Download the PHP package alvazz/ohohmnm without Composer
On this page you can find all versions of the php package alvazz/ohohmnm. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download alvazz/ohohmnm
More information about alvazz/ohohmnm
Files in alvazz/ohohmnm
Package ohohmnm
Short Description A Media Manager Built With Vuejs & Laravel
License MIT
Homepage https://github.com/alvazz/Laravel-Media-Manager
Informations about the package ohohmnm
Laravel Media Manager







- to optimize uploaded files on the fly try spatie
Installation
-
composer require alvazz/media-manager -
(Laravel < 5.5) add the service provider to
config/app.php -
publish the package assets with
php artisan vendor:publish --provider="alvazz\MediaManager\MediaManagerServiceProvider" -
after installation, package will auto-add
- package routes to
routes/web.php - package assets compiling to
webpack.mix.js
- package routes to
- add this one liner to your main js file and run
npm run watchto compile yourjs/cssfiles.- if you are having issues Check.
Features
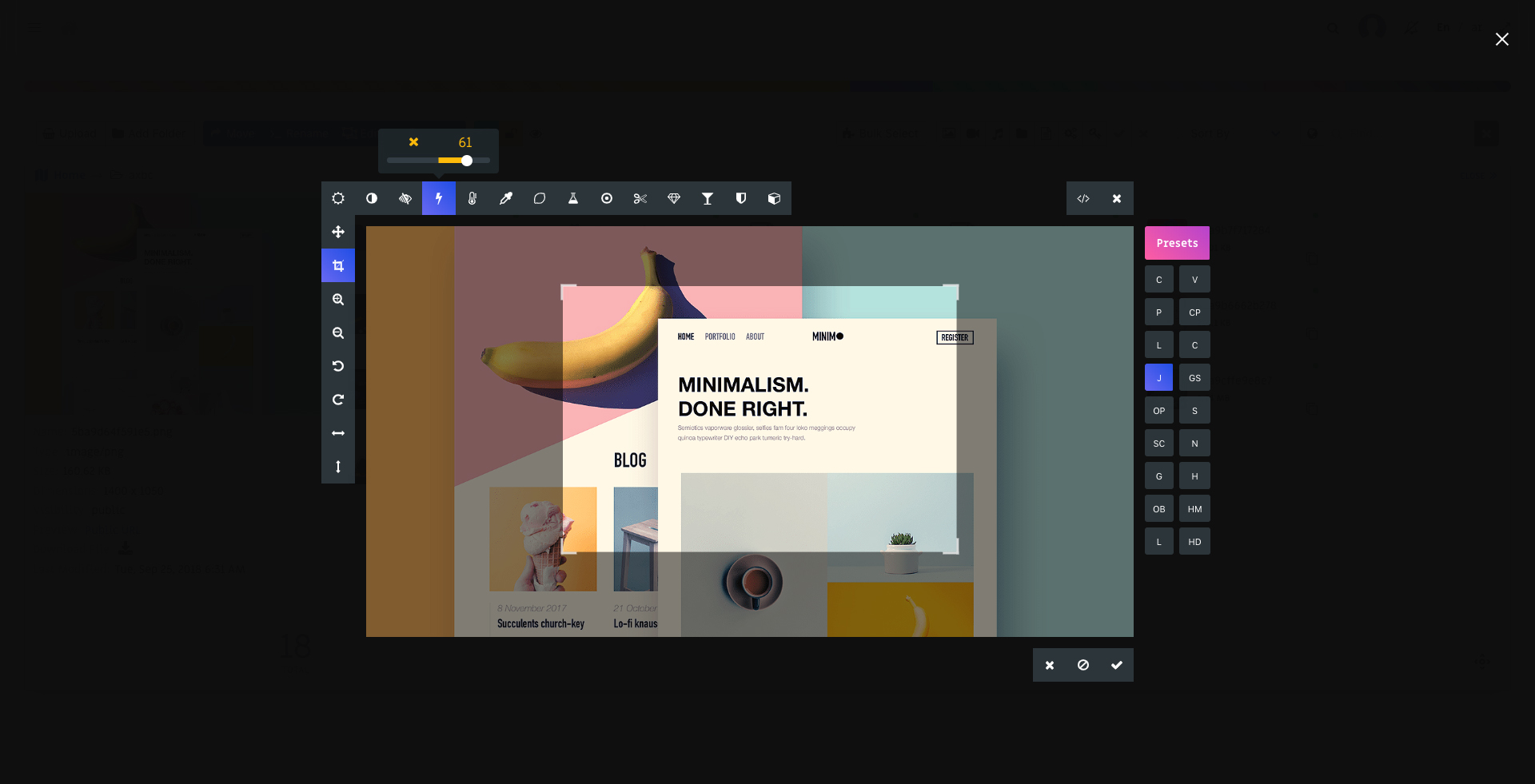
- image editor
- multi
- upload
- move/copy
- delete
- upload by either
- using the upload panel
- drag & drop anywhere
- click & hold on an empty area "items container"
- toggle between
random/originalnames for uploaded files - upload an image from a url
- load image on demand
- cache requests
- asynchronous Updates
- bulk selection
- change item/s visibility
- update the page url while navigation
- show audio files info "artist, album, year, etc.."
- dynamically hide files / folders
- restrict access to path
- download selected "including bulk selection"
- directly copy selected file link
- use the manager
- auto scroll to selected item using "left, up, right, down, home, end"
- lock/unlock item/s.
- search in the current folder or globally through the entire collection.
- filter by
- folder
- image
- audio
- video
- text/pdf
- application/archive
- locked items
- selected items
- sort by
- name "default"
- size
- last modified
- items count for
- all
- selected
- search found
- contents ratio bar
- protection against overwriting (files/folders)
- file name sanitization for
- upload
- rename
- new folder
- auto-play media files "if selected filter is audio/video"
- disable/enable buttons depend on the usage to avoid noise & keep the user focused
-
shortcuts / gestures
- if no more rows available, pressing
downwill go to the last item in the list "same as native finder". - when viewing a
audio/videofile in the preview card, pressingspacewill play/pause the item instead of closing the modal. - dbl click/tap
- any file of type
audio/videowhen sidebar is hidden, will open it in the preview card "same as images". - any file of type
application/archivewill download it.
- any file of type
- all the left/right gestures have their counterparts available as well.
- pressing
escwhile using the image editor wont close the modal but you can dbl click/tap themodal backgroundto do so. "to avoid accidentally canceling your changes".
* the info sidebar is only available on big screens "> 1087px".
* to stop interfering with otherkeydownevents you can toggle the manager listener through
EventHub.fire('disable-global-keys', true/false).navigation button keyboard click / tap touch toggle upload panel (toolbar) u refresh (toolbar) r hold (clear cache) pinch in (items container) move (toolbar) m image editor (toolbar) e delete (toolbar) d / del lock/unlock (toolbar) l hold (anything but images) change visibility (toolbar) v toggle bulk selection (toolbar) b (reset) bulk select all (toolbar) a toggle sidebar (path bar) t * swipe left/right (sidebar) confirm (modal) enter toggle preview image/pdf/text (item) space ** play/pause media (item) space ** hide (modal / upload-panel / global-search) esc reset (search / bulk selection / filter) esc move (item) swipe up delete (item) swipe down rename (item) swipe left image editor (item) hold limit bulk select (item) shift + click current + next bulk select (item) alt/meta + click create new folder * (items container)* go to next (item) right * swipe left (preview) go to prev (item) left * swipe right (preview) go to first (item) home go to last (item) end go to next (row) down swipe up (preview) go to prev (row) up swipe down (preview) open folder enter ** go to prev (dir) folderName (path bar) backspace * swipe right (items container) - if no more rows available, pressing
-
events
type event-name description JS modal-show when modal is showen modal-hide when modal is hidden file_selected (when inside modal) get selected file url multi_file_selected (when inside modal) get bulk selected files urls folder_selected (when inside modal) get selected folder path Laravel MMFileUploaded($file_path, $mime_type) get uploaded file full path & mime type MMFileSaved($file_path, $mime_type) get saved (edited/link) image full path & mime type MMFileDeleted($file_path, $is_folder) get deleted file/folder full path MMFileRenamed($old_path, $new_path) get renamed file/folder "old & new" path MMFileMoved($old_path, $new_path) get moved file/folder "old & new" path
Config
config/mediaManager.php
Usage
- visit
localhost:8000/media


