Download the PHP package brynj-digital/laravel-table without Composer
On this page you can find all versions of the php package brynj-digital/laravel-table. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Informations about the package laravel-table
Laravel Tables
This package contains flexible ways of rendering Eloquent collections as dynamic HTML tables. This includes techniques for sortable columns, customizable cell data, automatic pagination, ~~user-definable rows-per-page, batch action handling, and extensible filtering~~ (coming soon).
Installation
Require the package in your composer.json:
Add the service provider to config/app.php and, optionally, the Facade:
Publish the views and config:
Usage
In order to render an HTML table of Eloquent models into a view, first create a Table object, passing in your model collection (this could be done in your controller, repository, or any service class):
Then pass that object to your view:
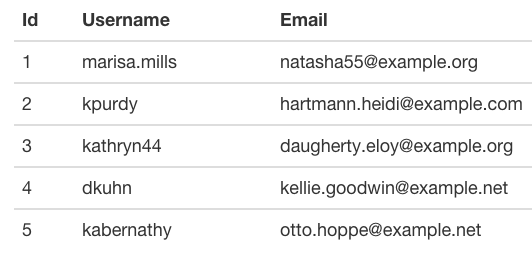
In your view, the table object can be rendered using its render function:
Which would render something like this:

Sorting
To add links in your headers which sort the indicated column, add the Sortable trait to your model. Since no
fields are allowed to be sorted by default (for security reasons), also add a sortable array containing allowed fields.
This adds the sortable scope to your model, which you should use when retrieving rows. Altering our example,
$rows = User::get() becomes:
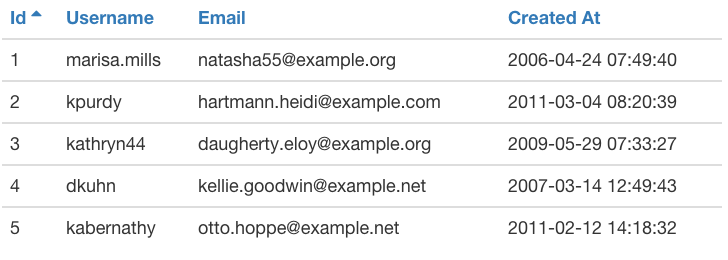
Now, our table will be rendered with links in the header:

The links will contain query strings like ?sort=username&direction=asc.
Pagination
If you paginate your Eloquent collection, it will automatically be rendered below the table:
Customization
Columns
Pass in a second argument to your database call / Table creation, columns:
Cells
You can specify a closure to use when rendering cell data when adding the column:
Also, since the table is accessing our model's attributes, we can add or modify any column key we'd like by using accessors:
The default view favors the rendered_foobar attribute, if present, otherwise it uses the foobar attribute.
View
A copy of the view file is located in /resources/vendor/gbrock/tables/ after you've run php artisan vendor:publish.
You can copy this file wherever you'd like and alter it, then tell your table to use the new view:




