Download the PHP package bymayo/porter without Composer
On this page you can find all versions of the php package bymayo/porter. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download bymayo/porter
More information about bymayo/porter
Files in bymayo/porter
Informations about the package porter
Porter for Craft CMS 5
Porter is a Craft CMS plugin that is the missing toolbox for all things users.

Features
- Delete Account
- Allow users to delete their account on the front end
- Optionally send a email confirmation of account deletion
- Customisable "keyword" the user needs to type e.g. DELETE or a user field
- Deactivate Account
- Allow users to deactivate their account on the front end
- Optionally send a email confirmation of account deactivation
- Deactivated users can optionally be deleted after X days
- Magic Link
- Let's users sign in via a link sent to their email inbox
- Allow front end and/or control panel login via a link
- Set expiry timeframe for increased security
- Block Burner / Disposable Emails
- Validate from 22,000+ disposable emails
- Checks if a domain is valid and exists.
- Checks email syntax
- Checks the existence of MX records by querying the DNS records
- Password Policy
- Minimum and maximum password lengths
- Lower case (a-z) and upper case rules (A-Z)
- Numeric character rules (0-9)
- Symbol rules (@,#,$ etc)
Install
- Install with Composer via
composer require bymayo/porterfrom your project directory - Enable / Install the plugin in the Craft Control Panel under
Settings > Plugins - Customise the plugin settings
You can also install the plugin via the Plugin Store in the Craft Admin CP by searching for Porter.
Requirements
- Craft CMS 5.x
- PHP 8.2
- MySQL (No PostgreSQL support)
How to use
Delete Account
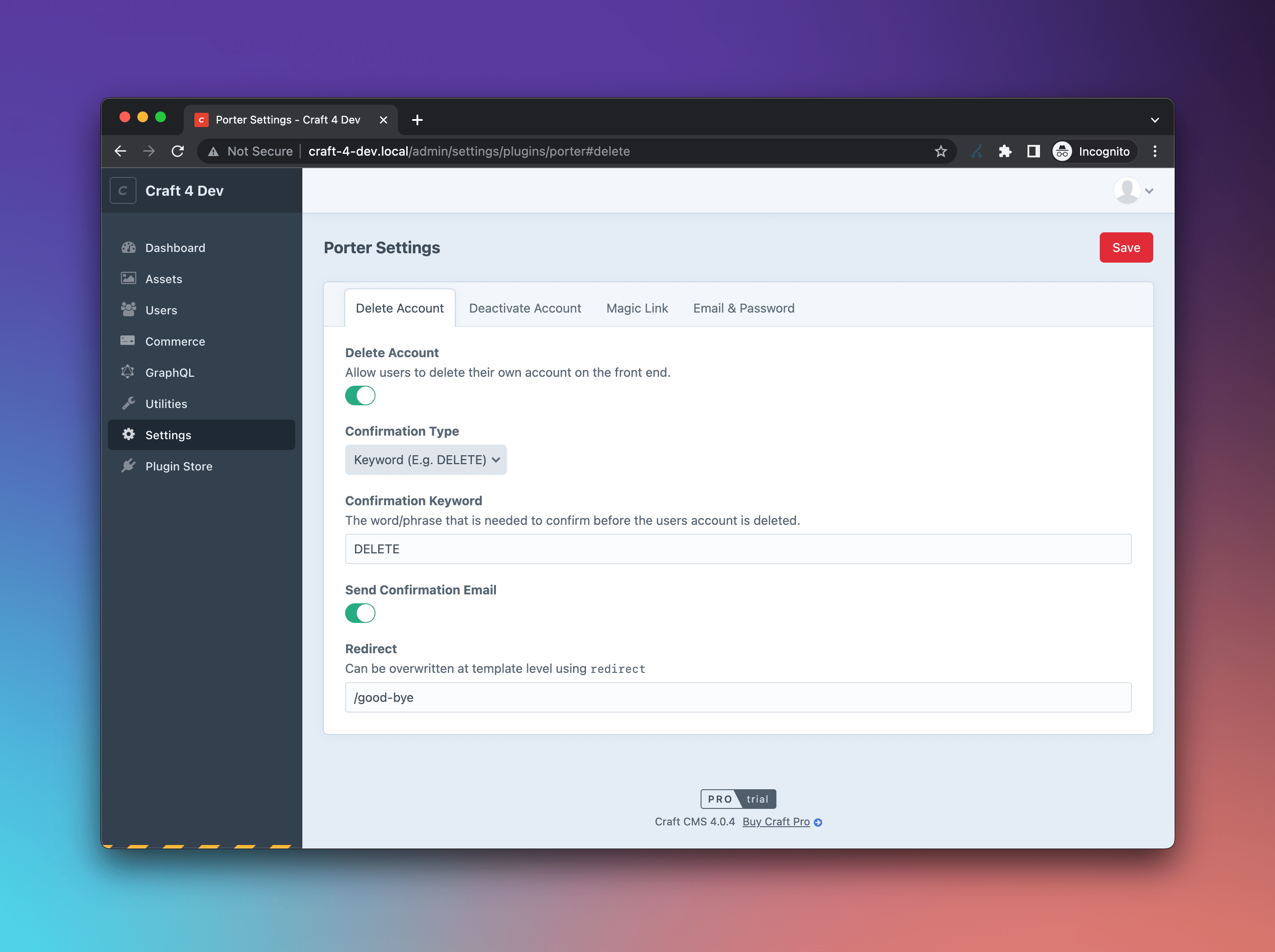
Allow users to delete their own account via a front end form. To enable this go to Settings > Porter and toggle the Delete Account field. Also edit the settings such as what confirmation keyword the user needs to type before their account is deleted.
The quickest way to add the form to your template is with using the deleteAccountForm method:
By default it will add a set of classes prefixed with porter__, but you can add customisation parameters so you can change the styling, for example if your using Tailwind CSS:
| Property | Default | Description |
| redirect | Plugin redirect setting | When the users account is deleted, this is where they'll be redirected to. |
| confirmationClass | porter__confirmation | Class for the confirmation keyword |
| alertClass | porter__alert | Class for the flash that shows when a user account is deleted. |
| fieldClass | porter__field | Class for the input field. |
| fieldContainerClass | porter__field-container | Class for div that wraps label and input field. |
| fieldLabelClass | porter__field-label | Class for the input label. |
| buttonClass | porter__button | Class for the button. |
| buttonText | Delete Account | Text that appears in the button |
If you want to have more control you can get the full template from bymayo/porter/src/templates/components/deleteAccountForm.twig.
With this method, you can also get the default template properties by using craft.porter.deleteAccountFormProperties() and pulling a specific property from it:
⚠️ Users will only be able to delete their own accounts if the permission setting "Delete Users" is enabled on the user, or user group.
⚠️ Admin users CANNOT delete their own accounts for security reasons
Deactivate Account
Allow users to deactivate their own account via a front end form. To enable this go to Settings > Porter and toggle the Deactivate Account field.
The quickest way to add the form to your template is with using the deactivateAccountForm method:
By default it will add a set of classes prefixed with porter__, but you can add customisation parameters so you can change the styling, for example if your using Tailwind CSS:
| Property | Default | Description |
| redirect | Plugin redirect setting | When the users account is deactivated, this is where they'll be redirected to. |
| alertClass | porter__alert | Class for the flash that shows when a user account is deleted. |
| buttonClass | porter__button | Class for the button. |
| buttonText | Deactivate Account | Text that appears in the button |
If you want to have more control you can get the full template from bymayo/porter/src/templates/components/deactivateAccountForm.twig
With this method, you can also get the default template properties by using craft.porter.deactivateAccountFormProperties() and pulling a specific property from it:
⚠️ Admin users CANNOT deactivate their own accounts for security reasons
Magic Link
Let users sign in quickly via a link that is emailed to their inbox. To enable this go to Settings > Porter and toggle the Magic Link field.
The quickest way to add the form to your template is with using the magicLinkForm method:
By default it will add a set of classes prefixed with porter__, but you can add customisation parameters so you can change the styling, for example if your using Tailwind CSS:
| Property | Default | Description |
| redirect | Plugin redirect setting | When the users requests a login link, this is where they'll be redirected to. |
| alertClass | porter__alert | Class for the flash that shows when a user account is deleted. |
| fieldClass | porter__field | Class for the input field. |
| fieldContainerClass | porter__field-container | Class for div that wraps label and input field. |
| fieldLabelClass | porter__field-label | Class for the input label. |
| buttonClass | porter__button | Class for the button. |
| buttonText | Send Magic Link | Text that appears in the button |
If you want to have more control you can get the full template from bymayo/porter/src/templates/components/magicLinkForm.twig
With this method, you can also get the default template properties by using craft.porter.magicLinkFormProperties() and pulling a specific property from it:
⚠️ Admin users CANNOT use magic links for security reasons
Block Burner / Disposable Emails
Block disposable and invalid emails to reduce spam sign ups. To enable this go to Settings > Porter and toggle the Block Burner / Disposable Emails field.
You will need to register at https://verifier.meetchopra.com/ to get a FREE API key.
Support
If you have any issues (Surely not!) then I'll aim to reply to these as soon as possible. If it's a site-breaking-oh-no-what-has-happened moment, then hit me up on the Craft CMS Discord - @bymayo
Roadmap
- Widgets, widgets, widgets! Who doesn't love widgets.
- Transfer content option for deleted users
- Console command for garbage collection on deactivated users
- User moderation
- A cleaner/secure way of letting users choose member groups on sign up
- More 2FA features (SMS, Auth apps etc)


