Download the PHP package beyondcode/laravel-inline-translation without Composer
On this page you can find all versions of the php package beyondcode/laravel-inline-translation. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download beyondcode/laravel-inline-translation
More information about beyondcode/laravel-inline-translation
Files in beyondcode/laravel-inline-translation
Package laravel-inline-translation
Short Description Add inline translation capabilities to your Laravel application.
License MIT
Homepage https://github.com/beyondcode/laravel-inline-translation
Informations about the package laravel-inline-translation
Laravel Inline Translation
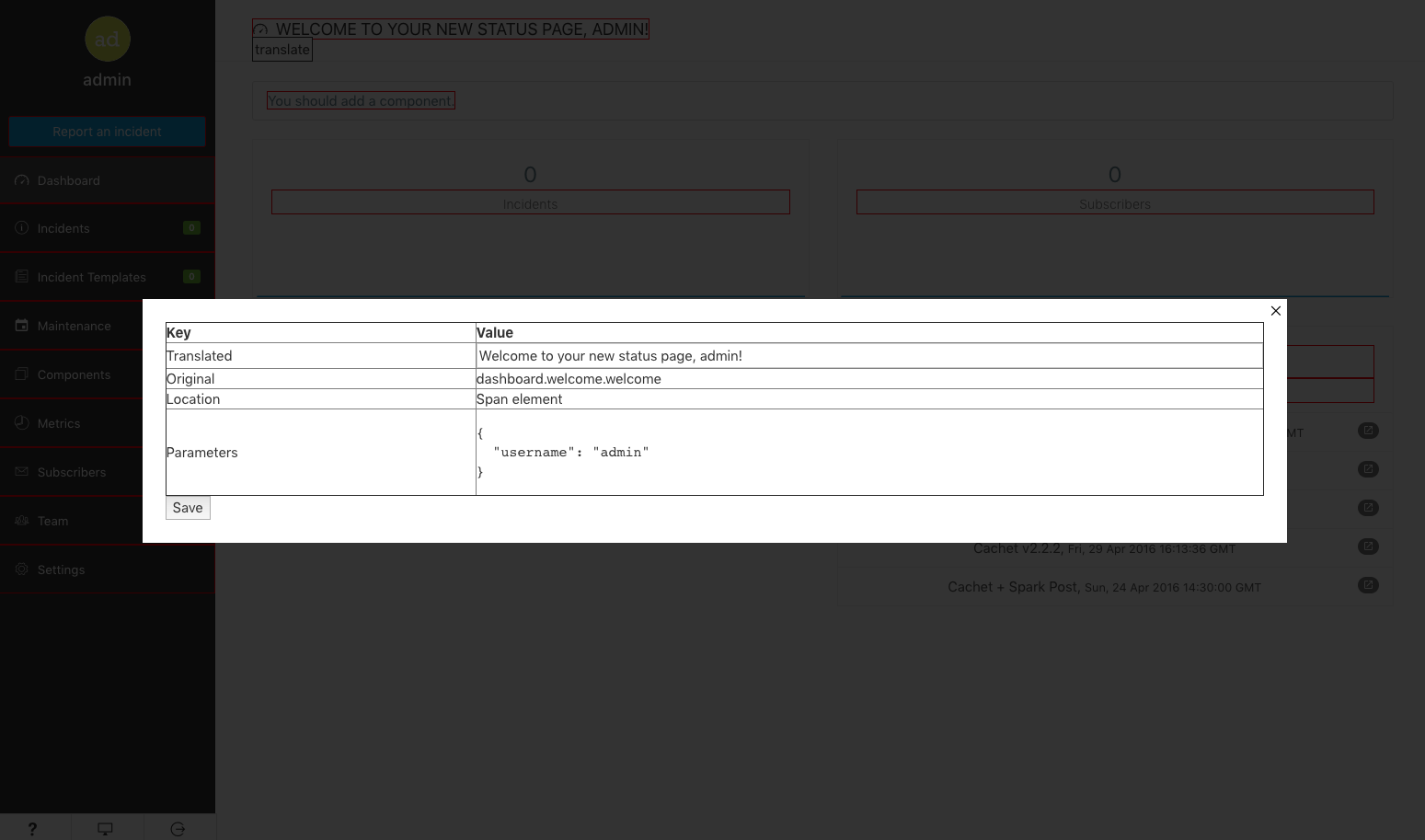
This package lets you add inline translation to your Laravel application. Just click on a translation variable, change it's value and save the new value.

Installation
You can install the package via composer as a dev dependency:
The package is enabled by default - so all you need to do is visit your application in the browser and look for translation keys.
Please do NOT use this package in production. Updating translation keys will save the updated values in the filesystem. This package is only intended during the development.
Disabling Inline Translation
You can disable inline translation by setting an environment variable called INLINE_TRANSLATION_ENABLED to false.
Disclaimer
I tested this package with a couple of our client projects as well as with some open source Laravel projects. Translation variables appear throughout very different parts of your application, so there is a chance that this is not working for your specific setup.
Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Credits
- Marcel Pociot
- All Contributors
License
The MIT License (MIT). Please see License File for more information.






