Download the PHP package apphp/laravel-flash without Composer
On this page you can find all versions of the php package apphp/laravel-flash. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download apphp/laravel-flash
More information about apphp/laravel-flash
Files in apphp/laravel-flash
Package laravel-flash
Short Description Simple Flash messages for Laravel Framework Applications
License MIT
Homepage https://apphp.com
Informations about the package laravel-flash
Simple Flash Messages for Laravel Framework Applications
This package allows to use Bootstrap 3/4/5 flash messaging for Laravel 6+ framework applications.
Requirements
- PHP >=7.1
- Laravel 6+
- Bootstrap 3+
License
This project is released under the MIT License.
Copyright © 2020 ApPHP.
Installation
Begin by pulling in the package through Composer.
Next, make sure the default CSS classes for your flash message are optimized for Bootstrap. You may either pull in the Bootstrap's CSS within your HTML or layout file, or write your own CSS classes based on them. If you use Bootstrap 3, part of classes, like "primary" and "secondary" will not have styling.
Usage
In your controllers, before you perform a redirect or render a view, make a call to the flash() function.
The general way to define a flash message is a following:

If you want to specify a title for alert, pass 2 arguments in the following way:

But you may use a shorter syntax:
You may also define the following flash messages:
| Method | Description |
|---|---|
flash('your-message', 'primary') |
Set the flash type to "primary". |
flash('your-message', 'secondary') |
Set the flash type to "secondary". |
flash('your-message', 'success') |
Set the flash type to "success". |
flash('your-message', 'warning') |
Set the flash type to "warning". |
flash('your-message', 'validation') |
Set the flash type to "validation". |
flash('your-message', 'info') |
Set the flash type to "info". |
flash('your-message', 'danger') |
Set the flash type to "danger". |
flash('your-message', 'error') |
Set the flash type to "error" (alias to "danger") w/o a close button. |
flash('your-message', 'error', true) |
Set the flash type to "error" with a close button to the message. |
flash('your-message', 'light') |
Set the flash type to "light". |
flash('your-message', 'dark') |
Set the flash type to "dark". |
You may also define messages, by using Flash facade:
| Method | Description |
|---|---|
Flash::success('your-message') |
Set the success flash message. |
Flash::error('your-message') |
Set the flash type to "error" w/o a close button to the message. |
Flash::error('your-message', true) |
Set the flash type to "error" with a close button to the message. |
etc.
To show messages on view files, use the following:
If you need to modify the flash message, you can run:
Show Multiple Messages
If you need to flash multiple flash messages, you may simply define them one after another.
Take in account, that you'll not see flash messages if you don't perform redirect.
Clear Messages
If you need to clear flash messages, you may do it in the following way:
Hide Messages
Generally you're expecting from the flash messages to be shown for a few seconds, and then they will be closed (if this message is not important).
To handle such behaviour, you may write a simple JavaScript code. For example, using jQuery, you might add the following snippet just before
the closing </body> tag.
or with pure CSS
Configuration
To change default messages and enable some extra features you can export the config file:
Customize Views
To change HTML template of the message or use your own, publish view file and customize it to suit your needs.
Now you should have a flash.php file in the config folder of your application. If you need to force to re-publish the config file to use --force.
Testing
To rum unit testing simply do following:
or your may add additional section to your composer.json file:
and then rum unit following command:
Example
This package doesn't includes Bootstrap or any other styling or frontend assets frameworks, so you need to import all the necessary stylesheets.
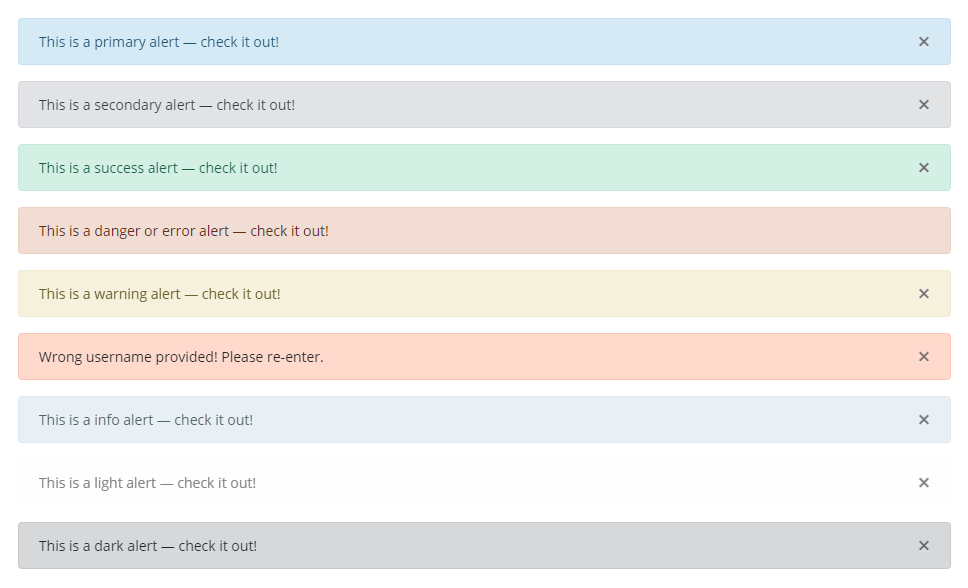
All Types of Messages

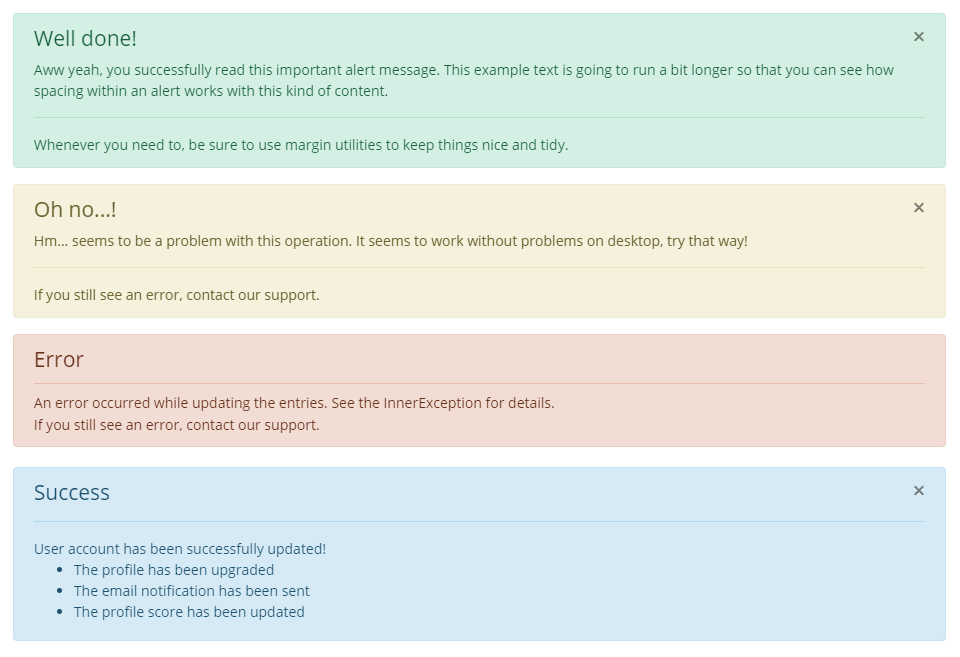
Messages with Titles