Download the PHP package adiliogobira/laravel-datagrid without Composer
On this page you can find all versions of the php package adiliogobira/laravel-datagrid. It is possible to download/install these versions without Composer. Possible dependencies are resolved automatically.
Download adiliogobira/laravel-datagrid
More information about adiliogobira/laravel-datagrid
Files in adiliogobira/laravel-datagrid
Package laravel-datagrid
Short Description Laravel integration for Grid.js server side processing
License MIT
Homepage https://github.com/wdev-rs/laravel-datagrid
Informations about the package laravel-datagrid
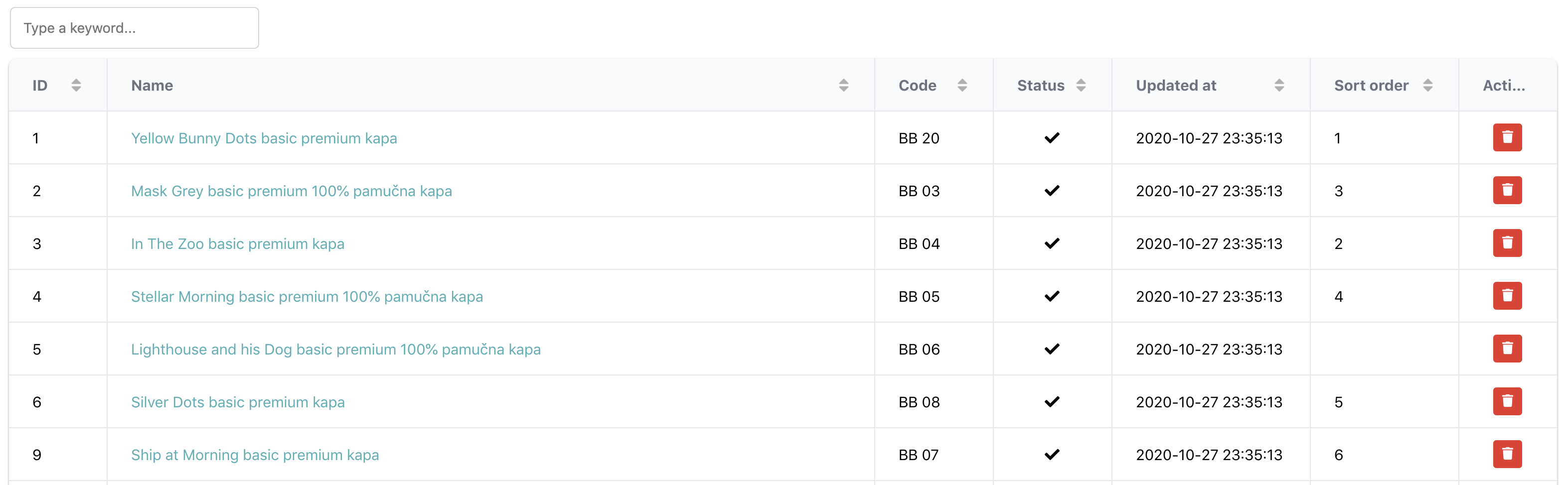
Laravel integration for the Grid.js
This package is a Laravel integration for the Grid.js. The packages makes it easy to create data-grid for your Laravel application, for example admin panel lists. It covers the basic server side functionalities for Grid.js like search, sorting and pagination.

Installation
You can install the package via composer:
Install the Vue.js integration:
Publish the vendor files by running
Register the DataGrid fronted Vue.js component by adding the following line to your app.js:
Usage
The base of this package is the \WdevRs\LaravelDatagrid\DataGrid\DataGrid class. This class is used to define the
columns and the behavior of the datagrid. While you can use this class directly from the controller, I'll
suggest extending it and create separate classes for each datagrid.
Using the query method you can define what should be the base query for the DataGrid. It accepts a Laravel Query Builder object.
The column method is used to define the columns of the DataGrid, the argument are as follows:
id- the name of the field in the databasename- the label which should appear in the DataGrid column headerformatter- optional, callable allows you to format the display of the column. As you can see from the above example probably the most elegant way to do this is to include a blade view and render it.width- optional, the with of the column
When the DataGrid definition is ready, you can add it to the controller:
If the render method is called without arguments it will use the default view resources/views/vendor/laravel-datagrid/datagrid.blade.php,
or you can pass your own view and include the DataGrid blade file there:
Frontend customisations
The frontend component of the DataGrid can be found in the resources/js/vendor/laravel-datagrid/components/DataGrid.vue
By default DataGrid comes with one row action, which is the delete action. This action can be found in the following file:
resources/js/vendor/laravel-datagrid/actions/delete.js
You can extend it with more custom actions by creating them based on the existing one. To add the to the datagrid,
extend the cols definition in the DataGrid.vue:
Testing
Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Credits
- Daniel Werner
- All Contributors
License
The MIT License (MIT). Please see License File for more information.
Laravel Package Boilerplate
This package was generated using the Laravel Package Boilerplate.





