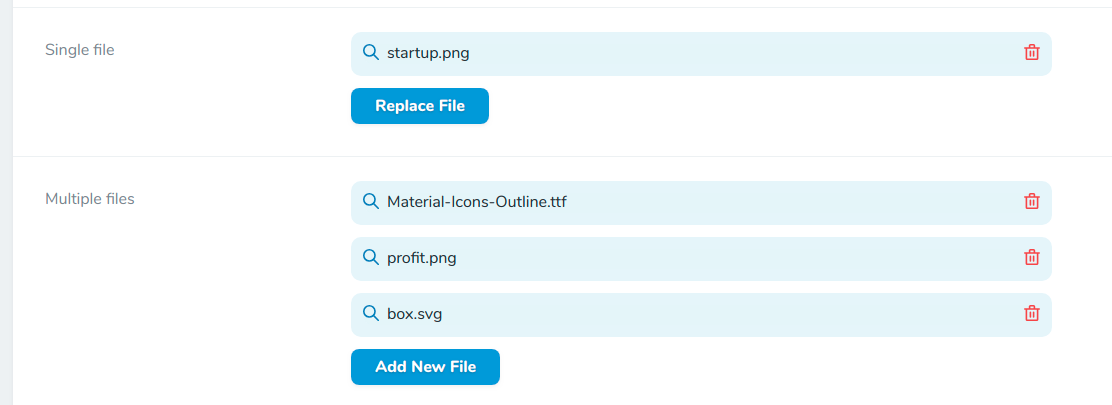
Generic file management

In order to be able to upload and handle generic files just go ahead and use the Files field.
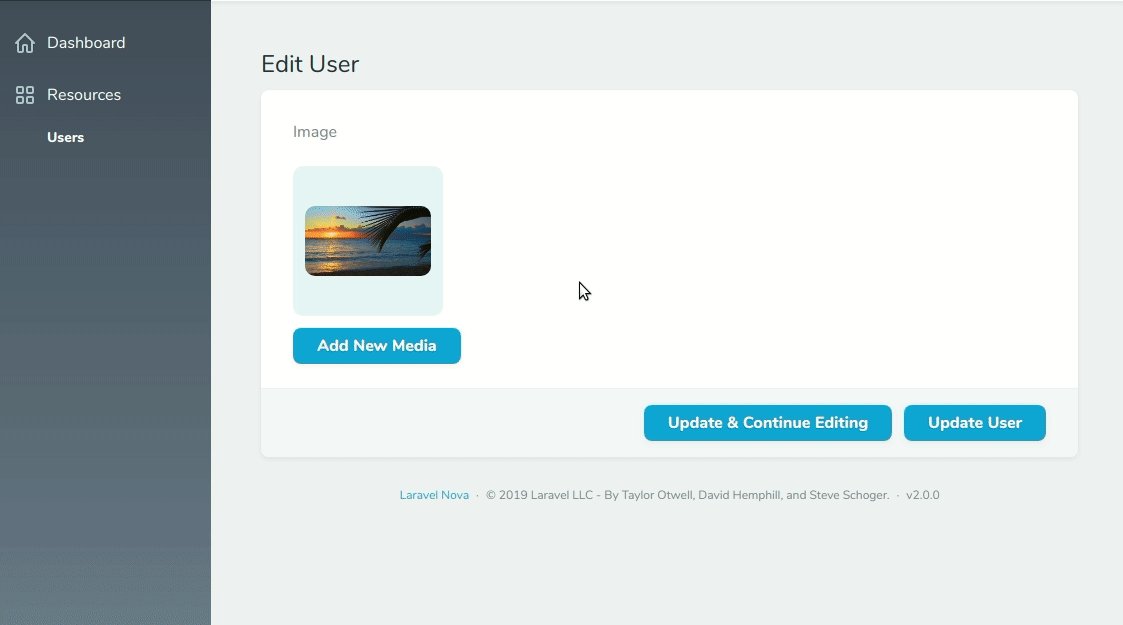
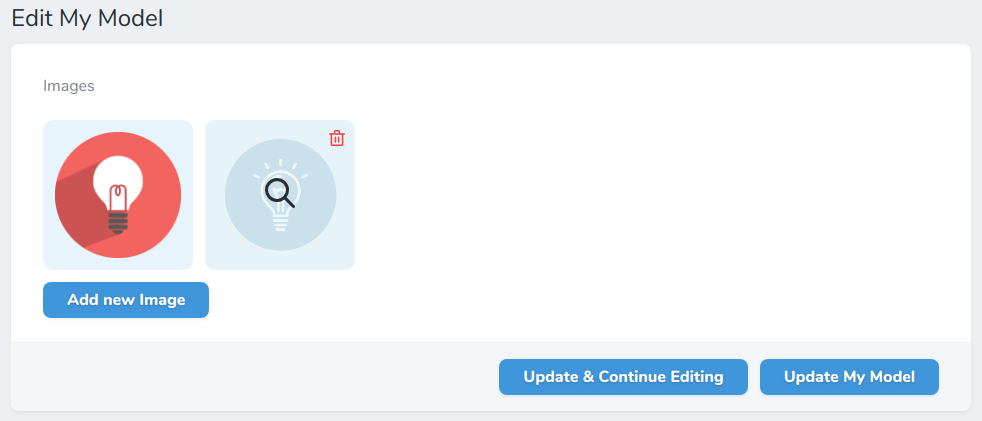
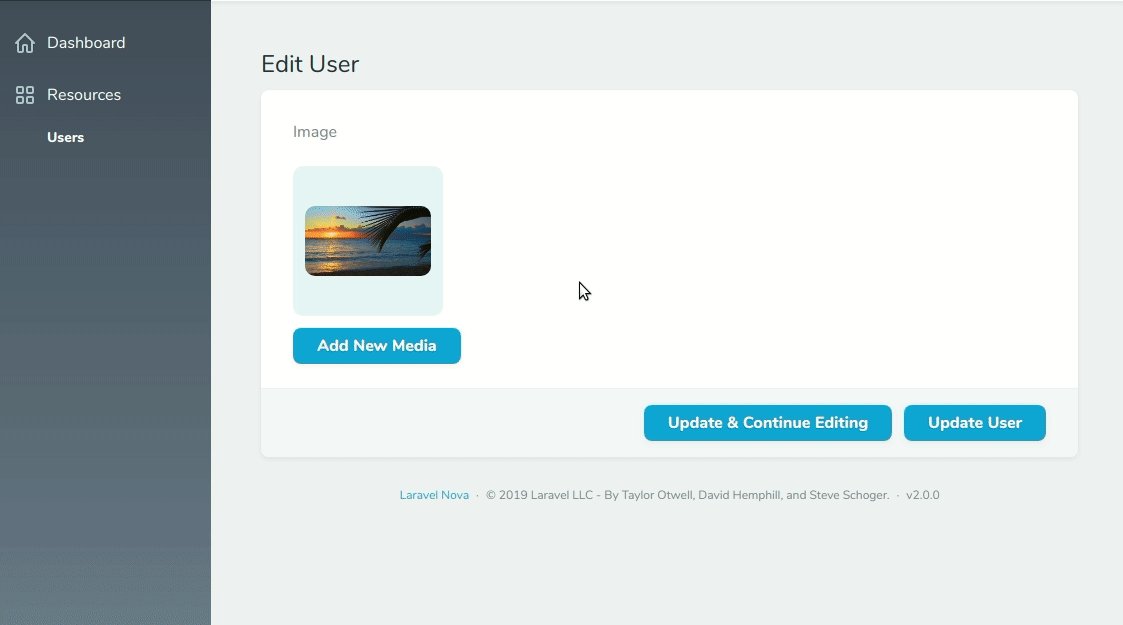
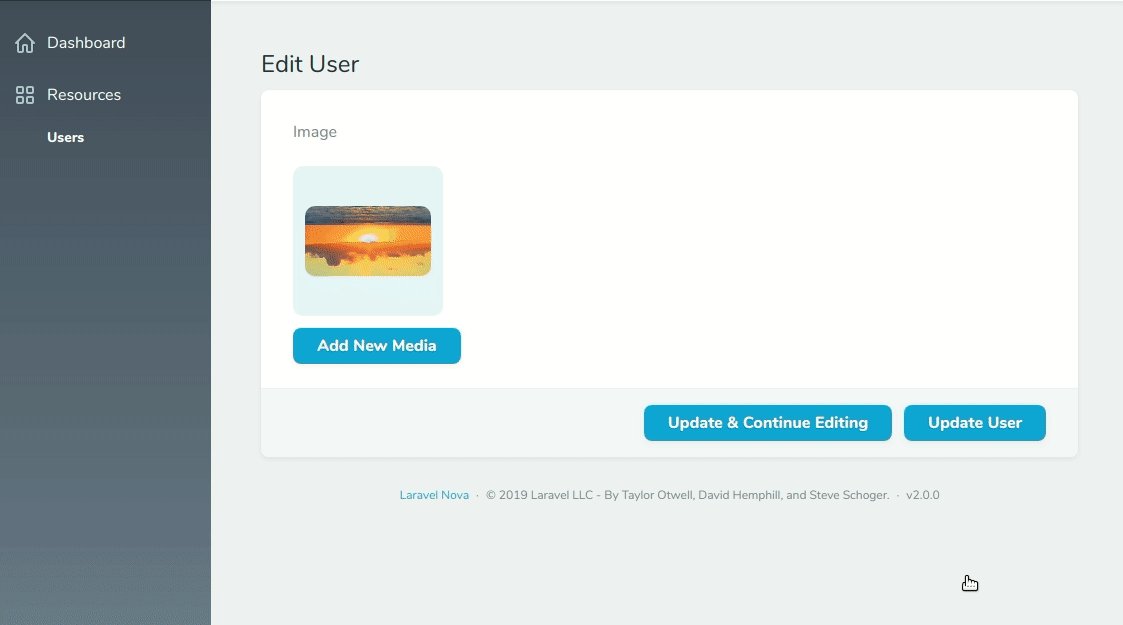
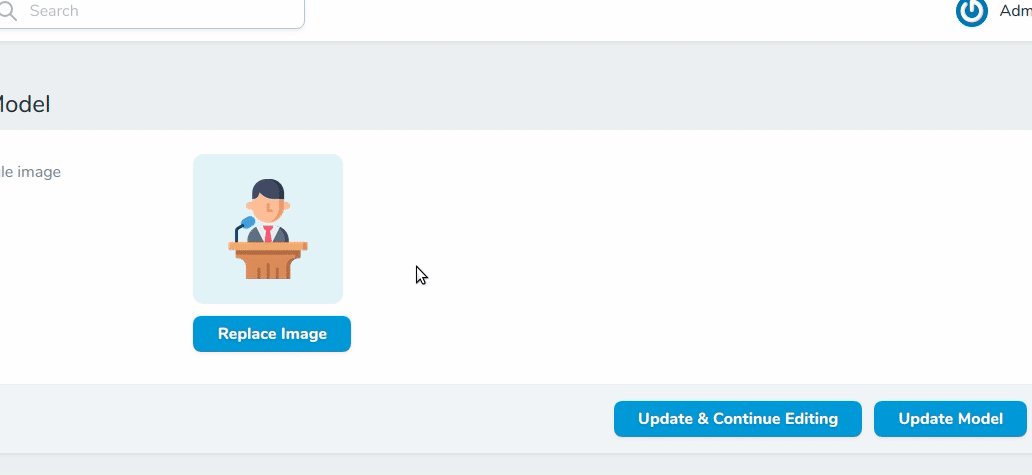
Single image upload

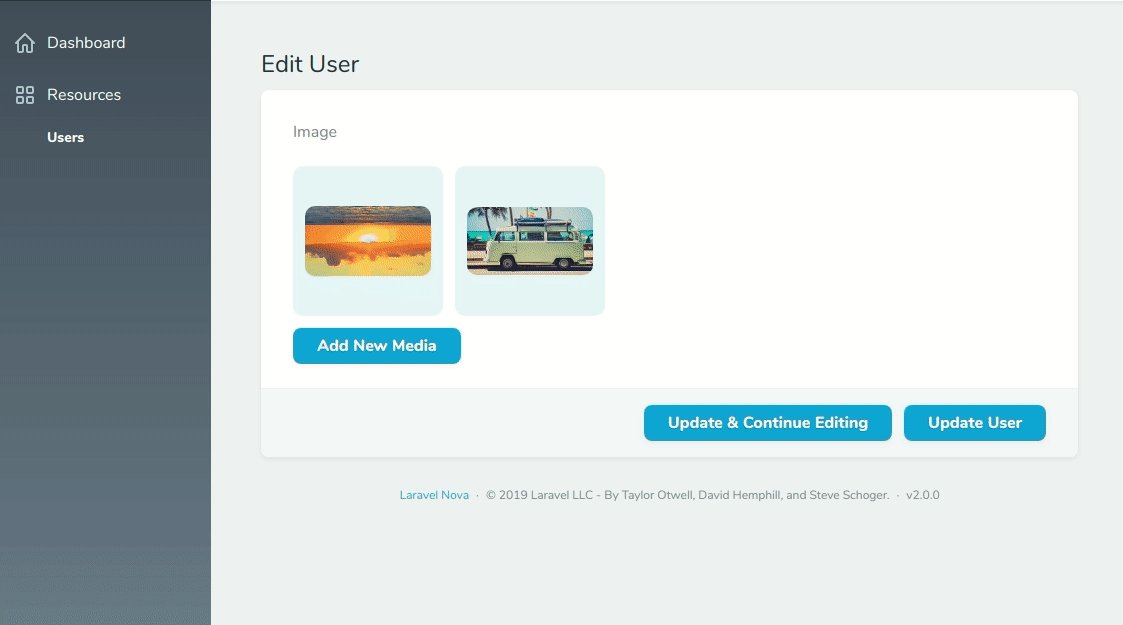
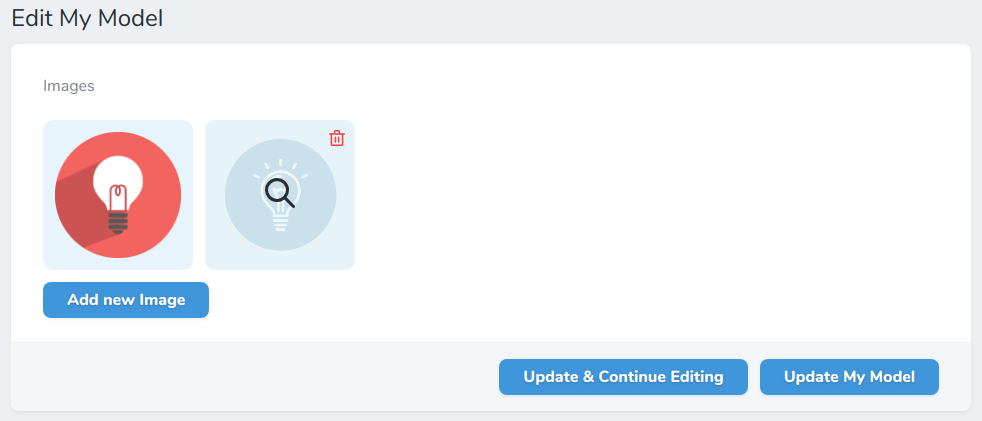
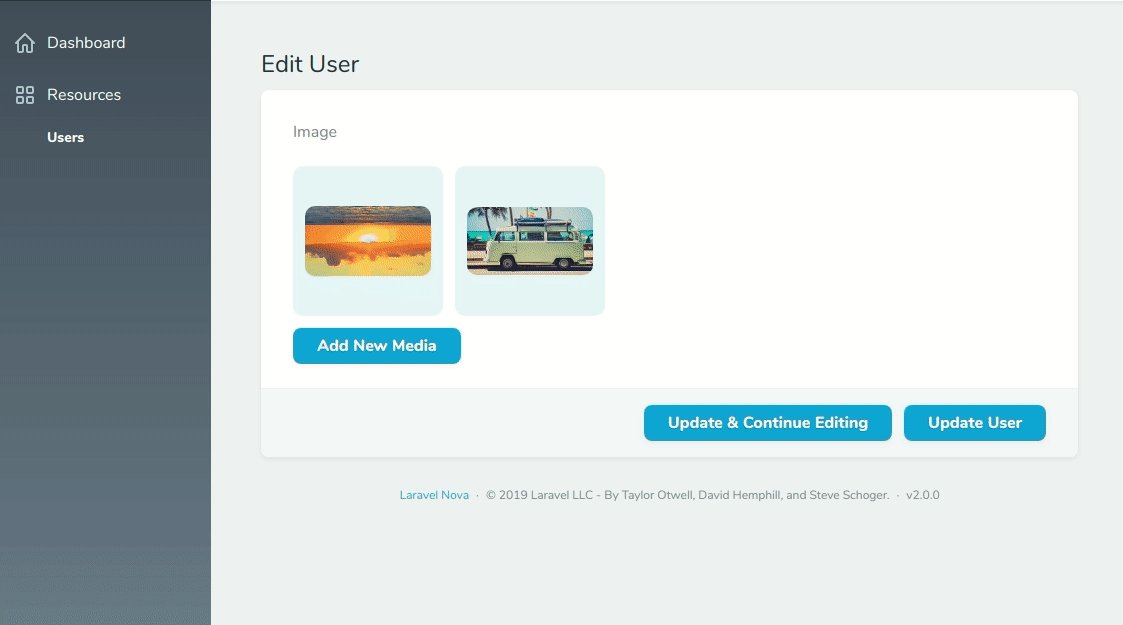
Multiple image upload
If you enable the multiple upload ability, you can order the images via drag & drop.

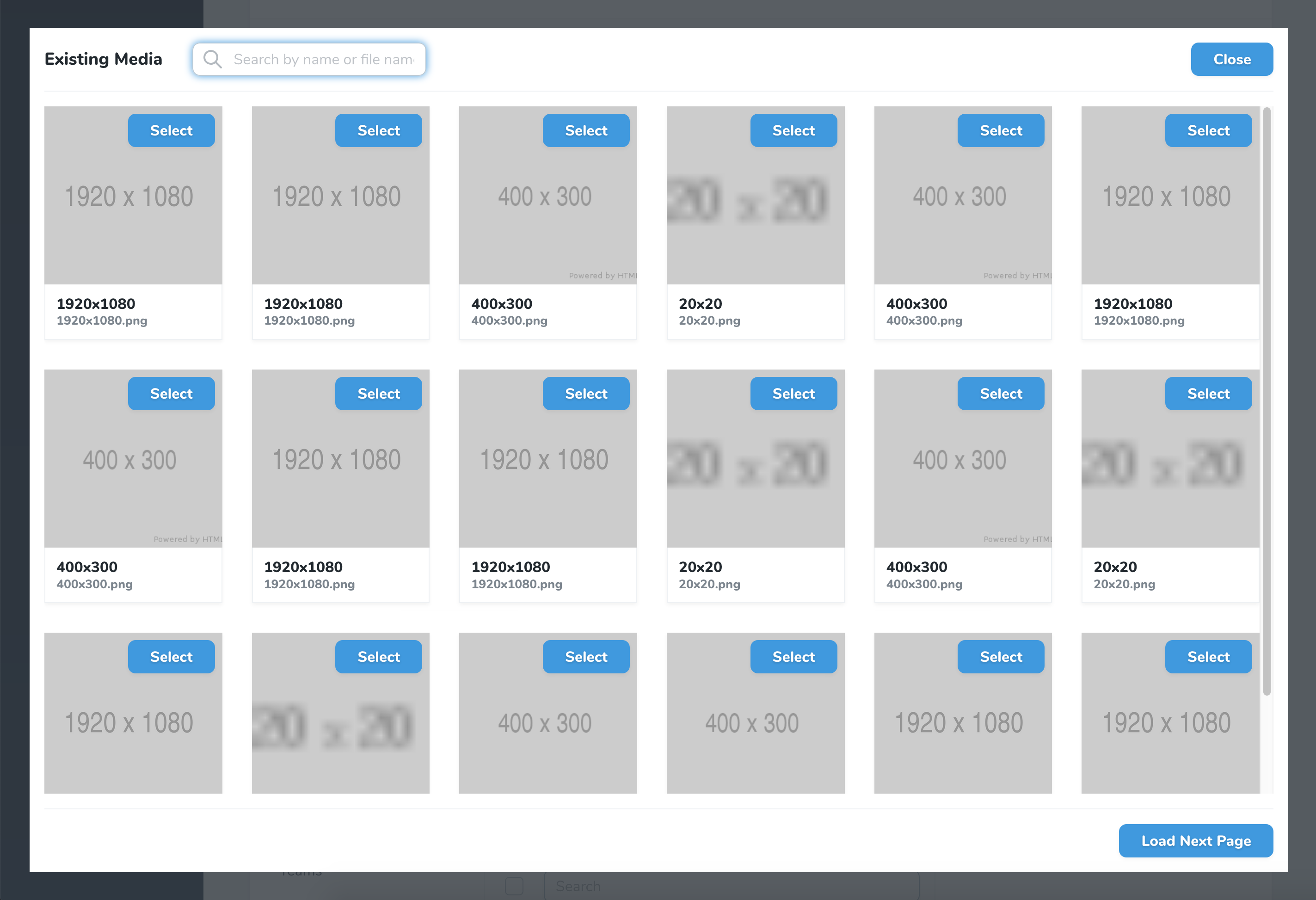
Selecting existing media


If you upload the same media files to multiple models and you do not want to select it from the file system all over again, use this feature. Selecting an already existing media will copy it.
Attention: This feature will expose an endpoint to every user of your application to search existing media. If your media upload / custom properties on the media models are confidential, do not enable this feature!
-
Publish the config files if you did not yet
-
Enable this feature in config file config/nova-media-library
- Enable the selection of existing media field
Names of uploaded images
The default filename of the new uploaded file is the original filename. You can change this with the help of the function setFileName, which takes a callback function as the only param. This callback function has three params: $originalFilename (the original filename like Fotolia 4711.jpg), $extension (file extension like jpg), $model (the current model). Here are just 2 examples of what you can do:
By default, the "name" field on the Media object is set to the original filename without the extension. To change this, you can use the setName function. Like setFileName above, it takes a callback function as the only param. This callback function has two params: $originalFilename and $model.
Responsive images
If you want to use responsive image functionality from the Spatie MediaLibrary, you can use the withResponsiveImages() function on the model.
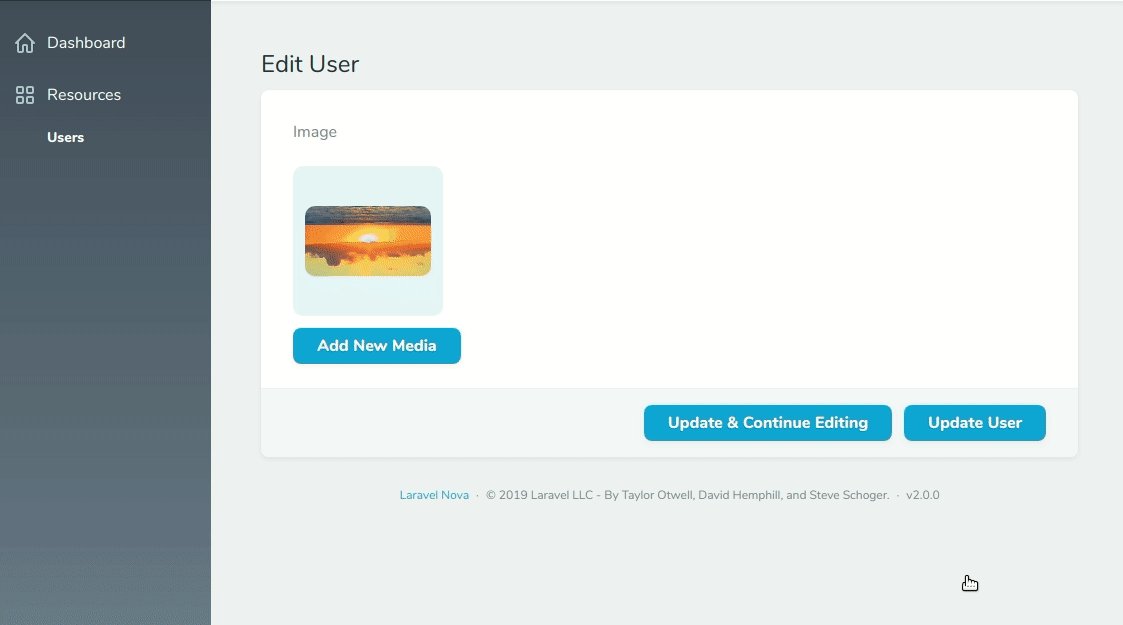
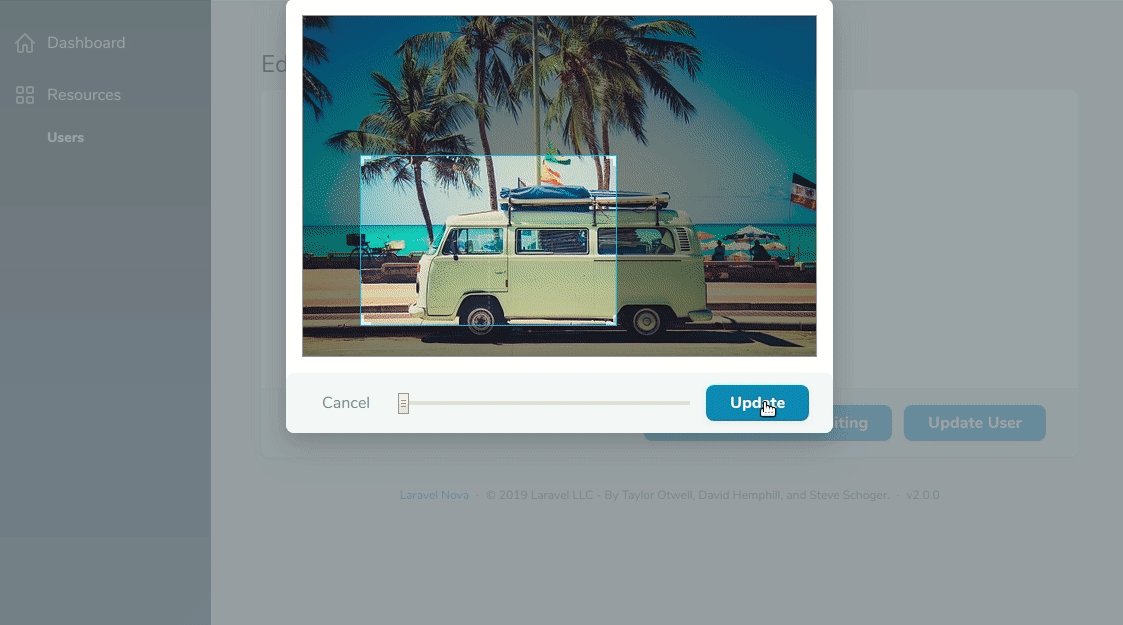
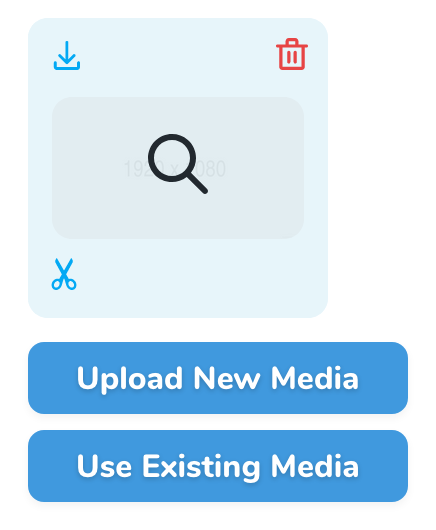
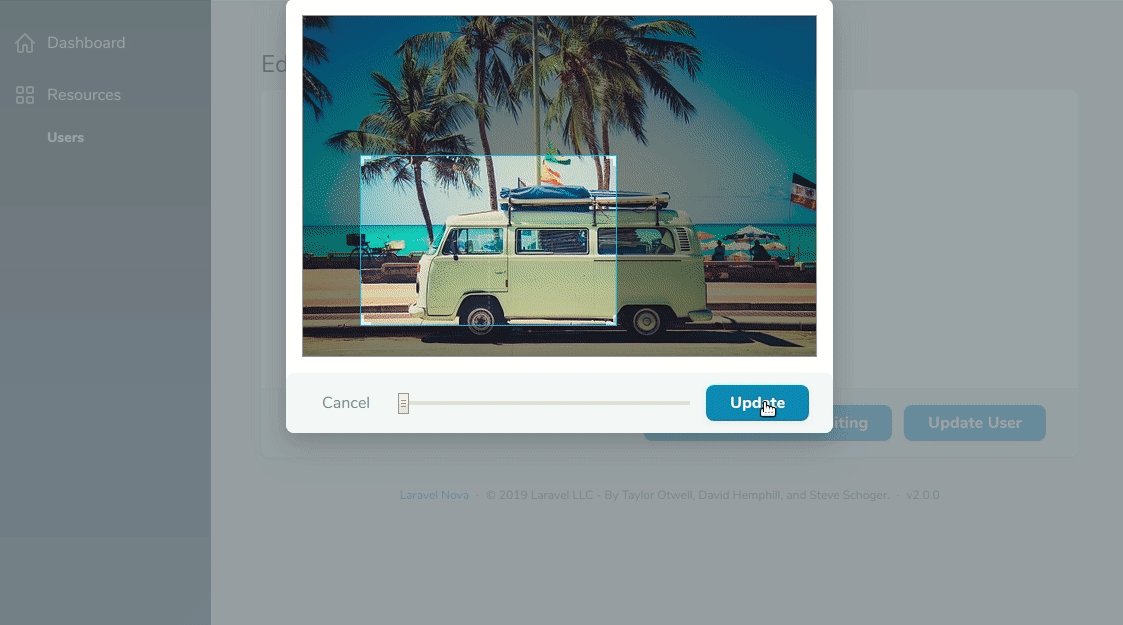
Image cropping

By default you are able to crop / rotate images by clicking the scissors in the left bottom corner on the edit view.
The vue-js-clipper is used for this purpose. The cropping feature is
limited to mime type of image/jpg, image/jpeg and image/png.
Important: By cropping an existing image the original media model is deleted and replaced by the cropped image. All custom properties are copied form the old to the new model.
To disable this feature use the croppable method:
You can set all configurations like ratio e.g. as following:
Available cropping configuration, see https://github.com/timtnleeProject/vuejs-clipper#clipper-basic.
It is possible to enforce cropping on upload, for example to ensure the image has the set aspect ratio:
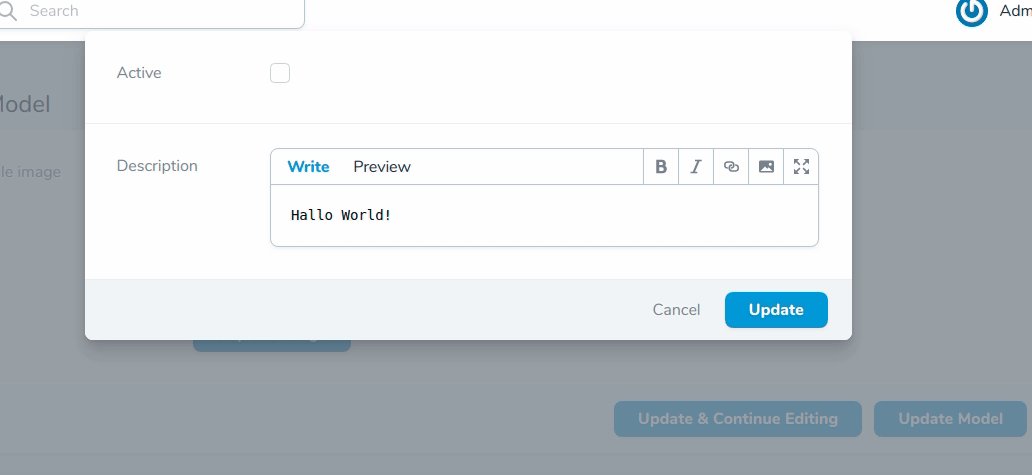
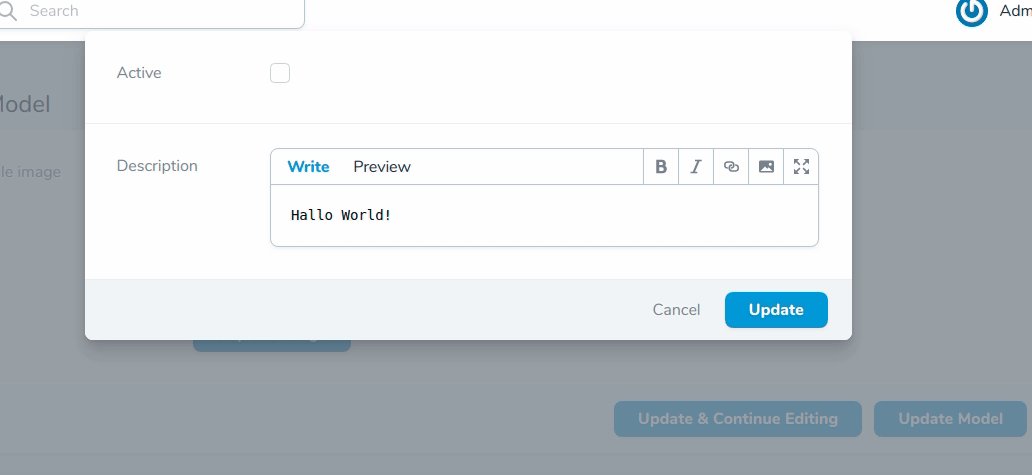
Custom properties

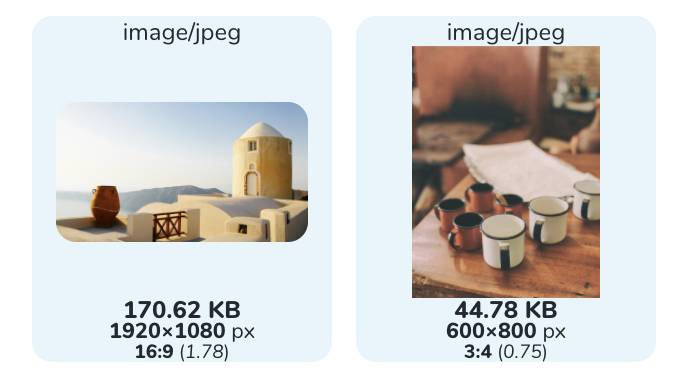
Show image statistics (size, dimensions, type)

Custom headers
Media Field (Video)
In order to handle videos with thumbnails you need to use the Media field instead of Images. This way you are able to upload videos as well.
Credits
Alternatives
All versions of advanced-nova-media-library with dependencies
laravel/framework Version ^5.6|^6.0|^7.0|^8.0
laravel/nova Version ^2.0|^3.0
spatie/laravel-medialibrary Version ^8.0|^9.0


